今天來完成昨天列出來的第一個目標
今天有過後端開發經驗的應該都不陌生
但剛接觸的朋友可能還會有點不熟
還是請容許我再贅述一次
首先先建立 models 的資料夾,接著建立todo_list.py ,輸入以下內容
# ironman_js/models/todo_list.py
# -*- encoding: utf-8 -*-
from odoo import models, fields, api
from odoo.exceptions import UserError
class TodoList(models.Model):
_name = 'todo.list'
finished = fields.Boolean(string='已完成', default=False)
name = fields.Char(string='待辦事項', default='')
user_id = fields.Many2one(comodel_name='res.users', string='建立者')
@api.model_create_multi
def create(self, vals_list: list):
uid: int = self.env.user.id
for vals in vals_list:
vals.update({
'user_id': uid,
})
return super().create(vals_list=vals_list)
def unlink(self):
if self.filtered(lambda x: x.user_id.id != self.env.user.id):
raise UserError('不可刪除不屬於自己的待辦紀錄')
return super().unlink()
def get_self_todo_list(self) -> list:
return self.search_read(
domain=[('user_id', '=', self.env.user.id)],
fields=('name', 'finished')
)
接著建立 __init__.py 來關聯剛剛的 todo_list.py
# ironman_js/models/__init__.py
# -*- encoding: utf-8 -*-
from . import todo_list
有 models 子資料夾的關聯,還缺關連到根資料夾,所以在根資料夾的 __init__.py 建立關聯
# ironman_js/__init__.py
# -*- encoding: utf-8 -*-
from . import models
接著定義 view,在 views 建立 todo_list.xml 並輸入底下內容
<!-- ironman_js/views/todo_list.xml -->
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<record id="tree_todo_list" model="ir.ui.view">
<field name="name">tree_todo_list</field>
<field name="model">todo.list</field>
<field name="arch" type="xml">
<tree editable="top">
<field name="finished" widget="boolean_toggle"/>
<field name="name"/>
</tree>
</field>
</record>
<record id="action_todo_list" model="ir.actions.act_window">
<field name="name">待辦清單</field>
<field name="res_model">todo.list</field>
<field name="domain">[('user_id','=',uid)]</field>
</record>
<menuitem id="menu_todo_list"
parent="menu_ironman_root"
name="待辦清單"
action="action_todo_list"/>
</odoo>
從 odoo13 之後的版本,若有定義新的 model,需要定義存取權限,才會在選單列顯示
在根目錄建立資料夾 security 並建立檔案 ir.model.access.csv ,接著輸入以下內容
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_todo_list,access_todo_list,model_todo_list,base.group_user,1,1,1,1
最後到 __manifest__.py 將剛剛的 view 跟權限設定註冊
# ironman_js/__manifest__.py
{
# ...
'data': [
'views/assets.xml',
'views/actions_and_menu.xml',
'views/todo_list.xml',
'security/ir.model.access.csv',
],
# ...
}
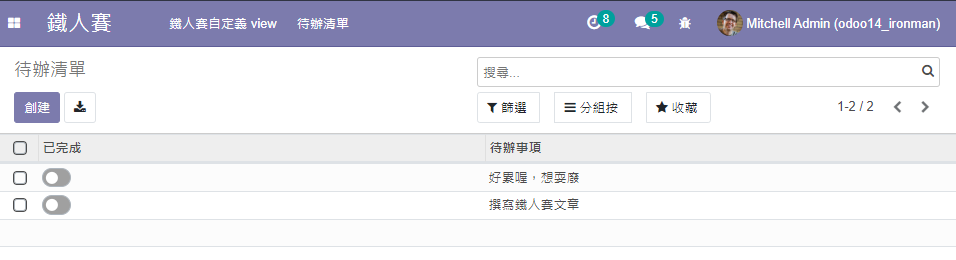
重新啟動 server 並更新模組就能看到對應的選單與視圖了
補充: 記得自己新增資料喔
