今天請各位把基本的 action client view 建立好
接著會列出幾個目標,再來逐個達成
有些內容會跟前半個月一樣,會先請各位先完成程式後才會解釋內容
OK,那我們就開始吧
先建立一個新的 JS action_view.js
// ironman_js/static/src/js/action_view.js
odoo.define('ironman_js.action_view', function (require) {
'use strict';
const { action_registry } = require('web.core');
const AbstractAction = require('web.AbstractAction');
const IronmanActionView = AbstractAction.extend({
template: 'IronmanActionView',
});
action_registry.add('Ironman.custom_view', IronmanActionView);
return IronmanActionView;
});
接著建立 view 的模板 action_view.xml
<!-- ironman_js/static/src/xml/action_view.xml -->
<?xml version="1.0" encoding="UTF-8" ?>
<templates>
<t t-name="IronmanActionView">
<h1 class="alert alert-warning text-center">Never gonna give you up</h1>
</t>
</templates>
接著將 JS 與 XML 註冊到對應的位置
XML 屬於 qweb 的部分,因此更新 __manifest__.py
# ironman_js/__manifest__.py
{
# ...
'qweb': [
'static/src/xml/widget.xml',
'static/src/xml/action_view.xml',
],
# ...
}
JS 要綁到 assets 的定義裡
<!-- ironman_js/views/assets.xml -->
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="assets_backend" name="backend assets" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<script type="text/javascript" src="/ironman_js/static/src/js/widget.js"></script>
<script type="text/javascript" src="/ironman_js/static/src/js/action_view.js"></script>
</xpath>
</template>
</odoo>
最後還差一個步驟,需要有個選單項目可以讓我們使用此功能
而這功能需要一個 action 來指定觸發內容
所以建立一個 XML actions_and_menu.xml
(這裡有偷懶是把 action 跟 menu 放在一起,若各位想要切分也是可以,就自行處理)
<!-- ironman_js/views/actions_and_menu.xml -->
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<record id="action_ironman_client_view" model="ir.actions.client">
<field name="name">鐵人賽自定義 view</field>
<field name="tag">Ironman.custom_view</field>
</record>
<menuitem id="menu_ironman_root"
name="鐵人賽"
action="action_ironman_client_view"
groups="base.group_user"/>
<menuitem id="menu_ironman_client_view"
parent="menu_ironman_root"
name="鐵人賽自定義 view"
action="action_ironman_client_view"/>
</odoo>
一樣,views 有新增檔案,那一樣要註冊到 __manifest__.py
# ironman_js/__manifest__.py
{
'data': [
'views/assets.xml',
'views/actions_and_menu.xml',
],
}
完成後重新啟動 server,並且更新模組
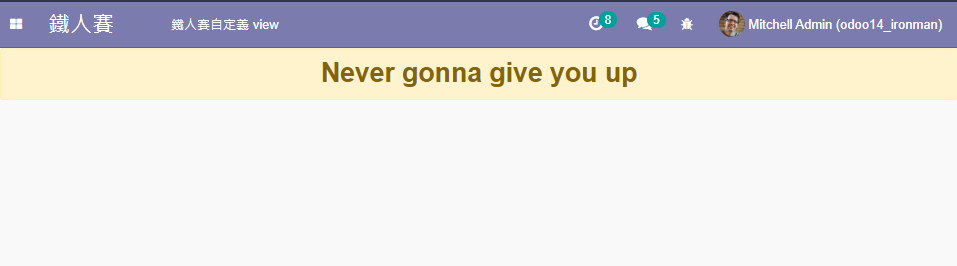
接著就能看到選單有個鐵人賽的項目,點進去後看到底下畫面,即代表成功了

最後列一下目標,主要會帶各位完成一個簡易的待辦清單,
並且在畫面增加對於銷售訂單的數字呈現,並能快速跳轉到銷售訂單
