
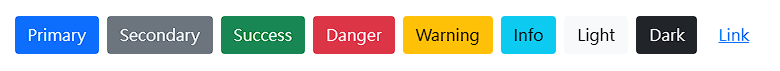
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
btn-lg &btn-sm可以調整按鈕大小:

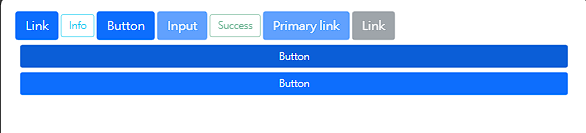
不用使用<button>也可以做出與<button>一樣的樣式,例如:
<a class="btn btn-primary btn-lg" href="#" role="button">Link</a>
<button class="btn btn-primary btn-lg" type="submit">Button</button>
<input class="btn btn-primary btn-lg" type="button" value="Input">
<input class="btn btn-primary btn-lg" type="submit" value="Submit">
<input class="btn btn-primary btn-lg" btn-lg type="reset" value="Reset">


<button type="button" class="btn btn-outline-success disabled">Success</button>

<div class="d-grid gap-2">
<button class="btn btn-primary" type="button">Button</button>
<button class="btn btn-primary" type="button">Button</button>
</div>