bootstrap的color在不動用sass檔,僅在link連結進來的情況下,你會發現他的顏色可說是少得可憐,所以我對他有一些小方法可以在不動用sass的情況下有再多一些相近的顏色選項可以使用
一開始會先盡量不動用css的方式,純用他的class
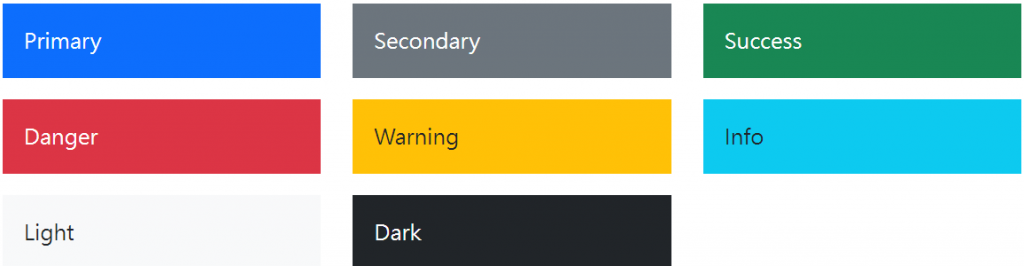
首先先看看他預設有哪些
(圖片來源:https://bootstrap5.hexschool.com/docs/5.1/customize/color/)
bootstrap有不少套件像是按鈕類型的,都會有選顏色的如下
list-group-item-color
btn-color
bg-color
而我使用的方式是改變顏色的透明度,這樣至少能讓為數不多的8種再多一些較淡的顏色
而更改透明度的class為bg-opacity-有10/25/50/75不過太透明基本都是白色就是了
不過在這裡要注意一下甚麼是透明度?在使用顏色的時候你可能會看到3種方式
1.rgb(0,0,0,透明度)
2.#ffffff
3.color(直接給名子)
這應該很明顯了吧,只有rgb類型的才可以用更改透明度的方式來再增加一些顏色
而bootstrap用在物件上的顏色幾乎都是非rgb的,只有bg-color屬於rgb類型可以採用透明度來更改,但也有缺點
缺點:因具備!important(優先權最大)可能會使得一些bootstrap的屬性失效,像是btn-color,失效的功能是用於點選時會讓按鈕變灰讓使用著能更明確的知道自己在幹嘛,雖然處理方式也不難只要也給hover加上!important就可以了,如果不在乎也可以不用理會,範例
<style>
.btn-primary:hover {
background-color: #0a58ca !important;
}
</style>
<button type="button" class="btn btn-primary bg-success bg-opacity-75">Primary</button>
應該不然理解吧?
那麼盡然都動到css了,那也該說說怎麼用css自定義去配合bootstrap的套件了,這就要去解析一下bootstrap都是怎麼去寫那些東西了,他們的class跟物件觸發的顏色基本都包含這些:active/hover/focus這三個是寫網頁很重要的觸發項目之後會在細說,先簡單說下active點擊時觸發hover摸到時觸發,離開物件的區塊後取消focus點擊後觸發,直到再次點擊此物件外的區塊才取消
範例
<style>
.background-pink {
background-color: rgb(220, 128, 128);
;
}
.background-pink:hover {
background-color: rgb(180, 128, 128);
;
}
.background-pink:active {
background-color: rgb(180, 128, 128);
;
}
.background-pink:focus {
box-shadow: 0 0 0 0.25rem rgba(240, 128, 128, 0.5);
}
</style>
<body>
<button type="button" class="btn background-pink">Primary</button>
</body>
如果了解他的結構就可以仿置了,我示範的是button不能保證對所有物件都有消喔,如果都有消也僅限於物件,不要拿去背景用唷
然後我覺得active跟hover其實很相近,如果你的active只是點了更改顏色的話可以不用寫,當然也可以再調的更深一些,讓三種狀態有不同的鑑別度
有看到我上面的css自定義顏色應該瞬間能明白吧?
因為當時我覺得點選後那個box-shadow很醜所以想盡辦法把他取消掉哈哈
這邊直接在做一個示範,應該不用過多解釋了
<style>
.btn-primary:focus {
box-shadow: 0 0 0 !important;
}
</style>
<body>
<button type="button" class="btn btn-primary">Primary</button>
</body>
記得要設定為!important喔會比較保險喔
下面是這篇為甚麼會寫自定義,又或是透明的原因(廢話)
起初我是想不靠scss看看bootstrap來更改顏色來更改到甚麼程度,所以我就試了很多方法,結果都不太有用,之後就看看他的那些class都怎麼編寫的結果意外簡單,就搞出了css自定義
或許直接載下來用他的sass檔還比較快,但在用link的情況下,應該是無法這樣做的,畢竟link是去連他在網上的資料,所以如果要用sass就一定要載下來用,我在用完之後就沒再去用sass了,畢竟我需要的顏色也沒有那麼多,之後有機會接觸sass再用用看吧
那今天就先這樣啦謝謝觀看~~
