前天跟大家說了響應式網站,那麼接下來就要介紹他的大幫手bootstrap的css了
哦對了bootstrap的樣式是可以打一長串的唷把他當作css就好例如
<div class="container d-flex justify-content-center align-items-center flex-wrap">
首先先從外框的container說起,首先先看下圖
圖片來源:https://bootstrap5.hexschool.com/docs/5.1/layout/containers/
主要需要記得的是這些sm/md/lg/xl/xxl/fluid
然後上面的px又是甚麼呢?就是前幾天介紹的@media啦
那麼如果有看過那篇的應該就能瞬間看懂這張圖,而之所以要知道sm/md...是因為row跟col甚至padding/margin等等很多都有這個屬性
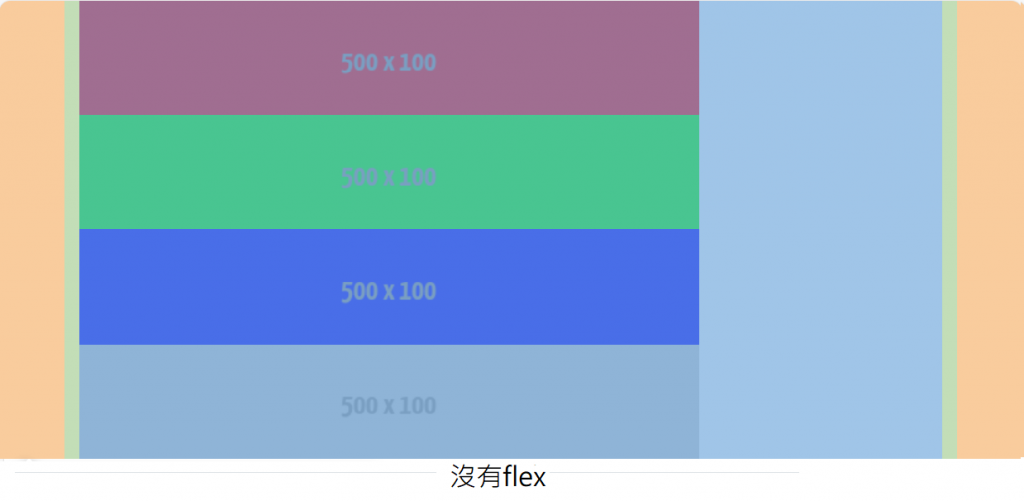
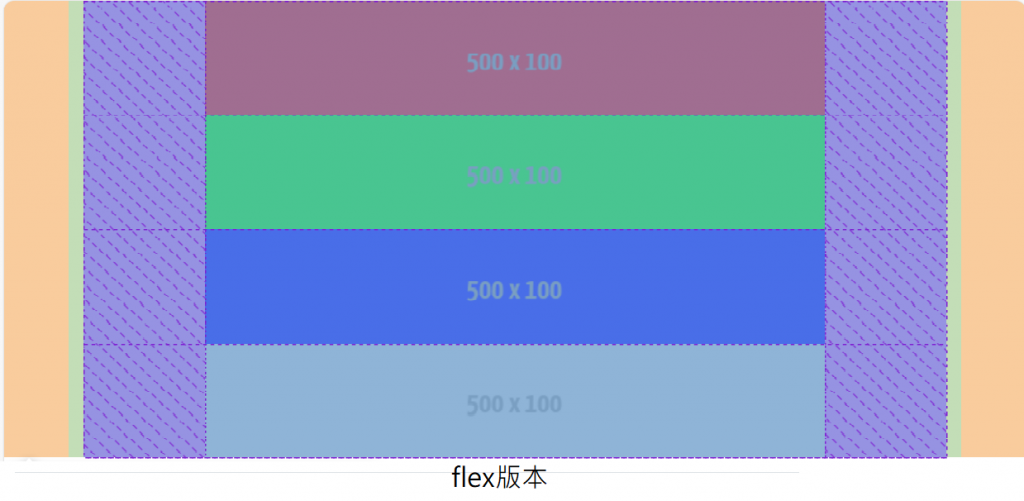
那麼container主要是幹嘛的?他主要是最外層容器再使用的,他會讓你的內層的框架置中,並且讓左右空出一定的距離這樣在排版上會更好看,那甚麼是框架?因為container是採用margin與padding來讓物體置中,但並不是用flex的center那種所以當出現不符合他自身比例的東西就不會置中是正常的。

然後在這說一下,我自己做網站不太喜歡有藍色的區域,因為那代表那些物件是會浮動的,我都會盡量讓他變成紫色區塊
然後sm/md等等,就是當你小於那個畫面時,給你的那個區塊一個新的px,但在不同東西上有不同的涵義,像是padding的總不可能給他540px吧(他是更動%),@media上次只說max的那肯定也有min,是當大於他時才啟用,bootstrap基本上都是min就是了
接下就是講row與col,這兩個是綁在一起的row主要作用flex-wrap: wrap;col主要作用分割該區塊的占有度,bootstrap把他切成12區塊每塊=width8.33333%,不打的話會根據跟你同一層的col數量去做均分,若出現一個有打兩個沒打呢?沒打的兩個就會共享剩餘空間,例如有一個col-5占40%其餘兩個就是自動占30%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
</head>
<body>
<div class="container d-flex justify-content-center align-items-center flex-wrap">
<div class="row " style="width: 600px;">
<div class="col" style="background-color: green;height: 100px;">
</div>
<div class="col-5" style="background-color: red;height: 100px;">
</div>
<div class="col" style="background-color: blue;height: 100px;">
</div>
</div>
</div>
</body>
</html>
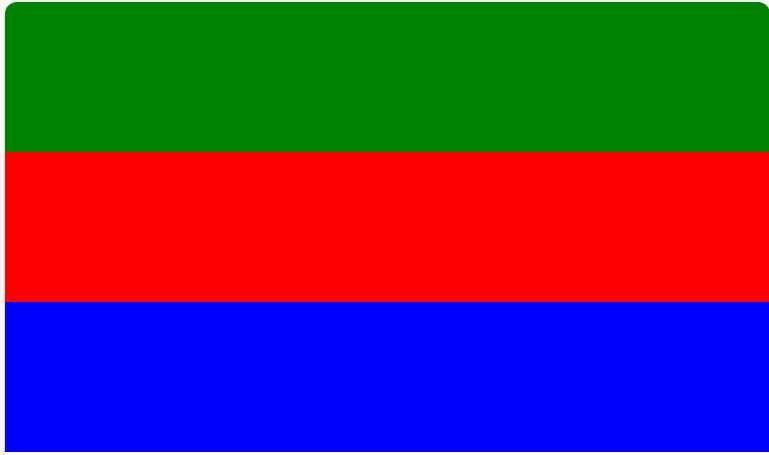
可以自己更改col的比例去玩玩,那些寬高是為了觀察隨便設的不然沒有寬高怎麼顯示對吧
然後row通常會在配合使用center right等等控制裡面的區塊
再來就是col的sm/md等等了,這個操控可以讓你的網頁成為完整的響應式,如果你只是單純的去下col-6甚麼的,那麼當你網頁過小時兩個區塊就會擠炸,所以可以用套的方式,將下方程式跟上面的div區塊替換後,使用檢視將畫面縮小
<div class="row " style="width: 600px;">
<div class="col-12 col-sm-4" style="background-color: green;height: 100px;">
</div>
<div class="col-12 col-sm-4" style="background-color: red;height: 100px;">
</div>
<div class="col-12 col-sm-4" style="background-color: blue;height: 100px;">
</div>
</div>
當你縮得太小會從上面的圖變成這樣
每個顏色各占一排
所以只要能善用,就可以讓你的網頁可以在不同視窗大小自由縮放一直保持很完整!
今天就這樣啦謝謝觀看~~
