當想控制畫面中元素的顯示時,可以利用v-show來達成。
v-show裡有Truthy及Falsy值,搭配if判斷式使用。當JavaScript判斷式回應為True時,則為Truthy值(在JavaScript為True的有true、1、2...);相反的,當判斷式回應是False,則為Falsy(在JavaScript為True的有false、0、NaN...)。
範例:
<div id="app">
<ul v-show='message'> Hello </ul>
</div>
<script>
var app = Vue.createApp({
data:function(){
return{
message:true
}
}
});
app.mount('#app');
</script>
執行結果:
說明:
在資料模型裡設定message為true,這樣v-show接收到的值會為true,被判斷為Truthy值,後面的Hello就會顯示。
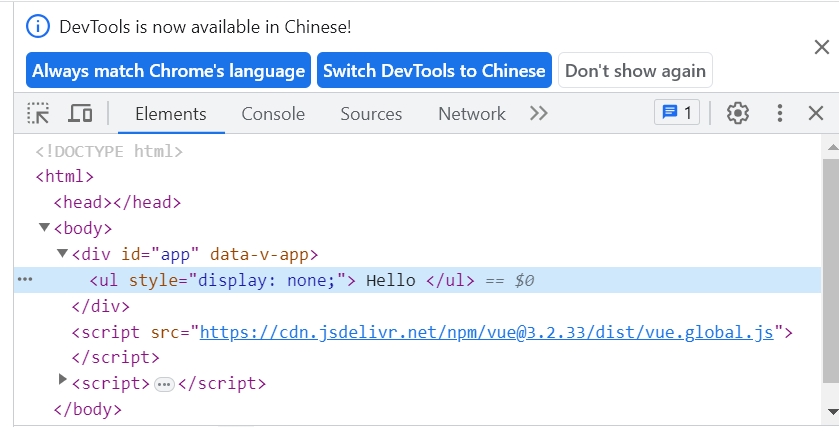
如果把message設成false,那麼畫面中就不會有Hello,但並不是被移除,而是透過CSS的display:none來將元素隱藏,可以在開發人員工具裡看到Style=”display:none;”的提示。

而想要控制顯示及隱藏,也可以用v-if判斷式達到同樣的效果。它的邏輯跟java、python...是一樣的,如果if為Truthy,則會渲染元素,如果為falsy,就不會渲染元素。
範例:
<div id="app">
<ul v-if='message'> Hello </ul>
</div>
<script>
var app = Vue.createApp({
data:function(){
return{
message:true
}
}
});
app.mount('#app');
</script>
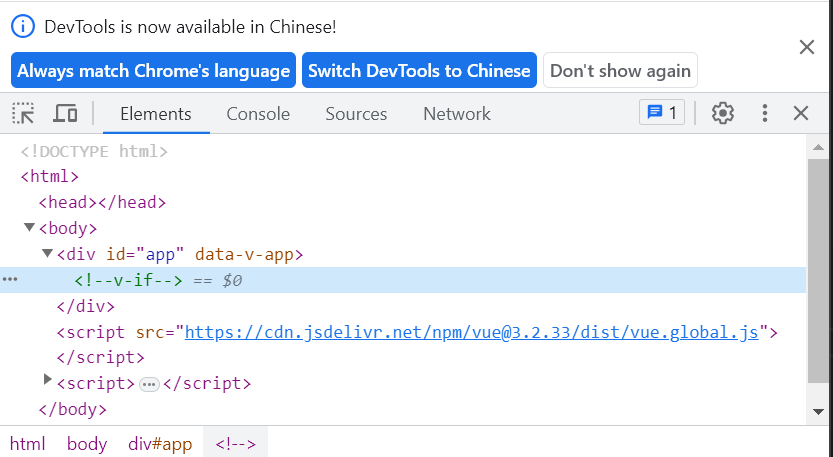
執行結果:
說明:
如果為false,就不會顯示。v-show和v-if的差別在於當為false時,v-show會隱藏元素,v-if則是直接移除。

如果想要利用判斷式判斷更多的條件,就可以用到v-else及v-else-if。用法也和程式語言一樣,用下面的例子來舉例:
<div id="app">
<span v-if="message==1"> Hello </span>
<span v-else-if="message==2"> Hi </span>
<span v-else="message==3"> 你好 </span>
</div>
<script>
var app = Vue.createApp({
data:function(){
return{
message:'3'
}
}
});
app.mount('#app');
</script>
執行結果:
說明:
資料模型裡設message為3,在HTML裡判斷該渲染什麼內容。
v-if="message==1"為假,不渲染;到下一行v-else-if="message==2"也為假,也不渲染;最後一行v-else ="message==3"為真,就會渲染出"你好"。
