之前說到的資料綁定,都是單向的,作用是資料模型裡的內容有變動時,頁面上的內容也會同步變動,但如果是表單或有使用者回覆的網頁(例如:Google表單、意見回覆等),我們也希望在網頁上的內容可以同時更新到資料模型裡,這時候就可以用v-model雙向綁定。
主要用法是用在輸入(input)、選擇(select)、文字(text)、核取方塊(checkbox)等表單控制選項或元素上,主要負責監聽使用者的輸入以更新資料。
用一個簡單的例子來說明:
<div id="app">
<input v-model="message" placeholder="請留言">
<p>您的留言為:{{message}}</p>
</div>
<script>
var app =Vue.createApp({
data:function() {
return {
message:""
}
},
});
app.mount('#app');
</script>
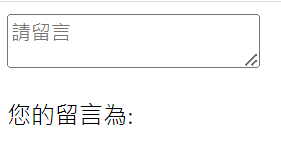
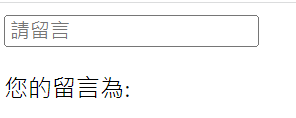
執行結果:

說明:
v-model後面加的"message"意義是雙向綁定message,當使用者輸入「Hello」,資料模型裡message:""就會更新成message:"Hello",HTML裡再用{{}}綁定顯示在頁面。
Placeholder:專門放在input文字輸入欄位裡面的一個輔助屬性,作用是用Placeholder指定字串,文字輸入欄裡就會顯示被指定的字串,可以當作是一種提醒或欄位說明,像是上面的例子,指定「請留言」為Placeholder的字串,就會在文字框內顯示「請留言」,告訴使用者這個欄位是用來留言的。
而這樣使用者只能打單行文字,無法換行繼續打,接下來就要講多行文字如何操作。
大部分都跟單行文字一樣,差別就差在是用<textarea></textarea>包起綁定的屬性,這樣就會顯示出可以拉大拉小的多行文字框。
範例:
<div id="app">
<textarea v-model="message" placeholder="請留言"></textarea>
<p>您的留言為:{{message}}</p>
</div>
<script>
var app =Vue.createApp({
data:function() {
return {
message:""
}
},
});
app.mount('#app');
</script>
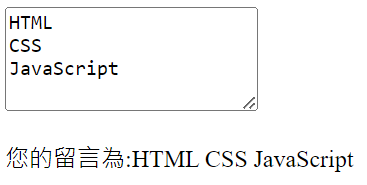
執行結果: