前面幾天介紹完如何使用 GORM 來與 SQL 資料庫進行互動
接下來就要來與 Web Backend API 進行結合了~
這邊我會使用 Gin 這個 Web Framework based on Go 來進行開發

可以從 Gin 官網 看到,Gin 是一個用 Go 開發的 Web Framework 且性能高效
開啟 Terminal,切換到專案的當前目錄,並輸入下面的安裝指令
go get -u github.com/gin-gonic/gin
我們先在當前目錄 (it15th) 建立一個 routes 的資料夾,並新增一個 routes.go
接著寫一個 SetupRoute 的 function,用來管理整個 Backend Route
package routes
import "github.com/gin-gonic/gin"
func SetupRoute() {
app := gin.Default()
err := app.Run(":8080")
if err != nil {
panic(err)
}
}
在這邊我們將整個 Backend Route 的 URL 都透過 const 來定義好,方便後面使用
type routerRawValue string
const (
createAlbum routerRawValue = "/album/create"
getAlbum routerRawValue = "/album/:id"
getAlbums routerRawValue = "/albums"
updateAlbum routerRawValue = "/album/:id/update"
deleteAlbum routerRawValue = "/album/:id/delete"
deleteAllAlbum routerRawValue = "/albums/delete"
)
透過使用 RouteGroup,就可以更方便管理不同用途的 API
apiRG := app.Group("/api")
{
// Ex:http://{HOST_IP}:8080/api/album/create
apiRG.POST(string(createAlbum), controllers.Create)
// Ex:http://{HOST_IP}:8080/api/album/{ALBUM_ID}
apiRG.GET(string(getAlbum), controllers.Get)
// Ex:http://{HOST_IP}:8080/api/albums
apiRG.GET(string(getAlbums), controllers.GetAll)
// Ex:http://{HOST_IP}:8080/api/album/{ALBUM_ID}/update
apiRG.PUT(string(updateAlbum), controllers.Update)
// Ex:http://{HOST_IP}:8080/api/album/{ALBUM_ID}/delete
apiRG.DELETE(string(deleteAlbum), controllers.Delete)
// Ex:http://{HOST_IP}:8080/api/albums/delete
apiRG.DELETE(string(deleteAllAlbum), controllers.DeleteAll)
}
這邊出現了未知的 controllers,下面就來建立~
我們先在當前目錄 (it15th) 建立一個 controllers 的資料夾,並新增一個 album.go
並分別新增每個 Route 要執行的 Handler Function (明天再來實際撰寫內容)
func Create(c *gin.Context) {
}
func Get(c *gin.Context) {
}
func GetAll(c *gin.Context) {
}
func Update(c *gin.Context) {
}
func Delete(c *gin.Context) {
}
func DeleteAll(c *gin.Context) {
}
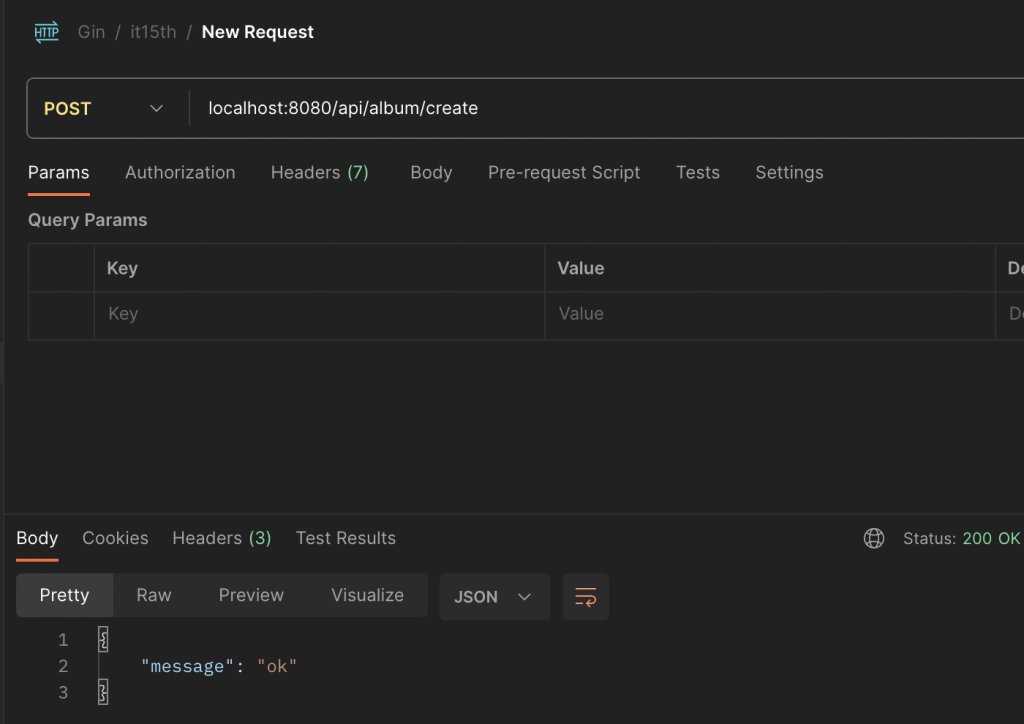
這邊我們以 Create 為例,撰寫以 JSON 回傳
func Create(c *gin.Context) {
c.JSON(http.StatusOK, gin.H{
"message": "ok",
})
}
實際用 Postman 打看看,很棒,有正常回覆

今天透過 Gin 撰寫了第一支 Web Backend API
明天就要將 API 來結合先前寫的 SQL 資料庫
我們明天見~
Gin 官方開發文件
https://gin-gonic.com/zh-tw/docs/
