本篇文章同步更新於個人部落格,歡迎交流指教~謝謝您的閱讀
Nuxt 版本:v3.7.1

在 Vue 3 出了好一段時間後,Nuxt 3 終於在 2022 年底推出了穩定版本,除了支援 TypeScript,更徹底的進行重構,精簡了核心、編譯速度更快,提升開發體驗。
接下來一起來建立一個 Nuxt 3 專案吧!![]()
首先使用 Nuxt 指令列工具(command line interface)Nuxi 進行安裝,<project-name> 專案名稱可以自訂:
npx nuxi@latest init <project-name>
這裡命名為 my-app
npx nuxi@latest init my-app
注意:
nuxtv3.7以下:需搭配 nodev16.0.0以上版本
nuxtv3.8以上:需搭配 nodev18.0.0以上版本
可以透過 node -v 指令來查看當前使用版號
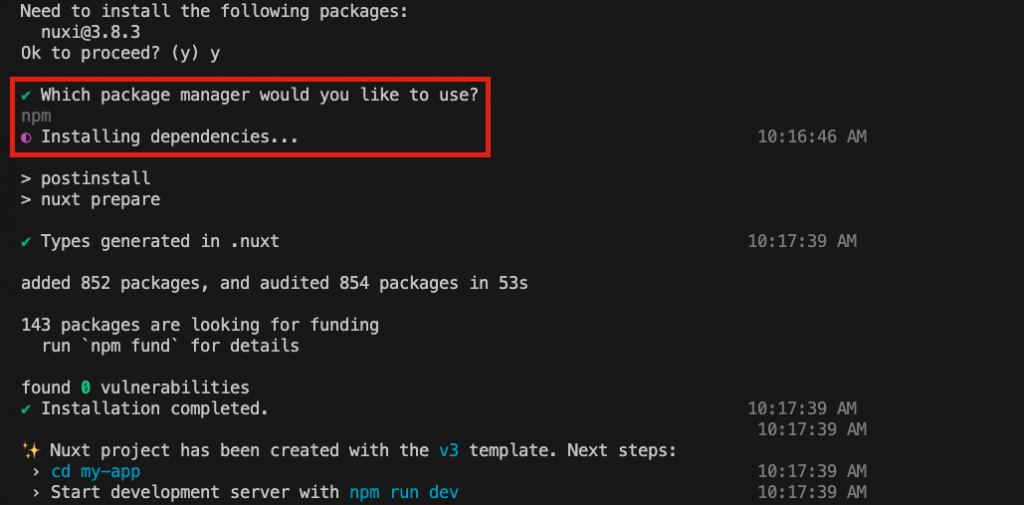
接著選擇使用的套件管理工具,這裡選擇 npm

安裝完成後,依照指示進入到專案根目錄
cd my-app
安裝相依套件
npm install
於開發環境啟動專案
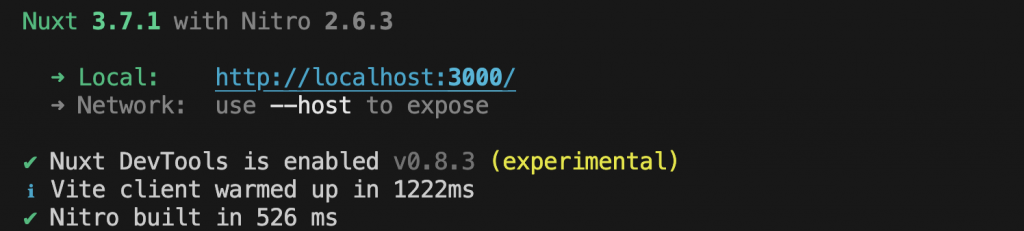
npm run dev
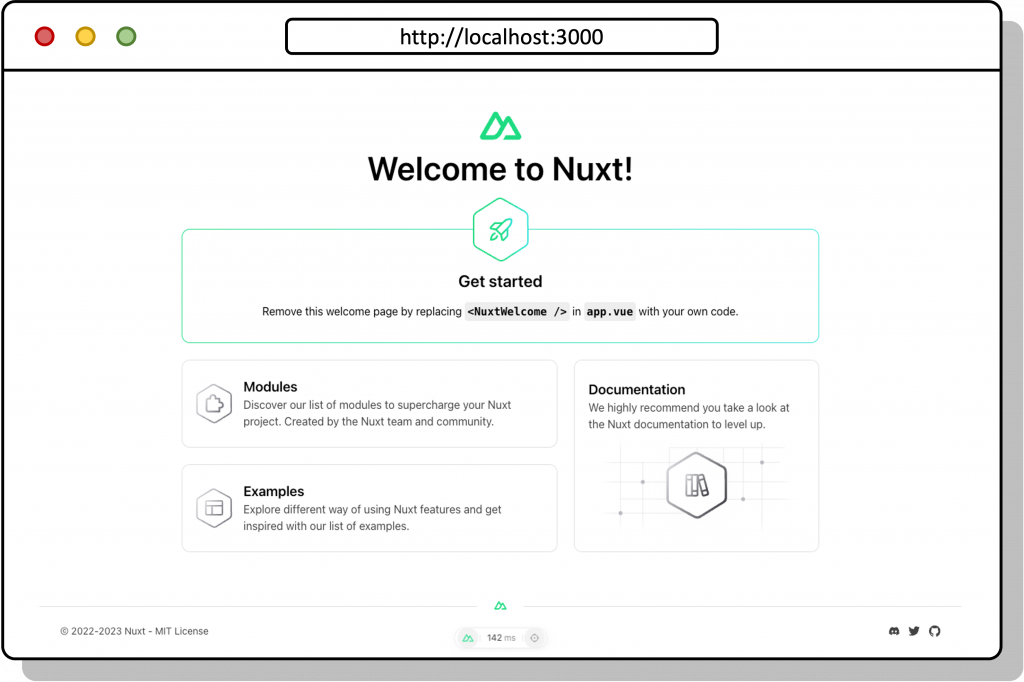
接著在瀏覽器輸入網址,就可以看到畫面囉


現在打開專案根元件 app.vue,<NuxtWelcome /> 是 Nuxt 預設的歡迎畫面,可以取代成自己的程式碼,到這裡專案就建置完成啦!
// app.vue
<template>
<div>
<NuxtWelcome />
</div>
</template>
如果採用 Visual Studio Code 開發,官方文件建議可以安裝 Vue Language Features (Volar) ,另外如果搭配 TypeScript 進行開發,也推薦安裝 TypeScript Vue Plugin (Volar),這兩個套件可以協助我們在開發時提示、補足、highlight 程式碼,功能強大
參考文章:
https://nuxt.com/docs/getting-started/installation
