本篇文章同步更新於個人部落格,歡迎交流指教~謝謝您的閱讀
專案開發完成後,終於到最後一步 「部署」,本篇將說明 Universal 專案部署到 Firebase。Universal 渲染模式需要伺服器才能運作,因此會搭配 Firebase Cloud Functions(Serverless)來協助處理 SSR 的部分。
Universal Rendering 相關說明可以參考 這篇文章
實作分為以下步驟:
到 Firebase Console 新增專案

開啟新增的專案,點擊建構 → 加入 Hosting 與 Function(需升級為付費方案,為 Pay as you go 制度,可以限制預算上限)

到此步 Firebase 專案就建立完成,先記著專案 ID,後面部署會使用到

接著回到我們的 Nuxt App
首先安裝 Firebase CLI(Command-Line Interface)指令列工具
npm install firebase-tools
接著透過指令登入 Firebase
firebase login
登入成功後會看到如下畫面

firebase init hosting
接著選擇預部署的 Firebase 專案 ID,也就是前面新增的專案


託管設定依序選擇如下,接著會自動產生 firebase.json 跟 .firebaserc 兩支檔案

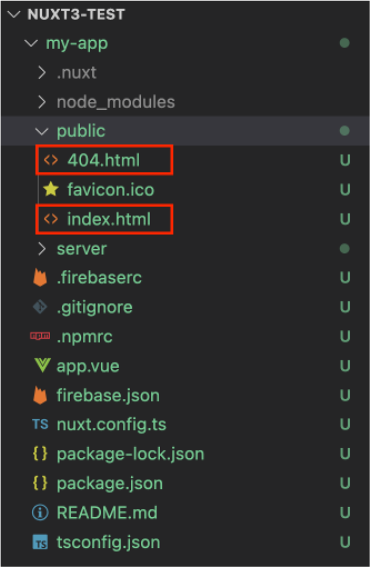
注意: 必須要刪除上一步驟自動產生的 public/404.html 跟 public/index.html 兩個靜態檔,否則部署後畫面會受影響

preset:預設為 node.js server,調整為 firebase,當執行 npm run build 時,會產生符合 Firebase 託管所需的檔案內容firebase.gen:預設使用第一代 Cloud Functions,這裡調整為二代(一、二代比較)// nuxt.config.js
export default defineNuxtConfig({
nitro: {
preset: 'firebase',
firebase: {
gen: 2
}
}
});
firebase.json 與 .firebasercfirebaserc如果前面步驟運作順利,預期 .firebaserc 會綁定 Firebase 專案 ID 如下,不需異動
// .firebaserc
{
"projects": {
"default": "nuxt3-firebase-ca4cb"
}
}
firebase.json需手動調整,這個步驟很重要,會影響專案編譯結果
functions(Cloud Functions)
source:指定 Cloud Functions 程式碼路徑hosting(Firebase Hosting)
site:Firebase 專案 IDpublic:專案靜態目錄路徑rewrites:改寫 URL 規則,所有的 URL 請求都會由名為「server」的 Cloud Functions 處理,也就是由伺服器端處理所有請求(SSR)predeploy:部署前預先執行的指令。這一段的設定為:進到編譯後的 .output/server 資料夾,刪除 node_modules 並重新安裝,否則在執行部署時會發生找不到 firebase-functions 套件的錯誤
注意:
rm -rf node_modules是 macOS 跟 Linux 的指令,Windows 須調整為rmdir /s /q node_modules
// firebase.json
{
"functions": {
"source": ".output/server",
"runtime": "nodejs18"
},
"hosting": {
"site": "nuxt3-firebase-ca4cb",
"public": ".output/public",
"cleanUrls": true,
"rewrites": [ {
"source": "**",
"function": "server"
}],
"predeploy": [
"cd .output/server && rm -rf node_modules && npm install"
]
}
}
首先將專案打包
npm run build
打包後的檔案放在根目錄 .output 資料夾內
.output/
|—— public/
|—— ...
|—— server/
|—— ...
|—— nitro.json
接著部署到 Firebase
firebase deploy
看到以下訊息表示部署成功囉!

Firebase 專案可以看到 Cloud Function 名稱預設為「server」

打開 Hosting URL,可以看到我們的網站,也可以透過儀表板查看發布紀錄與用量

本篇程式碼放在 GitHub 提供參考:連結
參考資源:
https://nitro.unjs.io/deploy/providers/firebase
https://firebase.google.com/docs/hosting/quickstart
https://www.youtube.com/watch?v=AzO-KVMx7lo

板主好~

想請問如何產生同樣的畫面
(有升級方案,目前為blaze)
執行firebase deploy
會產生以下錯誤,沒有函式
i functions: creating Node.js 18 (2nd Gen) function server(us-central1)...
⚠ functions: Your current project quotas don't allow for the current max instances setting of 100. Either reduce this function's maximum instances, or request a quota increase on the underlying Cloud Run service at https://cloud.google.com/run/quotas.
⚠ functions: You can adjust the max instances value in your function's runtime options:
setGlobalOptions({maxInstances: 10})
Failed to create function projects/my-first-project-1110913/locations/us-central1/functions/server
Functions deploy had errors with the following functions:
server(us-central1)
i functions: cleaning up build files...
Error: There was an error deploying functions
碼農您好,
nuxt.config 指定 serverFunctionName 如下:export default defineNuxtConfig({
nitro: {
preset: 'firebase',
firebase: {
gen: 2,
serverFunctionName: 'server'
}
}
})
如果是配額不足的問題,可以試看看規範最大 instance 數量(根據你提供的錯誤訊息):
export default defineNuxtConfig({
nitro: {
firebase: {
// ...
httpsOptions: {
maxInstances: 10
}
}
}
});
1.感謝~上次問題還沒測試是否可行(在mac),測試完再跟您回報一下
2.後來我是使用windows去執行,我想用您的nuxt專案,去部屬在我的firebase hosting中,去嘗試是否可成功部屬上去
在firebase deploy時有錯誤,我有改成win終端有的指令,但沒有遇到在mac部屬時遇到的問題 (上次提到的)
C:\Users\MSI_NB\Desktop\nuxt3-firebase-main>firebase deploy
=== Deploying to 'my-first-project-1110913'...
i deploying functions, hosting
Running command: cd .output/server && rmdir /s /q node_modules && npm install
系統找不到指定的檔案。
系統找不到指定的檔案。
目錄不是空的。
Error: hosting predeploy error: Command terminated with non-zero exit code 145
Having trouble? Try firebase [command] --help
用我的專案 ,去嘗試您的建議,還是一樣
i functions: creating Node.js 18 (2nd Gen) function server(us-central1)...
⚠ functions: Your current project quotas don't allow for the current max instances setting of 100. Either reduce this function's maximum instances, or request a quota increase on the underlying Cloud Run service at https://cloud.google.com/run/quotas.
⚠ functions: You can adjust the max instances value in your function's runtime options:
setGlobalOptions({maxInstances: 10})
Failed to create function projects/my-first-project-1110913/locations/us-central1/functions/server
Functions deploy had errors with the following functions:
server(us-central1)
i functions: cleaning up build files...
Error: There was an error deploying functions
我試著將你的專案部署到 firebase:連結,沒有設定 maxInstances,部署是順利的,看起來不是 Nuxt 設定的問題,不確定您 firebase 專案的配置,或許可以透過 Google Cloud Platform 來調整配額
why~~~~
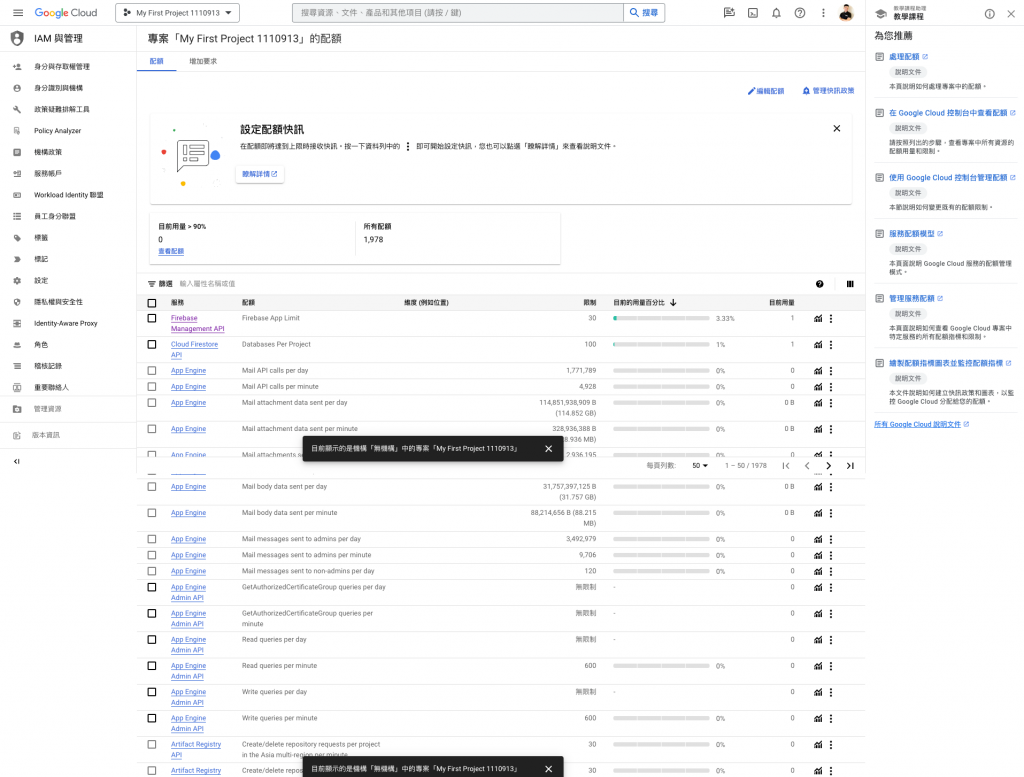
1.配額有哪幾個,可以嘗試去調整嗎?或是您曾經調整過哪裡嗎?
因為我只有調整過預算的部份,其他都是預設才對呀 @"@



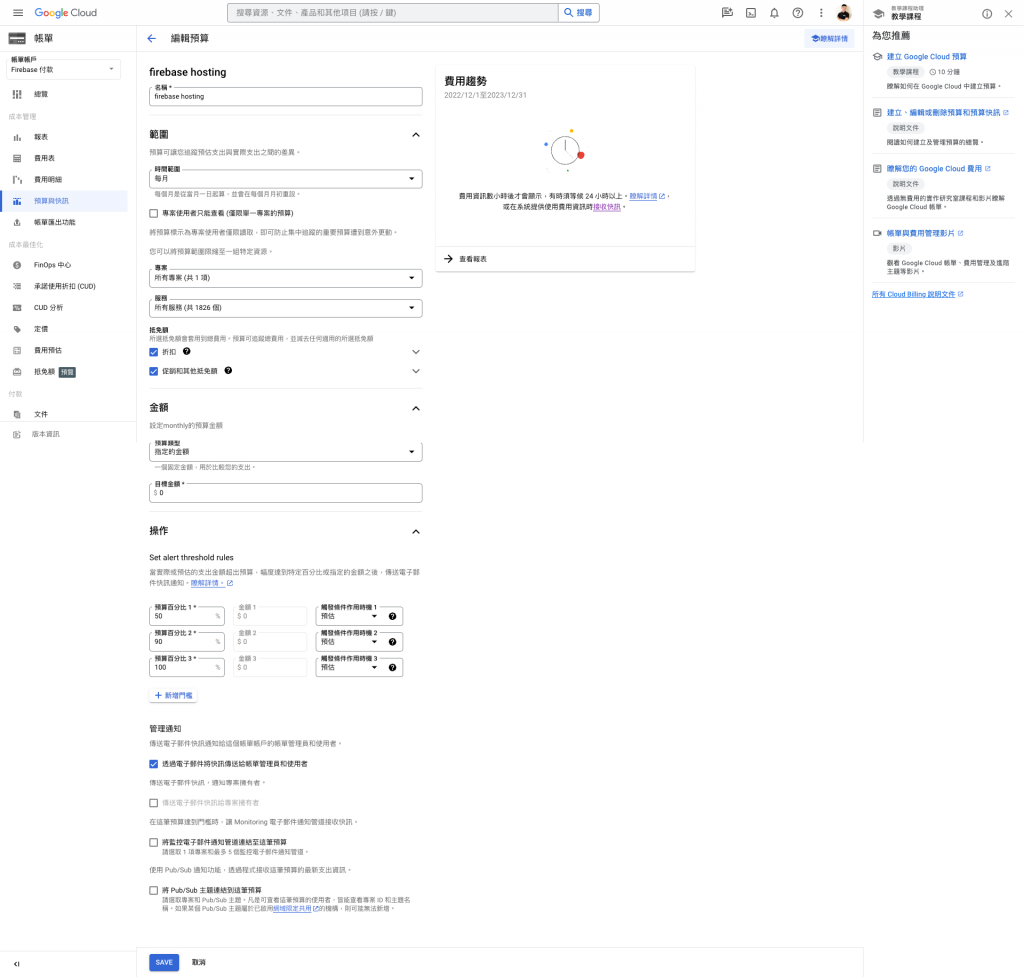
不確定是不是你的目標金額設定是0,這樣等於跟免費方案是一樣的
1.可以參考您的預算設定方式嗎
我目標金額設定100也是不行
2.您部屬我的專案時,也是這樣的順序嗎?(node ^18)
想請問部署發生的錯誤是一樣的嗎?我在部署你的專案有發生 vue 版本衝突問題,解決後照以上順序可以成功部署,上述的金額設定也沒問題~
如果是前面提到的配額問題,看了一下你現在專案 maxInstances 設定不正確,應該要放在 firebase 物件內如下
export default defineNuxtConfig({
nitro: {
firebase: {
gen: 2,
httpsOptions: {
region: 'us-central1',
maxInstances: 10
}
}
}
});
剛發現 Nuxt 官方有更新文件了,可以參考說明:連結