關於單向資料流,昨天已經有針對這麼部分透過程式碼來了解是怎樣的資料流design pattern了,但是單向資料流究竟和Vue和React有什麼關係呢?就讓我們繼續看下去!
正式進入前,先快速來回顧一下昨天提到的「單向資料流」是什麼?關於「單向資料流」主要有兩個關鍵的地方,分別是「資料傳遞的方向只有一個」和「畫面無法操作資料更新,只能透過事件來更新」,而「雙向資料流」則是「畫面也可以操作資料的更新」。
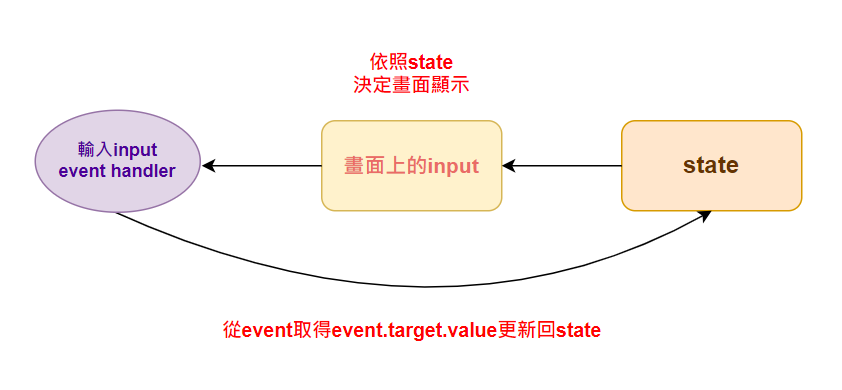
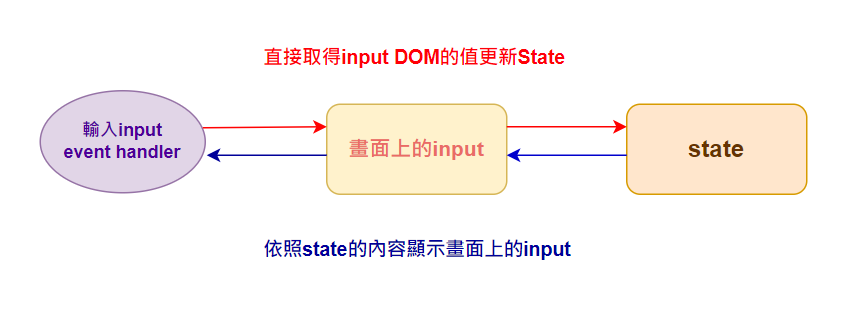
以圖示呈現的話,就會是以下這樣。
單向資料流
雙向資料流
如果有看過Vue或React的官方文件或是網路的一些資料,應該都知道「單向資料流」是Vue和React中一個很重要的概念,其中與「單向資料流」有關聯的特性主要就是以下這兩點:
以上這兩點的內容就是「單向資料流」的關鍵特性「資料只能向下傳遞」、「資料向上更新需要透過事件觸發」。
這裡讓我們直接看一下,「單向資料流」實際運用於Vue和React的情境。
透過上面Vue和React的實際情境,我們可以再思考一下單向資料流的部分,不論是Vue或React在state的傳遞都是向下而不是向上,如果想要從子元件更新父元件的資料,也都是透過事件下去觸發、通知父元件進行state的更新,而不會直接由子元件下看更新父元件的state。
等等!前面不是有提到Vue有著單向資料流的特點,像是「資料只能往下傳」、「資料向上更新要透過事件處發」,但是Vue又有雙向綁定的用法,這是怎麼一回事?
只要提到Vue的雙向綁定,就是在說v-model,雖然它使用上呈現的效果是雙向綁定的感覺,因為看起來像是「畫面改動,沒有額外觸發事件,就會連動到state的改動」,但其實這只是Vue的一種語法糖的用法,實際上是依靠單向資料流來呈現視覺上是雙向資料流的用法。關於這部分,後面還會再花一點時間來看看,也會進一步了解React的話,要怎麼達到v-model的效果。
單向資料流關於Vue和React的部分就先到這告一段落,已經了解資料流之後,明天就來看看Vue和React可以觸發畫面渲染的state要怎麼定義。
