今天先暫時忘記Vue和React,來專注看一個與Vue和React有關聯且非常重要的概念,也就是「單向資料流」。雖然照字面來看,感覺好像很好理解,但不仔細去思考的話,還是很有可能會搞錯它的意思。
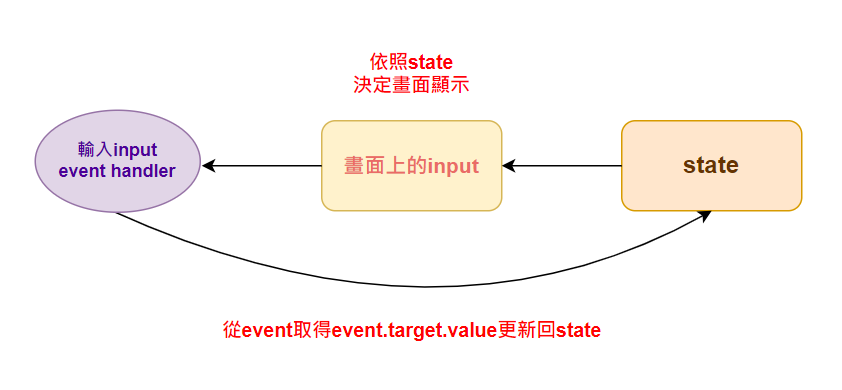
「單向資料流」又稱「單向綁定」,是一種資料流的design pattern,簡單用一句話說明的話,那就是「資料只能以一種固定的方向流動,以及只有一種固定的方向能改變資料,資料的傳遞或改動都只有一個方向」。進一步以文字舉例來說的話.「畫面上顯示的值都是透過資料來決定,畫面上的DOM的操控無法更新資料,也無法控制畫面上的顯示,必須透過事件監聽去更新資料,再透過資料來更新畫面」。
所以畫面顯示資料流動的方向都是資料往下,到畫面顯示,而不會倒過來從DOM取得值更新到Data。
看文字說明還不太清楚的話,讓我們用實際的程式碼來看看什麼是「單向資料流」。
<body>
<h1>One-Way Data Flow</h1>
<p>Please fill in your name.</p>
<input type="text" id="name-input">
<p>Hi! My name is <span id="current-name">Guest</span>!</p>
</body>
// 初始狀態
let data = {
name: 'Guest'
};
// 更新畫面
function updateView() {
const nameElement = document.getElementById('current-name');
// 畫面顯示都是以data為依據
nameElement.textContent = data.name;
}
// 監聽 input 元素的輸入事件
document.getElementById('name-input').addEventListener('input', function (event) {
// 透過事件監聽,把監聽對象現在的value更新到data中
data.name = event.target.value;
// 接著更新畫面
updateView();
});
// 初始渲染
updateView();

這裡是一個input輸入的例子,在單向資料流的情境下,畫面上的顯示都是依靠資料,如果想要透過輸入改變畫面上的顯示,則是透過事件監聽來更新資料,而不是用DOM的內容下去更新資料。
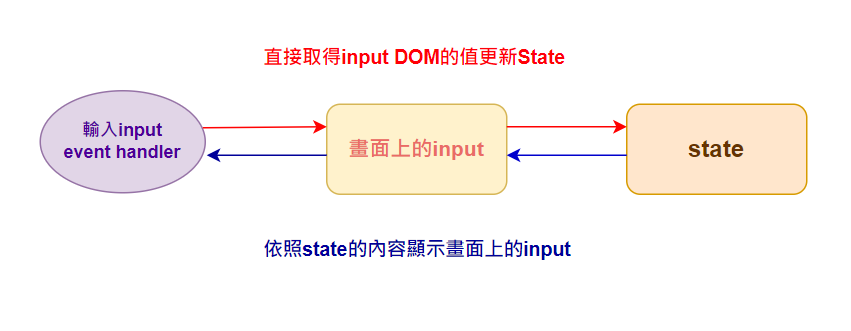
當然有!「雙向資料」又稱「雙向綁定」,流顧名思義就是「資料的流動方向為雙向,資料的傳遞及改動方向也為雙向。」也就是說「不只資料可以改變畫面的顯示,畫面也可以改變資料」,所以會有從DOM取得內容,再把取得到的東西更新回資料的動作。整體資料流也就不是都以資料往下,也會以畫面往資料流動。再進一步以文字舉例來說的話.就是「畫面畫面上的顯示由資料決定,但是畫面上的DOM的操控也可以直接去更新資料」。
這裡一樣用input作為例子來看看如果是以單向資料流進行的話,程式碼可以怎麼寫呢?
// 初始狀態
let data = {
name: 'Guest'
};
// 更新畫面
function updateView() {
const nameElement = document.getElementById('current-name');
// 第一個方向:畫面顯示以data為依據
nameElement.textContent = data.name;
}
// 監聽 input 元素的輸入事件
document.getElementById('name-input').addEventListener('input', function (event) {
// 第二個方向:取得DOM元素的內容(畫面顯示),更新回data
data.name = document.getElementById('name-input').value;
// 接著更新畫面
updateView();
});
// 初始渲染
updateView();
在這個例子中,不同於單向資料流,當input有改動時,不只依靠事件監聽的本身去觸發data的更新,而是直接去取得input DOM的Value,把這個value更新回Data。
今天花了一點時間認識了「單向資料流」和「雙向資料流」這兩個與 Vue 和 React 非常相關且重要的概念。我們了解了「單向資料流」是一種資料流的設計模式,它的資料的流動方向是固定的,資料的傳遞和改動只能以單一方向進行。在單向資料流的情境下,畫面上的顯示完全依賴於資料,而要改變畫面的顯示則需透過事件監聽來更新資料,再由資料來更新畫面。相反的,如果是「雙向資料流」則可以透過畫面(DOM)更新資料,資料也會更新畫面,也就是說資料的改動和流動就不是單一方向,而是雙向。
這兩種資料流的設計模式各有自己的優點,像是單向資料流有著容易追蹤資料改動的優點,並能避免副作用的產生,而雙向資料流則提供了更直覺和便利的方式來處理表單輸入等互動性操作。
明天會來進一步從今天的內容進入這次主題的主角們Vue和React,來看看Vue和React的單向資料流,以及Vue的雙向綁定是怎麼一回事!
