跨來源資源共用 (CORS, Cross Origin Resources Sharing) 也是許多人會使用的功能,
所以,我們今天透過這文章跟一起分享,如果用 CloudFront + S3提供內容時,要如何設定讓 CF 可以正確回應 CORS 請求。
首先,我先假設你已經看了先前介紹 Day 08 - 聽說可以直接拿 S3 當源站,該怎麼做?
已經可以將 S3 作為 CDN(CloudFront) 的源站,並且你有了一個測試的 URL,如下。
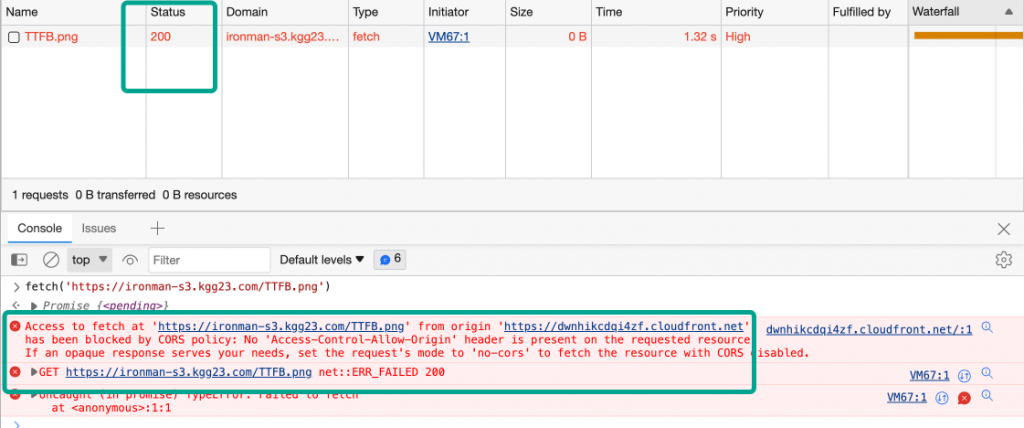
你希望在另一個網頁中引入這圖片,然後,然後他就失敗了。
對,HTTP Status=200,然後報錯,
難道是傳說中的 手術成功,病人死亡 請求因未滿足 CORS 而被阻攔
一開始遇到的 HTTP Status=200 的報錯,其實就是因為檢查時失敗。
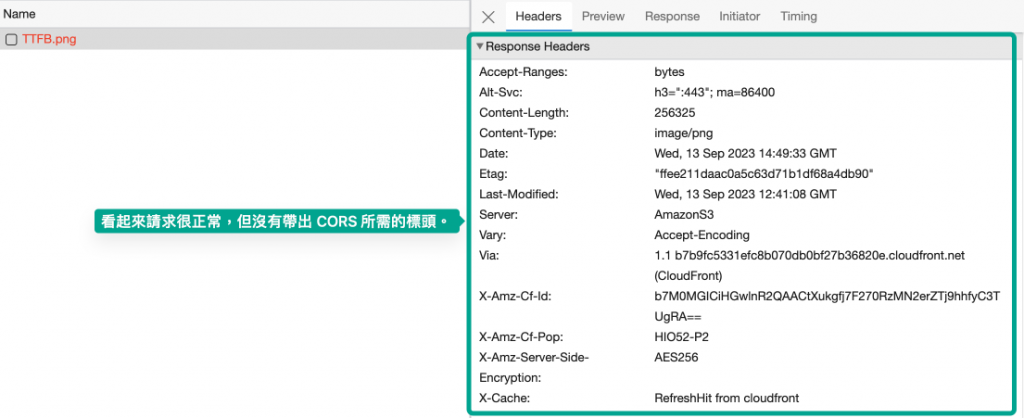
所以,讓我們繼續在 Developer Tools 中點開當時請求的回覆。
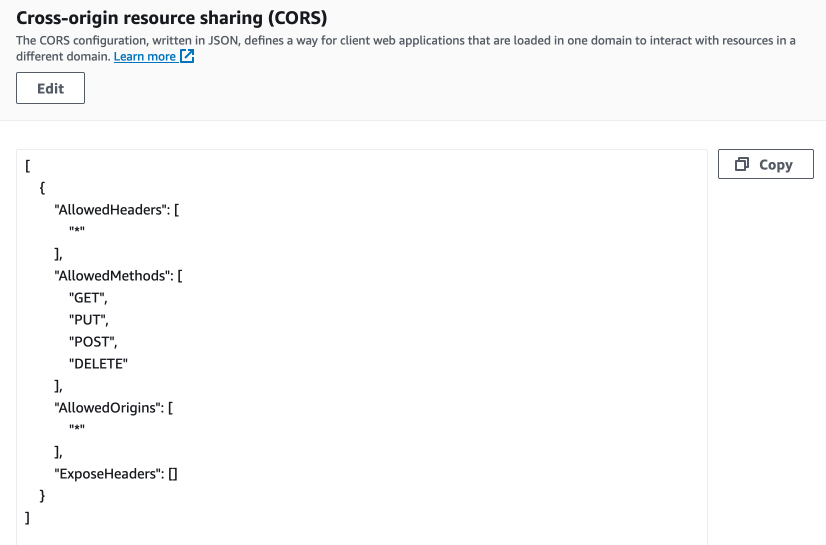
當然可以,今天的文章先介紹如何設定,作法如下:
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"PUT",
"POST",
"DELETE"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]


前面提到,瀏覽器發出 CORS 請求時,會檢查回覆內容有無帶相關標頭。
所以,我們可以反過來想如何解決這問題。
原始伺服器請求中包含的標頭:
- Origin
- Access-Control-Request-Headers
- Access-Control-Request-Method
完成上述設定後,針對 S3 的相關設置也就完成。
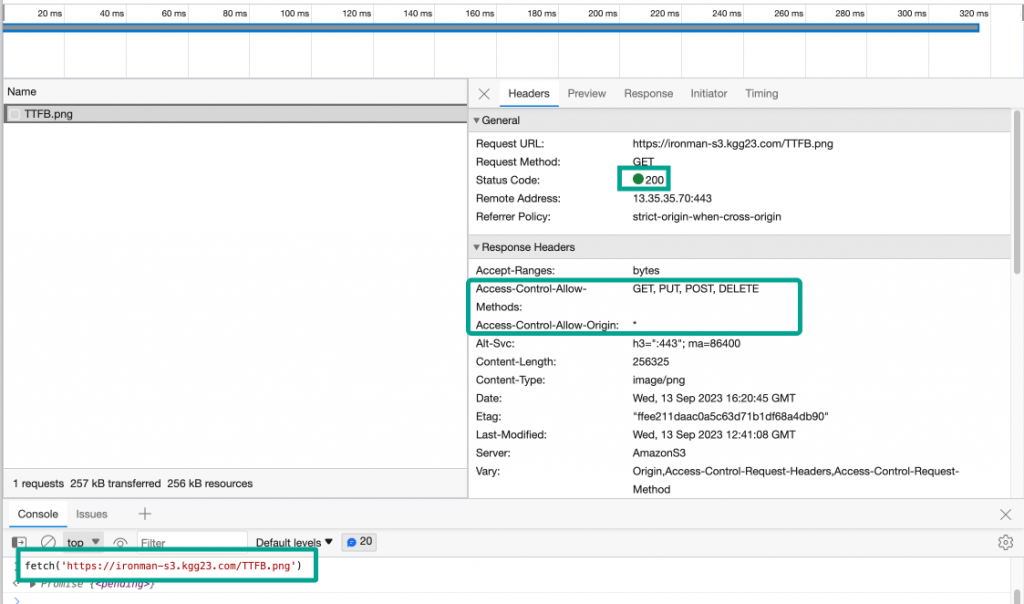
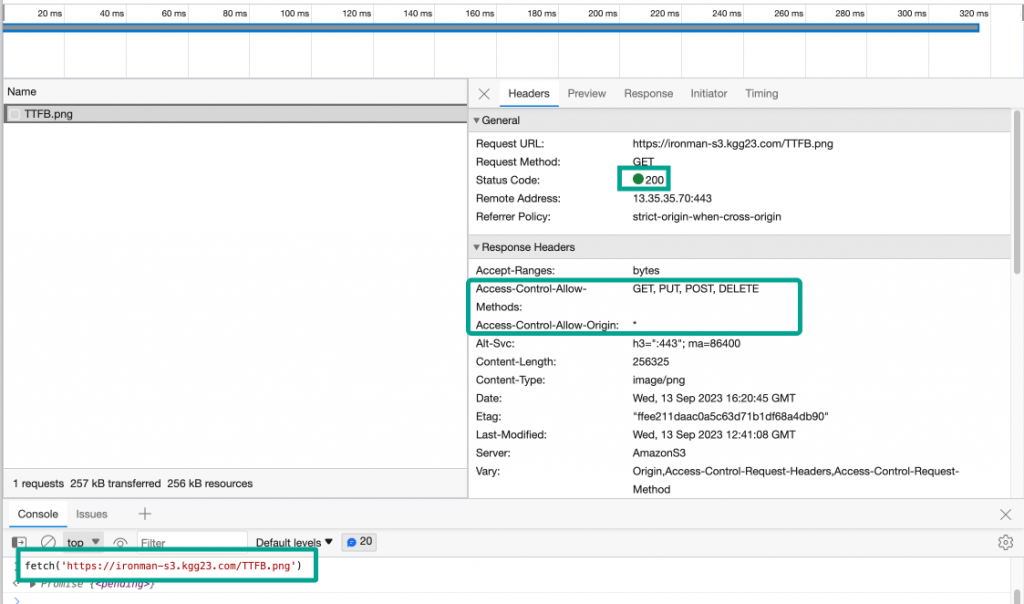
測試方法 1: 從 developer console 中,針對目標網址發出請求。
fetch('https://ironman.kgg23.com/TTFB.png')

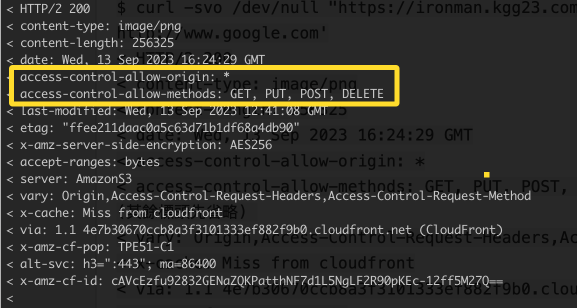
測試方法 2: 透過 curl 指令測試。
$ curl -svo /dev/null "https://ironman.kgg23.com/TTFB.png" -H 'Origin: http://www.google.com'
< HTTP/2 200
< content-type: image/png
< content-length: 256325
< date: Wed, 13 Sep 2023 16:24:29 GMT
< access-control-allow-origin: *
< access-control-allow-methods: GET, PUT, POST, DELETE
(其餘標頭先省略)
< vary: Origin,Access-Control-Request-Headers,Access-Control-Request-Method
< x-cache: Miss from cloudfront
< via: 1.1 4e7b30670ccb8a3f3101333ef882f9b0.cloudfront.net (CloudFront)
< x-amz-cf-pop: TPE51-C1
< alt-svc: h3=":443"; ma=86400
< x-amz-cf-id: cAVcEzfu92832GENaZQKPatthNF7d1L5NgLF2R90pKEc-12ff5M27Q==

或者,您也可以參考這影片,這影片也講得很清楚 (笑 & 深深相信)
請問,還有其它作法,讓 CORS 請求的內容可以順利呈現的方式嗎?
歡迎在留言區跟我分享你的作法
Okay, let's call it a day. 今天的文章先到這裡,我們明天見。
可補充的資料:
