前一篇文章中,我們以 qrtt1大大的 鐵人賽觀賽區 為基礎建立了一個 CloudFront Distribution,在此再次廣告一下。(偷笑)
如果你用 curl 去取回資料,可以看到在回應的 Header 中有這段文字
$ curl -vo /dev/null https://ithome-ironman-watcher.s3.ap-northeast-1.amazonaws.com/2023/us-data.json
cache-control: max-age=300 <---- 這裡這裡
這個標頭,代表了 Server 端回應給 client,提示 client 端這是一個可以被繼續沿用 300秒的內容。
這,也是今天文章要分享的主題,Cache-Control 與 CloudFront,以及 Client 端的影響。。
在開始之前,我們回顧透過 CDN 抓取內容的架構:
Client --> CDN(ex: CloudFront) --> Origin HTTP Server
從上圖可以看到,Origin 回覆的內容,中間的 CDN 也會收到,當然也就包含對應的 HTTP Headers。
所以,這時 Client & CDN 都有兩個選項: 遵守 Header 中的 Cache-Control 要求 或 忽略 Header 中的 Cache-Control 要求
那麼,一般來說什麼時候會遵守,什麼時候會忽略呢?
讓我來分別說明。
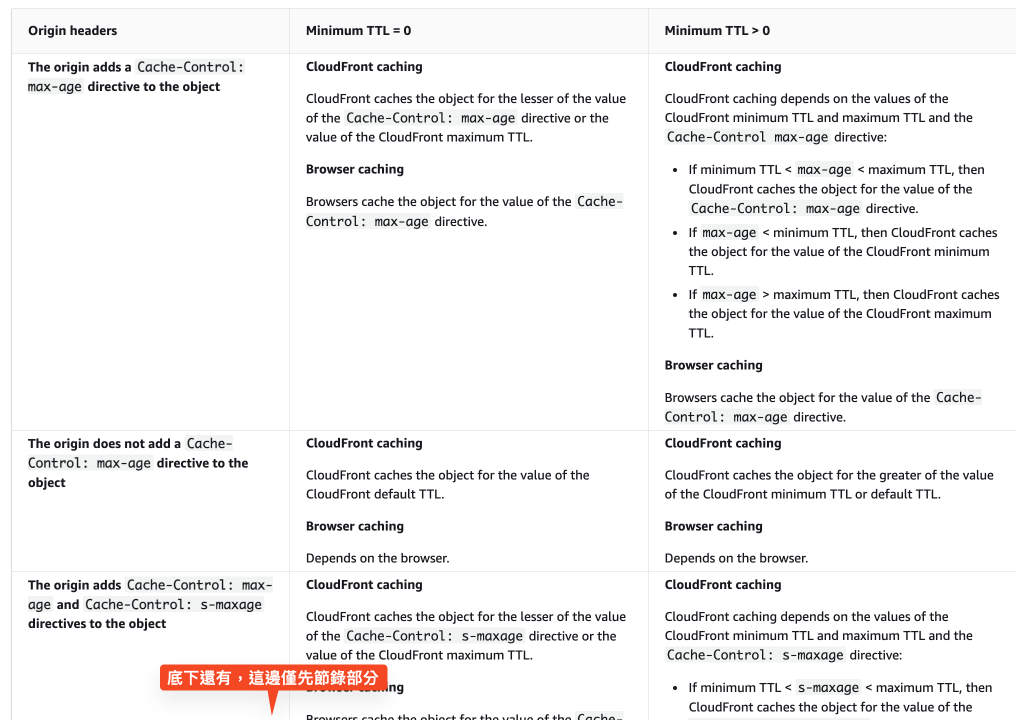
CDN 的決定方式 (以 CloudFront 為例): 他會參考一個相對複雜的表
一般來說,我們僅需要把握基本原則來瞭解。
當 min ttl = 0: 遵守 Header 中的 Cache-Control 要求 - CF 依照 Origin HTTP 回應的 cache-control header 做。
當 min ttl > 0: 忽略 Header 中的 Cache-Control 要求 - 依照 CloudFront 自身設置的 "預設 TTL"。(Default TTL)來決定 CF 要多久。
Client 端的決定方式(一般瀏覽器):
注意,瀏覽器的無痕模式,謹代表: a. 開啟時,當之前的緩存物件不存在 + b. 關閉時,清空新建立的緩存。在使用過程中,仍會遵守 Header 中的 Cache-Control 要求。
--
在介紹完 CloudFront & Client 端的分別針對 Cache-Control 標頭的處理方式,我們可以進一步繼續細看。
Cache-control 標頭還有一些常見的值,ex:
(電力用完,文章先卡位,明日繼續)
(待續)
