JavaScript,常簡稱為 JS,是一種腳本語言,它可以在前端與後端使用。以前端來說,它可以替網頁加入各式的互動功能:例如按下按鈕後的動作,是要送出表單呢?還是要切換分頁呢?或是要取得什麼訊息呢?甚至是向後端伺服器發出獲取資訊的請求,這些功能或需求,全都可以用 JS 做到。
因為它太好用了,有許多以它為基礎的工具產生。常見的幾個類別如下
瀏覽器內建的應用程式介面們(Application Programming Interfaces,APIs)
MediaDevices.getUserMedia(),它可以詢問使用者是否開啟多媒體權限,若同意的話,瀏覽器就可以接收來自多媒體的資訊。第三方 API 們
XMLHttpRequest() 向伺服器發出請求以獲取資訊。第三方框架(Framework)、函式庫(Library)們

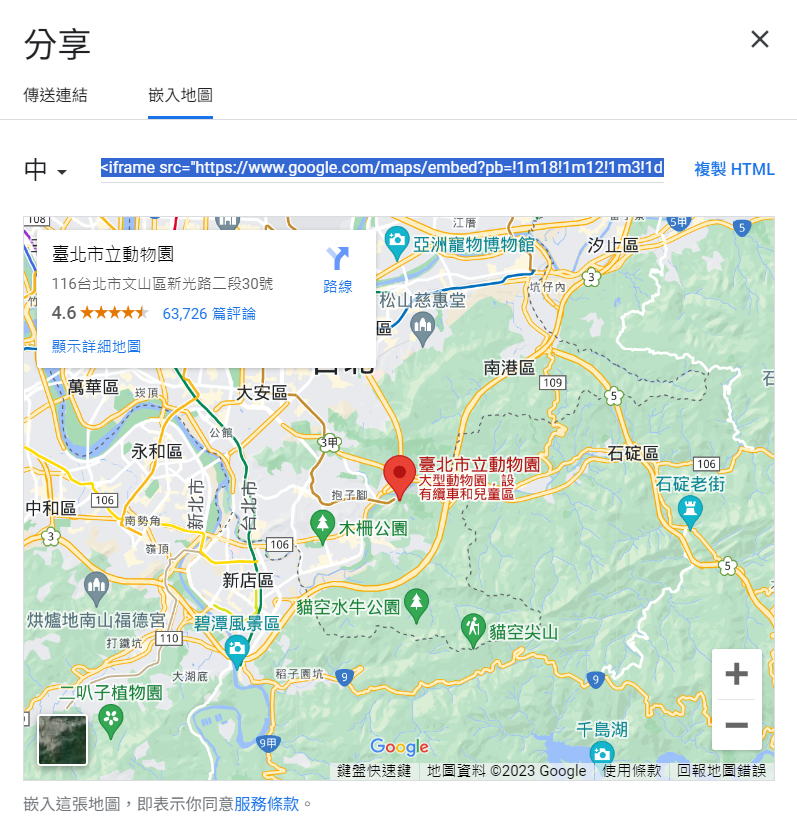
Fig. 1. google map 提供的內嵌功能,也是一種 api 的呈現方式
為了讓 JS 乖乖幫我們做事,需要了解 JS 的常見名詞、定義及使用方式,才能正確使用它。
; 以區隔每個指令。(但也有不加分號派的)<div id="app"> 的前方,才能正常實例化。註解方式:
// 註解放這邊
/* 註解放這邊 */
// JS 會看不到這行
/* 星號範圍內 JS 都看不到,
不管有多少內容或者換行,
都看不到喔喔喔 */
console.log("只看的到我");
應用程式介面(Application Programming Interface,API)
是一種機制,使不同軟體或硬體以預先決定的通訊協定來傳遞訊息。
可以替應用程式新增第三方功能
可跨平台通訊
若是指網頁的開發,指的是瀏覽器 API(Browser API)。瀏覽器 API 是為了便利開發者的 app 與用戶瀏覽器/用戶端的其他軟硬體互動,而內建的一些方法/功能。
MouseEvent.clientX,當事件發生時,能讀取滑鼠的 X 軸座標。若是指第三方 API,則是指那些存在於網路上的功能或資訊。如 google, twitter, facebook, 第三方金流(例如綠界)等,這些公司允許開發者透過 JS 訪問伺服器,並在自己的網站上使用獲取的資料。
軟體開發套件(Software Development Kit,SDK):
終於來到 js 基礎了~~光這篇文裡就有好多坑等我填XD(跳
繼續努力!
參考資料
