所有 HTML 元素都有預設的 display,而 display 可以決定元素在網頁中的排列方式。在本系列的第一篇文章(D1)中曾提到了「區塊元素」與「行內元素」。
區塊元素的 display 都是 block,這意味著在畫面上,每個區塊元素都是獨立一個區塊、獨立一行的。此時若加上另一個區塊元素,則會往新開的一行排列。常見元素如 div、p、h1~h6 等。
行內元素的 display 都是 Inline,所以當畫面寬度夠時,這些行內元素會乖乖地待在同一行內,寬度不夠時會自己掉下去,再排列成一行。常見元素如 span、a、img 等。
不論預設值為何,這些預設值皆可依需求更動。

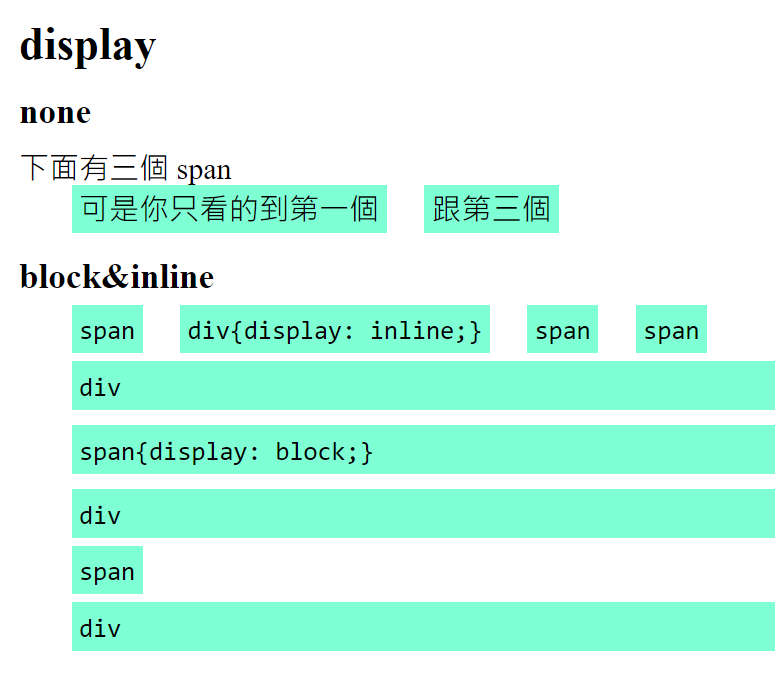
Fig. 1. display none/block/inline 的示意圖
display 常見的值如下
none
block
inline
inline-block
flex
grid

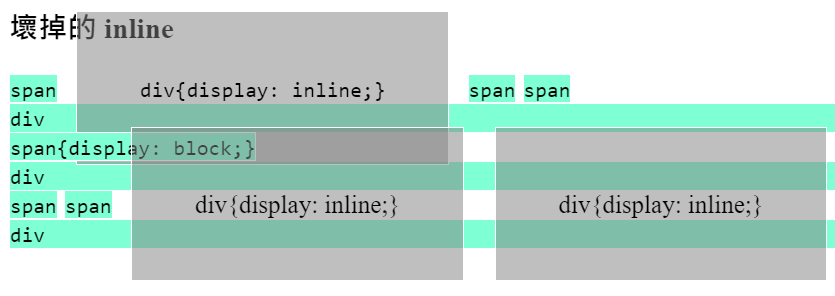
Fig. 2. 設定了 margin 與 padding 使排版壞掉的 Inline 元素

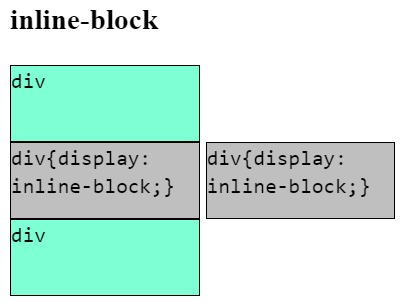
Fig. 3. 兩個 inline-block 並排,中間出現空白
display 可用的值太多惹,更詳細的請見 display - CSS:层叠样式表 | MDN 。
但上面提到的 inline、block 與 inline-block,對照現今多種螢幕尺寸、不同的裝置(筆電、平板、各種手機),根本不夠用。於是,接下來就是重頭戲 Flex 與 Grid 的時代了!
但 (絕對不是因為暈了) ,讓我們先從 JS 的基礎入門,之後再逐步接到各項的進階主題吧 O_<
以下附上此次用的 code
<h1>layout</h1>
<div class="box">
<h2>display</h2>
<h3>none</h3>
<p>下面有三個 span</p>
<div class="inner-box test-none">
<span>可是你只看的到第一個</span>
<span>第二個</span>
<span>跟第三個</span>
</div>
<h3>block&inline</h3>
<div class="inner-box test-block test-inline">
<span><code>span</code></span>
<div><code>div{display: inline;}</code></div>
<span><code>span</code></span>
<span><code>span</code></span>
<div><code>div</code></div>
<span><code>span{display: block;}</code></span>
<div><code>div</code></div>
<span><code>span</code></span>
<span><code>span</code></span>
<div><code>div{display: inline;}</code></div>
<div><code>div{display: inline;}</code></div>
<div><code>div</code></div>
</div>
<h3>inline-block</h3>
<div class="inner-box test-inline-block">
<div><code>div</code></div>
<div><code>div{display: inline-block;}</code></div>
<div><code>div{display: inline-block;}</code></div>
<div><code>div</code></div>
</div>
<h3>注意:並排的 inline-block 間會有空白</h3>
<div class="inner-box test-2block">
<div>第一行</div>
<div>第二行</div>
</div>
</div>
:is(.test-none, .test-block, .test-block, .test-inline, .test-inline-block)
:is(span, div) {
margin: 10px;
padding: 5px;
background-color: aquamarine;
}
.test-none span:nth-child(2) {
display: none;
}
.test-block span:nth-of-type(4) {
display: block;
background-color: rgb(128, 128, 128, 0.5);
}
.test-inline div:nth-of-type(1),
.test-inline div:nth-last-child(2),
.test-inline div:nth-last-child(3) {
display: inline;
background-color: rgb(128, 128, 128, 0.5);
}
.test-inline-block div {
width: 150px;
height: 60px;
border: 1px solid black;
}
.test-inline-block div:nth-child(2),
.test-inline-block div:nth-child(3),
.test-2block div {
display: inline-block;
background-color: rgb(128, 128, 128, 0.5);
}
壞掉的 inline 的 code
<h3>壞掉的 inline</h3>
<div class="inner-box test-inline">
<span><code>span</code></span>
<div class="test-broke"><code>div{display: inline;}</code></div>
<span><code>span</code></span>
<span><code>span</code></span>
<div><code>div</code></div>
<span><code>span{display: block;}</code></span>
<div><code>div</code></div>
<span><code>span</code></span>
<span><code>span</code></span>
<div class="test-broke"> div{display: inline;}</div>
<div class="test-broke"> div{display: inline;} </div>
<div><code>div</code></div>
</div>
/* 同上面的 css,只是多了 .test-broke 的設定 */
.test-broke {
margin: 10px;
padding: 50px
}
參考資料
