
前一篇我們終於認識並透過 Node.js 安裝管理工具安裝 Node.js,接下來就要來認識一下一些 Node.js 的基礎囉。
首先,這邊我想先請你打開終端機(Terminal)或者命令提示字元(CMD),接著輸入以下指令
node
正常來講,你輸入後應該會出現以下畫面
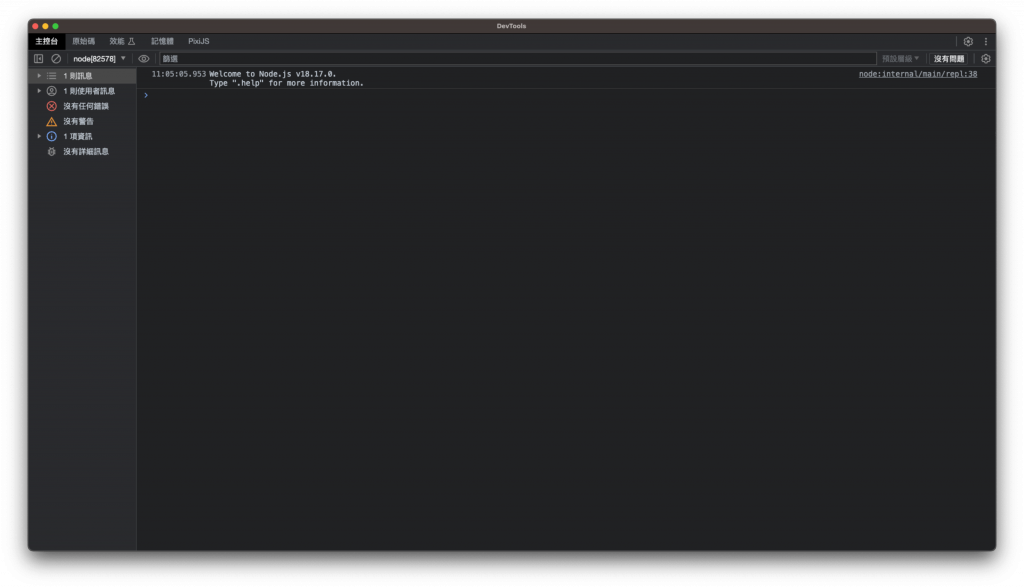
❯ node
Welcome to Node.js v18.17.0.
Type ".help" for more information.
>

這個模式叫做「Node REPL(Read-Eval-Print-Loop)」,簡單來講就是進入 Node.js 環境,我們可以直接在這個模式下輸入 JavaScript 的程式碼並按下 Enter 直接執行,每一次輸入完畢後 Node.js 都會幫我們執行並且印出結果,這樣的模式就是 REPL。
Note
這並不是 Node.js 獨一無二的功能,像是 Python、Ruby 也有這樣的功能,只是我們這邊是在 Node.js 環境下執行 JavaScript 程式碼而已。
那麼就讓我們來試試看吧?請你試著在下面輸入以下程式碼並按下 Enter
> console.log('Hello World')
接著你應該就會看到以下畫面
> console.log('Hello World')
Hello World
undefined
>

很有趣吧?如果你覺得不好理解的話,你可以想像成我們是在瀏覽器的 Console 輸入程式碼,然後按下 Enter,瀏覽器就會幫我們執行並且印出結果,這樣或許就比較好理解了。
Note
如果想要退出 REPL 模式的話,只需要在終端機按下Ctrl + C兩次(Mac 是Command + C),或者是輸入.exit也可以退出。
當然 node 這個指令不只有進入 REPL 的功能而已,其實它還有其他參數可以使用,像是最常見的 -v(version) 參數,這個參數可以讓我們查看目前 Node.js 的版本之外,我想額外介紹一個參數,也就是 --inspect,這個參數可以讓我們在 Node.js 中使用 Chrome DevTools 來偵錯。
使用 Chrome DevTools 來偵錯?什麼意思呢?請你試著在終端機輸入以下指令
node --inspect
接下來終端機應該會出現以下畫面
❯ node --inspect
Debugger listening on ws://127.0.0.1:9229/508515c1-f25d-4445-90d6-8b28ee9e6935
For help, see: https://nodejs.org/en/docs/inspector
Welcome to Node.js v18.17.0.
Type ".help" for more information.
>

Note
畫面上的ws:...的ws是 WebSocket 的縮寫,WebSocket 是一種網路通訊協定,它可以讓伺服器與用戶端之間可以雙向的通訊,簡單來講就是可以讓伺服器與用戶端之間持續的通訊,而不是只有單向的通訊,因為以往我們在網頁上的操作都是一來以往的。
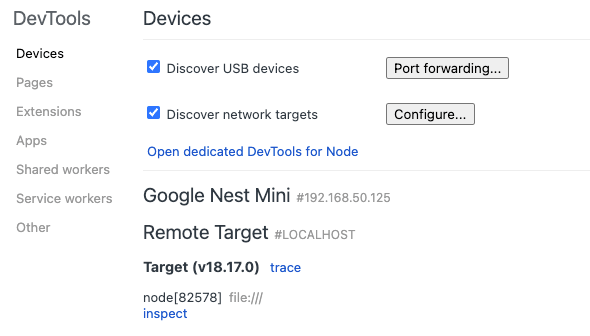
接著我們打開 Chrome 瀏覽器,並且在網址列輸入 chrome://inspect,接著你會看到以下畫面

你可以可以看到畫面有一個 Remote Target,這個 Remote Target 就是我們剛剛在終端機輸入 node --inspect 所開啟的 Node.js,你可以點擊 inspect 來開啟 Chrome DevTools,接著你會看到以下畫面

Note
如果終端機畫面太多東西的話,可以按下Ctrl + L(Mac 是Command + KorControl + L)或輸入clear來清除畫面,可詳見:「清除終端機(Terminal)上的內容」
那麼這個模式下用途是什麼呢?其實這個模式可以讓我們在 Node.js 中使用 Chrome DevTools 來偵錯,也就是說我們可以在這邊打上程式碼,並且透過 Chrome DevTools 來偵錯,這樣就不用再去使用終端機來偵錯了。
Note
所謂的偵錯就是在程式碼中找出錯誤的地方,並且修正它的意思。
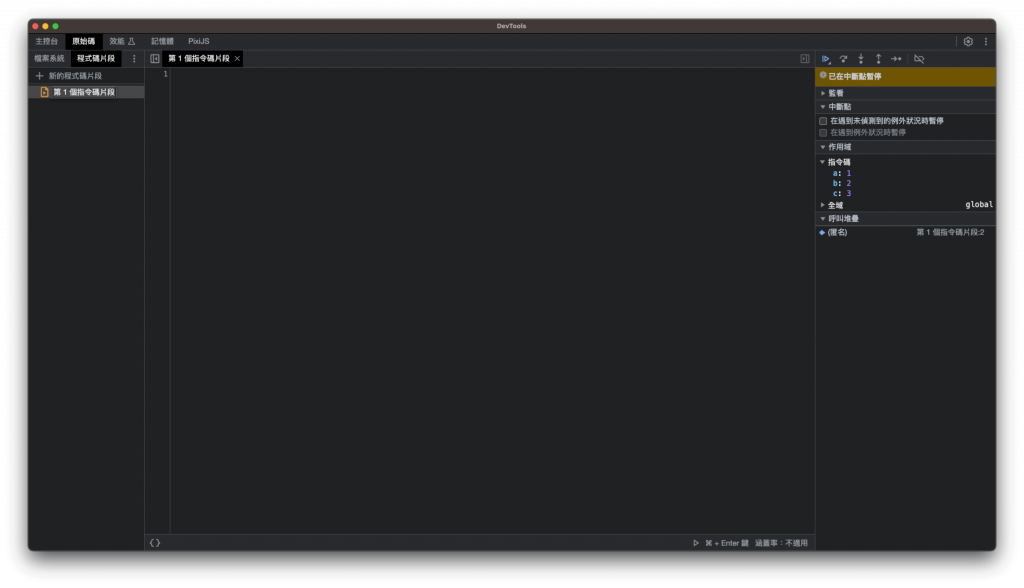
那麼這邊就讓我們來嘗試一下簡單的偵錯吧?請你在 Chrome DevTools 中找到「原始碼」的頁籤,接著找到「程式碼片段」,並點一下「新的程式碼片段」,接著你會看到以下畫面

請你在旁邊的視窗中輸入以下程式碼並按下 Ctrl + S(Mac 是 Command + S)來儲存
for(let i = 0; i < 10; i++) {
console.log(i)
}
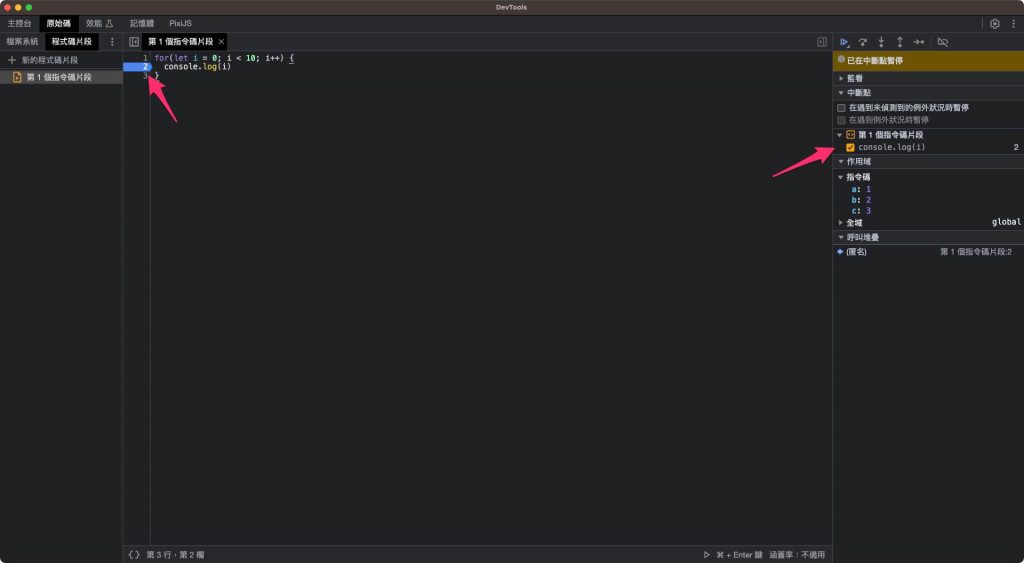
接著請你在第二行的地方點一下滑鼠,這時候應該會亮起來,旁邊的中斷點也會出現

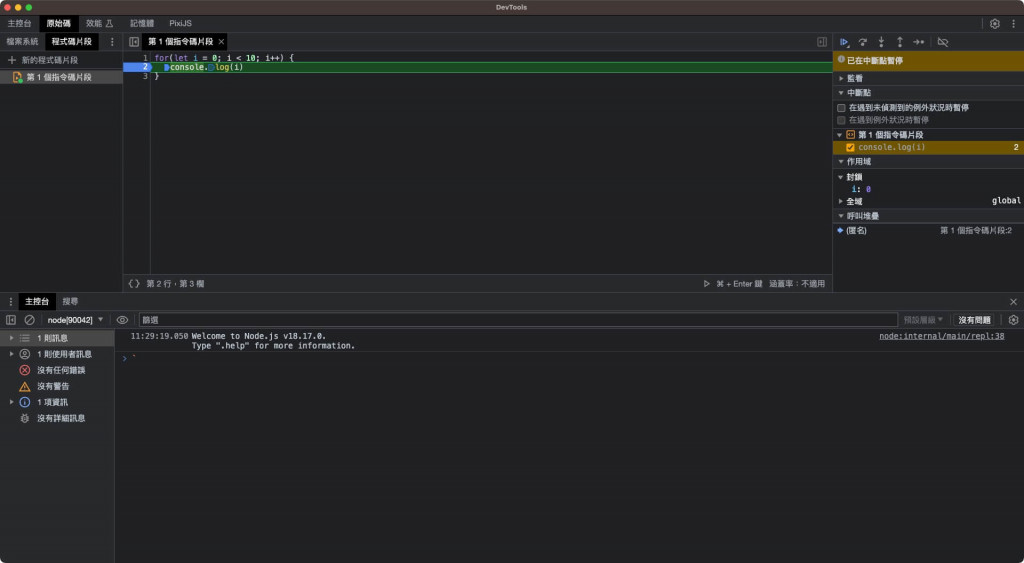
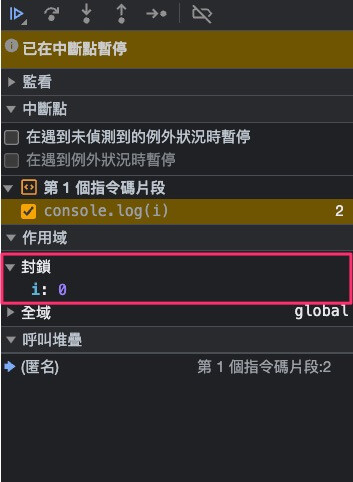
接下來,請你按下快捷鍵來執行程式碼,快捷鍵是 Ctrl + Enter(Mac 是 Command + Enter),接著你會看到以下畫面

你可以看到程式碼執行到第一次迴圈時就停止了,也就是迴圈的初始值 0 的時候

透過這個方式,我們可以一步一步的執行程式碼,並且觀察程式碼的變化,這樣就可以更容易找出錯誤的地方,這就是偵錯的功能。
那麼 node 中許多指令我們並不會使用到,因此這邊我最後在介紹一個實戰上常用的方式,也就是透過 node 指令來執行 JavaScript 檔案,這樣我們就不用每次都要進入 REPL 模式,並且輸入程式碼,而是可以直接執行 JavaScript 檔案。
請你先建立一個資料夾,並且在裡面建立一個 index.js 檔案,接著請你在 index.js 檔案中輸入以下程式碼
console.log('Hello World')
Note
如果你是比較熟悉指令模式的話,你可以輸入mkdir example來建立資料夾,接著輸入cd example進入資料夾,最後輸入touch index.js來建立index.js檔案。(需注意 Windows 沒有touch指令,可以使用echo "" > index.js來建立檔案)
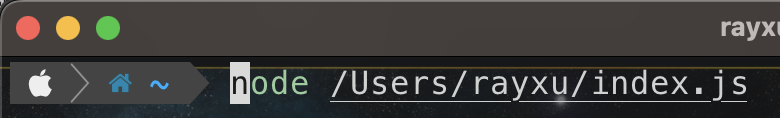
接著你可以先輸入 node 接著拖曳 index.js 檔案到終端機中,這時候終端機應該會出現以下畫面
node /Users/xxxx/Desktop/example/index.js

接著當你按下 Enter 之後,你會看到終端機中出現 Hello World 的字樣,這就代表你已經成功執行 JavaScript 檔案囉!
到目前為止,我相信你對於 node 的基本操作已經有一定的了解了,因此接下來我們要來認識一個新的東西,也就是 npm。


如果你是一名具有一定經驗的前端工程師,你應該對於 NPM 並不陌生,畢竟在開發上這是一個非常重要的東西,但是礙於讀者可能有些沒有相關的經驗,因此這邊我還是安插了一些基本的介紹。
首先 NPM 完整名稱是 Node Package Manager(Node 套件管理系統),它是一個 Node.js 的套件管理系統,透過 NPM 我們可以很方便的安裝、更新、移除套件,並且可以很方便的管理套件的版本,它本身在你安裝 Node.js 的時候就會一併安裝,因此你不需要額外安裝。
這時候應該會很疑惑為什麼我們會需要這個東西,首先我們在實戰開發上,不可能像原始人一樣全部功能都自己做,因為會有死線壓力,因此我們會使用到別人寫好的套件,而這些套件都是託管在 NPM 上,因此我們可以透過 NPM 來安裝這些套件,這樣就可以很方便的使用到別人寫好的功能。
如果還是很難懂的話,我用比較生活面的說法來舉例,假設你想要從台北到高雄,那麼你有很多種方式,例如:開車、搭飛機、搭火車、搭高鐵等等,而這些方式就像是套件,而 NPM 就像是一個旅行社,你可以透過旅行社來安排你的行程,例如:你可以跟旅行社說你想要搭飛機,那麼旅行社就會幫你安排搭飛機的行程,這樣你就可以很方便的到達高雄了。
相信我,你絕對不會想要這樣子

那麼這邊我先前有寫過不少關於 NPM 的文章,所以我這邊就不會再次介紹 NPM 的基本操作,如果你想要了解更多關於 NPM 的相關知識,你可以參考以下文章
基本上閱讀完以上之後,你也就對於 NPM 指令有了一定的了解,因此下一篇開始,我會來花一天的時間來介紹 npm 中的核心,也就是 package.json,而這一篇我們就先到此告一段落,我們下一篇見囉~
Note
並不是 Node.js 才有 NPM,其他語言也有類似的套件管理系統,例如:Python 的 pip、Ruby 的 gem、PHP 的 composer 等等,這些套件管理系統都是為了方便開發者來管理套件,因此你可以透過這些套件管理系統來安裝、更新、移除套件,並且可以很方便的管理套件的版本。
當然不是只有 npm 還有 yarn、pnpm 等等各種套件管理工具,各種套件工具百花齊放,因為自己職業關係時常會遇到很多種套件安裝工具,每次遇到 npm 之外真的超想罵「F**K!」,因為每個套件管理工具都有自己的特色,因此每次都要去查詢文件,真的很麻煩的。
後來發現 antfu 大大有寫一個套件管理工具,可以統一管理各種套件管理工具,所以我也想推薦給大家~
