
OMG,這又是什麼新玩意了,接下來這一篇我們會稍微輕鬆一點來認識 Google Apps Script 是什麼東西,而且實戰上來講,也是非常的方便,因此我們就來看看 Google Apps Script 是什麼東西吧!

Google Apps Script 又稱 GAS,很明顯就是 Google 出的產物,那麼它可以做什麼事情呢?其實非常的多,例如:你可以直接在 Google Apps Script 上取用 Google Sheet(Google 試算表)的內容,然後去做一些事情。
所以 Google Apps Script 究竟是什麼呢?其實簡單來講,就是一款線上版的 JavaScript IDE,你可以在上面直接寫 JavaScript,然後直接執行,而且還可以跟 Google 的服務做整合,例如:Google Sheet、Google Drive、Google Calendar 等等。
因此,Google Apps Script 很適合做一些輕量化、簡單的小工具。
所以我們也來條列一下 Google Apps Script 的特色:
這時候你可能會好奇...
「Google Apps Script 底層是什麼做的啊?」
其實答案呼之欲出,也是一樣使用了 V8 引擎,因此你可以在 Google Apps Script 上使用 ES6 的語法,例如:const、let、async、await 等等。
因此 Google Apps Script 對於一名 Web 開發者來講,是相對容易上手的,畢竟是你熟悉的 JavaScript。
那麼該怎麼起手呢?其實非常的簡單,你只要有 Google 帳號,就可以直接到 Google Apps Script 官網 進行開發。
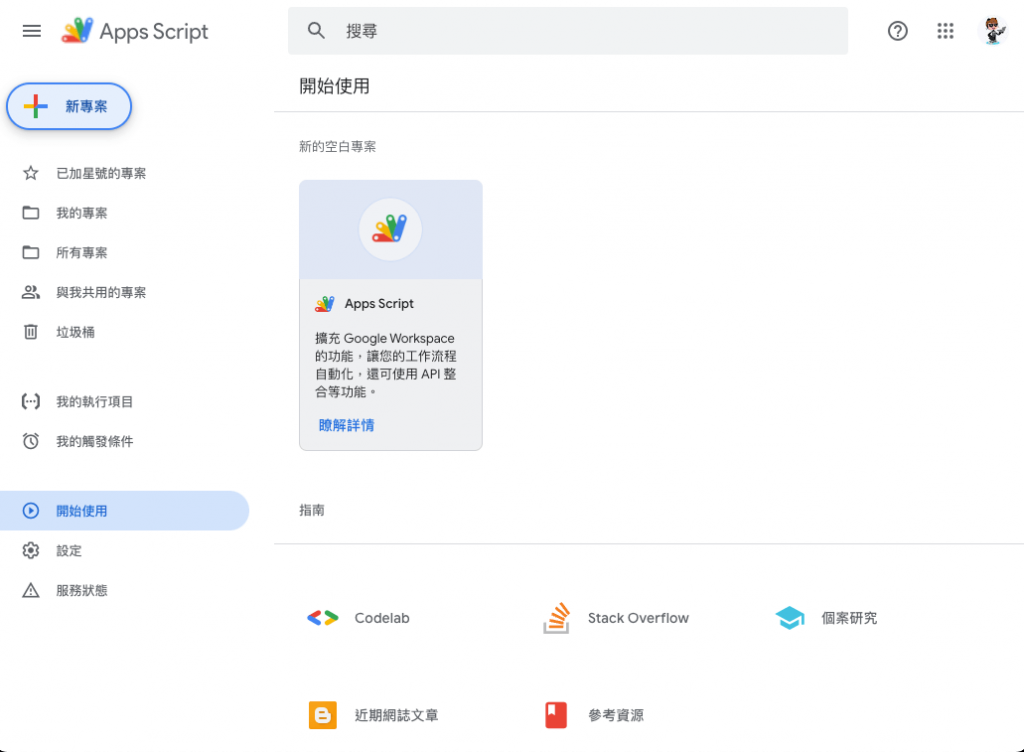
進入官網後,點一下上方「Start」就會進入 Google Apps Script 的管理介面,如下圖:

接著你點一下「新專案」就會馬上打開新專案了,基本上畫面上你應該都看得懂,畢竟 Google 都有提供中文介面,所以我們就不多做介紹了。
你也可以用 Google Apps Script + Google Sheet 開一個簡單的 API,如果你好奇這一段的話,可以參考我底下文章
當然這一篇只是一個簡單的介紹,實際來講,你要開 Post、Put 與 Delete 都是可以的,畢竟 Google Apps Script 本身就是一個後端環境,所以你可以做很多事情。
首先 Google Apps Script 確實是一個 Serverless 的環境,但...什麼是 Serverless 呢?
簡單來講,Serverless 是一個架構,你不需要花時間自己架設伺服器,而是直接使用雲端服務商提供的服務,例如:AWS Lambda、Google Cloud Functions 等等。
或許有點難理解為什麼要使用 Serverless 吧?
這邊也舉例一個例子,假設你今天有一個很小的專案,而這個專案你只是偶爾跑一下排程(Cron Job),但是在還沒有 Serverless 架構的時期,你會發現不管這個專案有多小、跑多快,你開多久就要付多少錢,而且你還要特別針對伺服器做一些設定(此處泛指軟體的伺服器),因此你會發現你花了很多時間在管理伺服器,而不是在開發專案。
而 Serverless 架構的優勢在於,你需要的時候才會開啟資源,不需要的時候就會關閉資源,因此你只要付你使用的資源就好,並且期望你專注於開發專案,而不是管理伺服器上。
但是 Serverless 也有幾個問題,早期的開發模式大多都是需要將一些資料儲存在伺服器上,例如:使用者的登入資訊、使用者的資料等等,但是因為 Serverless 本身是無狀態的,因此就必須要用別種方式來處理,例如登入改用 JWT(JSON Web Token)等等,這也是為什麼 JWT 會這麼火紅的原因之一。
而且 Serverless 很適合與 RESTful API 搭配,畢竟 RESTful API 本身就是採用無狀態的方式來處理,因此 Serverless 剛剛好就是一個很好的選擇,因為只有在你呼叫 API 的時候,才會開啟資源,而不是一直開啟資源,這樣子可以大幅度的減少資源的浪費也可以減少工程師還要去管理伺服器的時間。
那麼對於 Google Apps Script 有一定了解後,我們就準備往下一篇去囉!
