Based on Node.js 的 Vue 專案中,可以使用SFC編寫獨立的功能模塊。
單文件組件(SFC)由三部分組成:
(1). < template >:由 HTML 代碼組成的模板,必須。
(2). < script >:編寫 JavaScript 邏輯代碼,可有可無。
(3). < style >:編寫 CSS 樣式,可有可無。
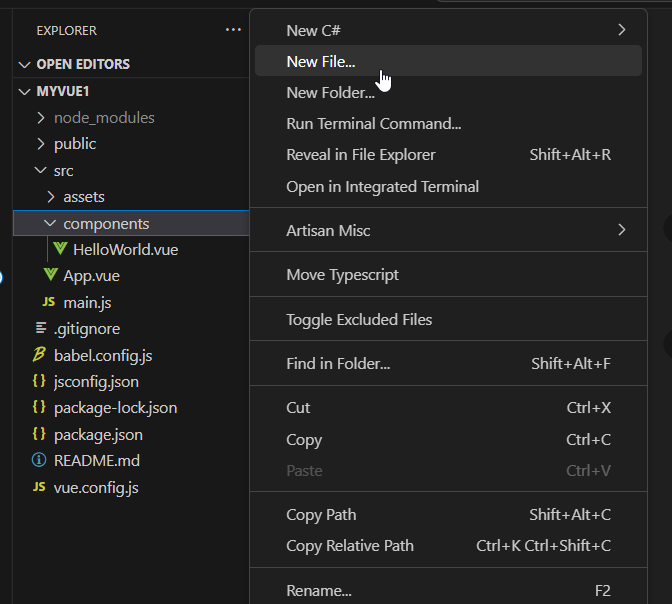
單文件組件文件的擴展名為*.vue,存放在 Vue 專案中的src/components 目錄中。
當我們透過vue cli產生出我們專案後

可先cd至目錄做run起來的測試
確認OK
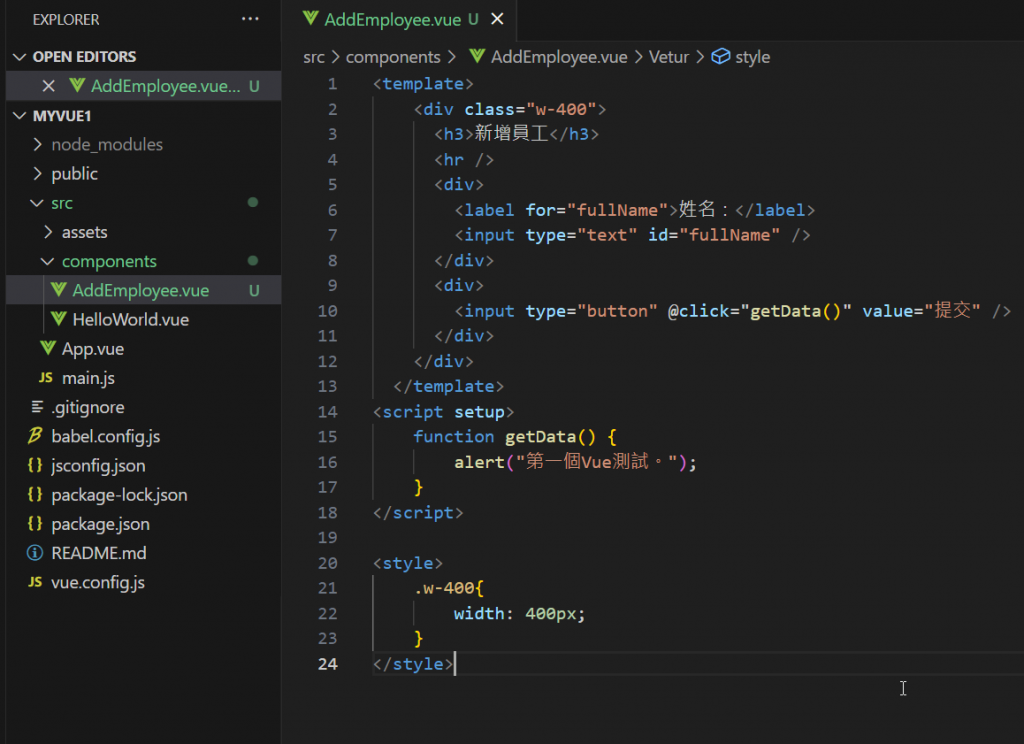
在此我要來產生一個AddEmployee.vue的SFC檔案

AddEmployee.vue程式
<template>
<div class="w-400">
<h3>新增員工</h3>
<hr />
<div>
<label for="fullName">姓名:</label>
<input type="text" id="fullName" />
</div>
<div>
<input type="button" @click="getData()" value="提交" />
</div>
</div>
</template>
<script setup>
function getData() {
alert("第一個Vue測試。");
}
</script>
<style>
.w-400{
width: 400px;
}
</style>
此段程式中,需要在< script >的標籤中使用 setup 屬性,該屬性會讓
vue 底層進行一些特殊處理,才能使@click 指定的 getData()函數能與< script >中的 getData()函數勾稽起來。
要注意!!!
若把< script >標籤上的 setup 屬性去掉,則@click 掛接的函數將失效,且 setup 屬性
還支持導入組件和其它功能。
在< style >標記中編寫的 CSS 類是可以應用到< template >中的HTML 元素上的。
恭喜,一個完整的 Vue SFC已撰寫完成了。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-05-vuesfc.html
