Vue前端要去進行http請求,使用的是 Axios 元件實作 HTTP 請求
WebAPI 伺服器,在此使用 ASP.NET Core WebAPI 專案為前端提供 WebAPI 服務,透過 HTTP 協定提供。
預設在 Vue 專案中,是沒有安裝 Axios 元件的,需要我們另行安裝。
可以於 Vue專案你開好的vscode視窗切至terminal下指令
npm install axios

安裝完後,可在 Vue 專案的 node_modules\axios 路徑下查看。
將 Axios 元件執行 HTTP 請求的基礎配置放在一個Axios.js 檔案中並導出,當作一個共用的元件。
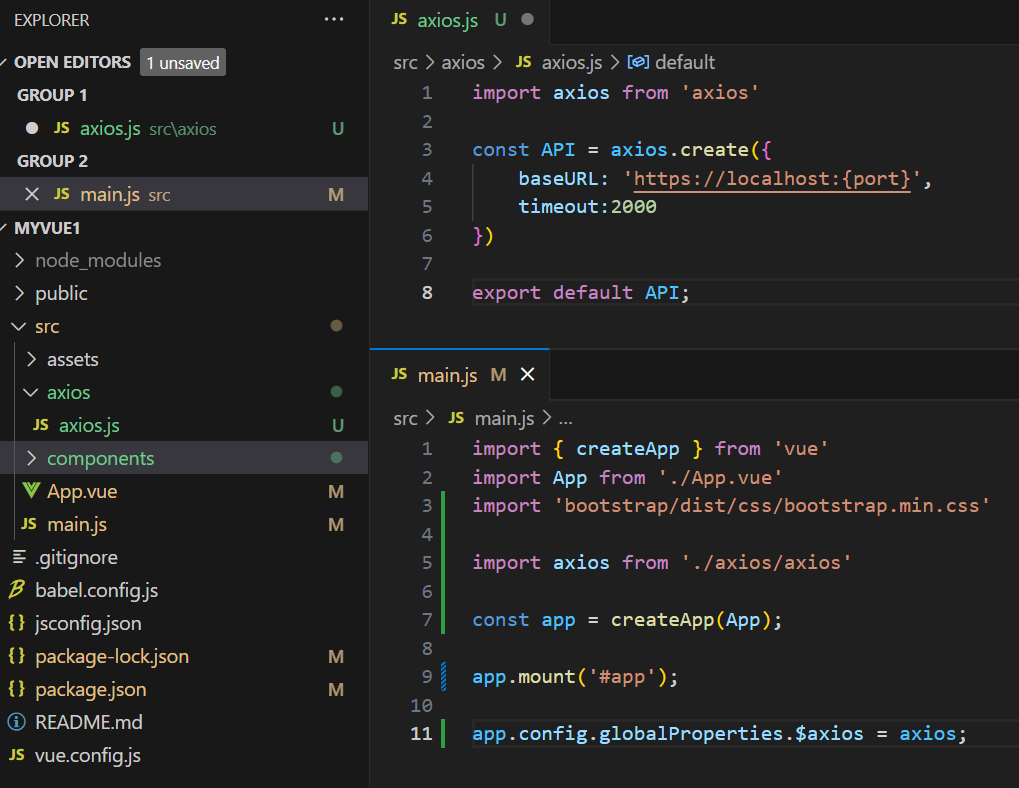
另外,Axios 安裝配置之後,還需要在 src/main.js 檔案中設定一下方可使用。
import axios from 'axios'
const API = axios.create({
baseURL: 'https://localhost:{port}',
timeout:2000
})
export default API;

src\axios\axios.js
import axios from 'axios'
const API = axios.create({
baseURL: 'https://localhost:{port}',
timeout:2000
})
export default API;
這邊定義的baseURL就是你的web api要call的網址,{port}這部分要記得自己更新。
src\main.js
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import axios from './axios/axios'
const app = createApp(App);
app.mount('#app');
app.config.globalProperties.$axios = axios;
就Axios而言,後端使用什麼技術來開發 WebAPI 無所謂,只要能接收 Axios 發起的 Http 請求並做出回應即可。
在此使用ASP.NET Core WebAPI 做為 Axios 的後端API專案,使用C#開發。
用visual studio 2022 社群免費版(記得去微軟自行安裝)
https://visualstudio.microsoft.com/zh-hant/vs/whatsnew/

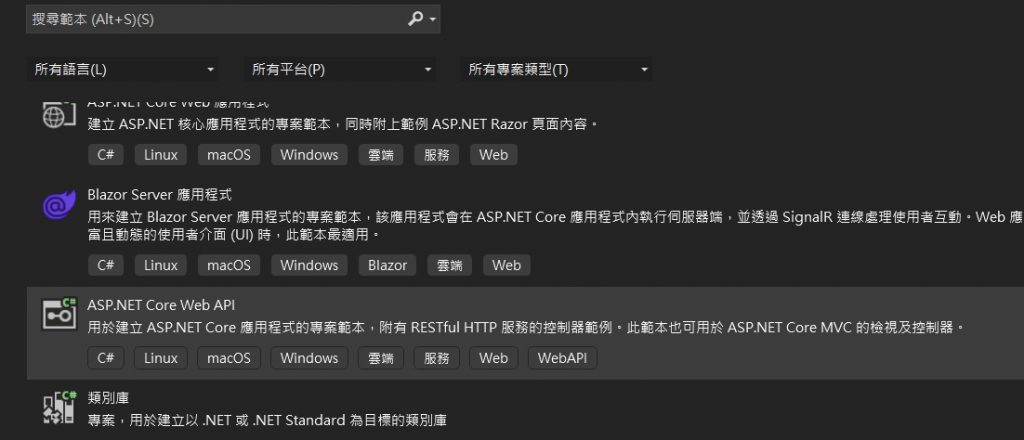
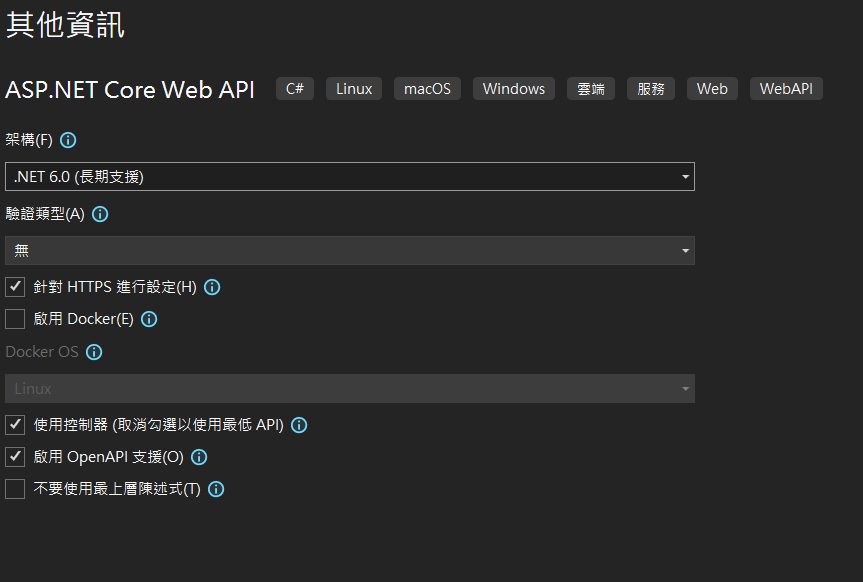
選擇「ASP.NET Core Web API」專案,建立一個名稱為Net.Vue.WebAPI 的專案。


在 ASP.NET Core WebAPI 專案中,在 Program.cs 中編寫
如下程式碼,註冊跨域服務。
var builder = WebApplication.CreateBuilder(args);
//先實現跨域再訪問,因此要放在底下程式之下,在此配置的是前端vue的網址。
builder.Services.AddCors(options =>
{
options.AddDefaultPolicy(builder =>
{
builder.WithOrigins("http://localhost:8080").AllowAnyHeader();
});
});
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
//啟用跨域中間件
app.UseCors();//放在 app.UseHttpsRedirection();下面
app.UseAuthorization();
app.MapControllers();
app.Run();
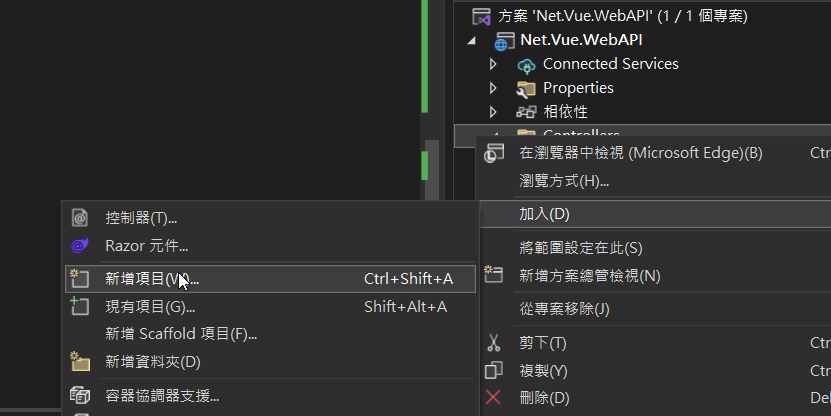
在 WebAPI 專案的"Controllers"資料夾上按右鍵,選擇"新增"一個Controller
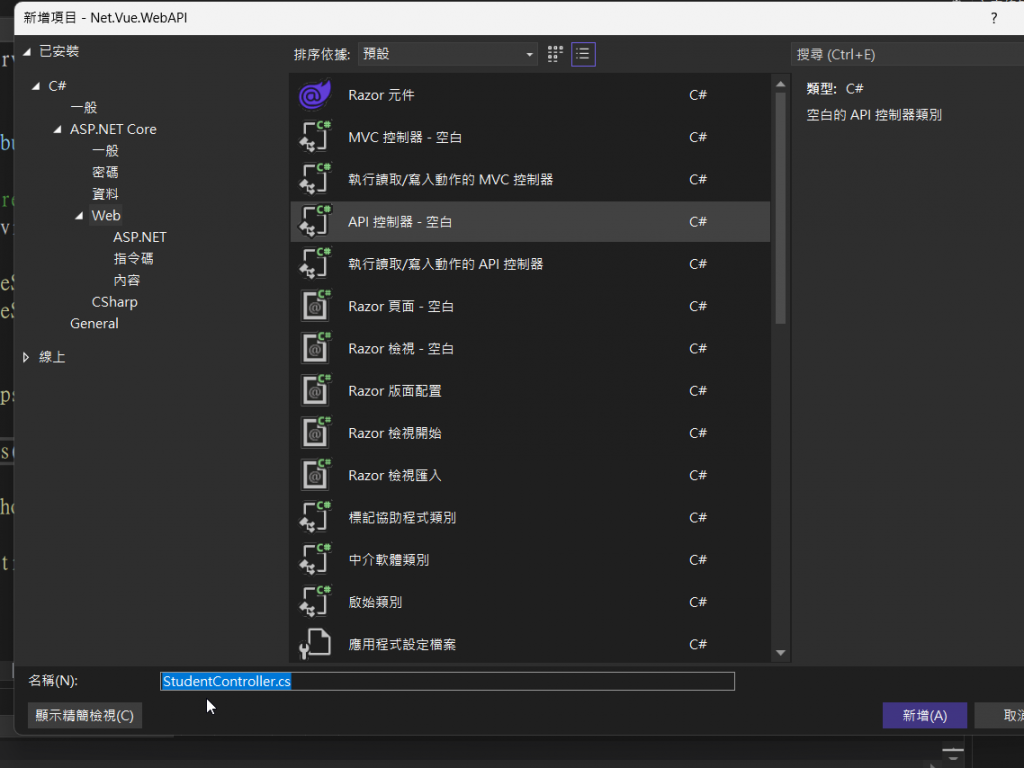
選擇API控制器-空

命名為 StudentController.cs
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace Net.Vue.WebAPI.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class StudentController : ControllerBase
{
}
}
可以運行起來預設會將open api文件顯示起來
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/10/2023day-29-httpaxiosweb-api.html
