
前一篇我們初步對於資料庫有了一點概念後,接下來當然要進入資料庫章節啦~
什麼是 MongoDB 呢?其實 MongoDB 就是我們前一篇文章所介紹的 NoSQL 資料庫,而且前面也有提到 NoSQL 的資料格式類似於 JSON 格式。
但!!!是!!!!
MongoDB 其實真正的資料格式是 BSON,而不是 JSON,BSON 是 Binary JSON 的縮寫,是一種二進位的表示形式,因此比 JSON 更加節省空間,而且支援更多的資料型態。
舉例來講 JSON 格式只有以下
而 BSON 則多了以下
...等等。
因此 BSON 又會被稱為是 JSON 的超集合(superset)。
那麼以上大概就是關於 MongoDB 的重點跟差異,接下來我們就來看看如何使用 MongoDB 吧!
這邊我就不說明本地端的 MongoDB 安裝方式,如果你想要在本地端運作的話,我相信你可以在網路上找到的,取而代之,我會以 MongoDB Atlas 來說明。

Note
如果你真的找不到本地端的安裝方式的話,你可以參考我先前寫的「(1)被迫吃芒果的前端工程師 - 認識 MongoDB 與安裝 MongoDB」文章;除非有人許願希望我寫一篇本地端安裝的文章,不然我應該不會寫了 XD。
MongoDB Atlas 是什麼呢?MongoDB Atlas 是由 MongoDB 官方所提供的雲端服務,你可以在上面建立一個 MongoDB 的資料庫,並且透過網路連線的方式來存取資料庫,實戰上來講,我們也比較常見將資料庫放在雲端平台上,當然這不會是絕對,還是會以專案需求為主。
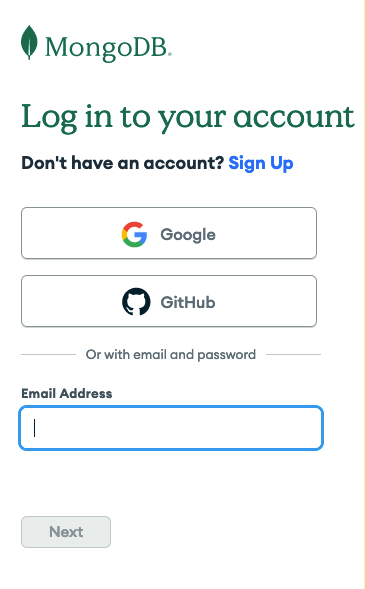
這邊請你先點擊以下連結進入 MongoDB 的官網,並且註冊一個帳號。
https://account.mongodb.com/account/login
這邊我會推薦你使用 GitHub 帳號來註冊

畢竟身為一名工程師,應該都會有 GitHub 帳號吧?
基本上你點了註冊後,應該會出現隱私權政策的頁面,你可以直接點選同意,然後就會進入到以下畫面

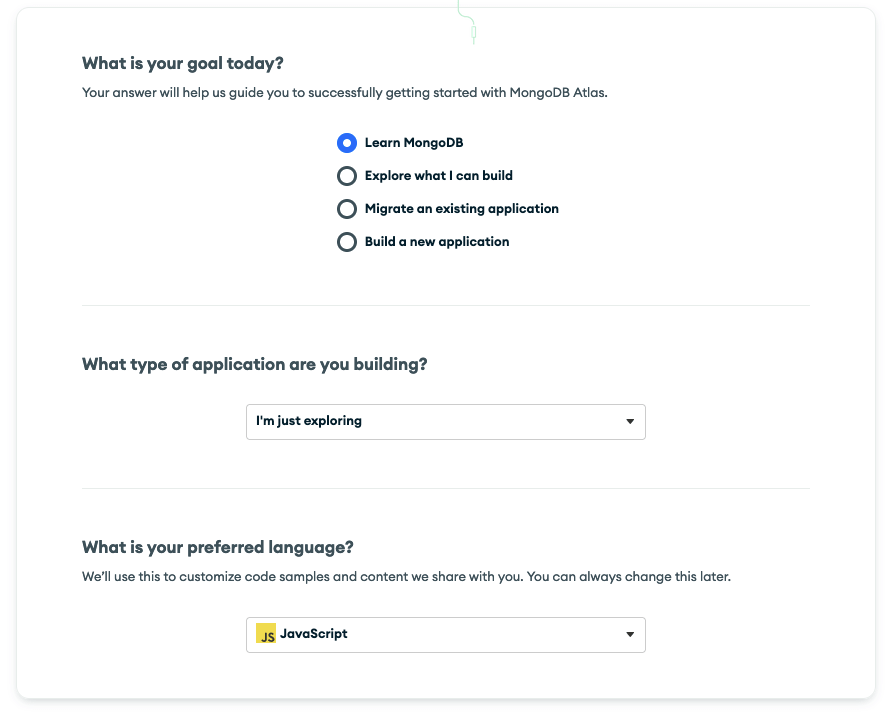
這個畫面會稍微需要等一下,接著你應該會跳出它詢問幾個問題,底下我也提供我的選項給你參考

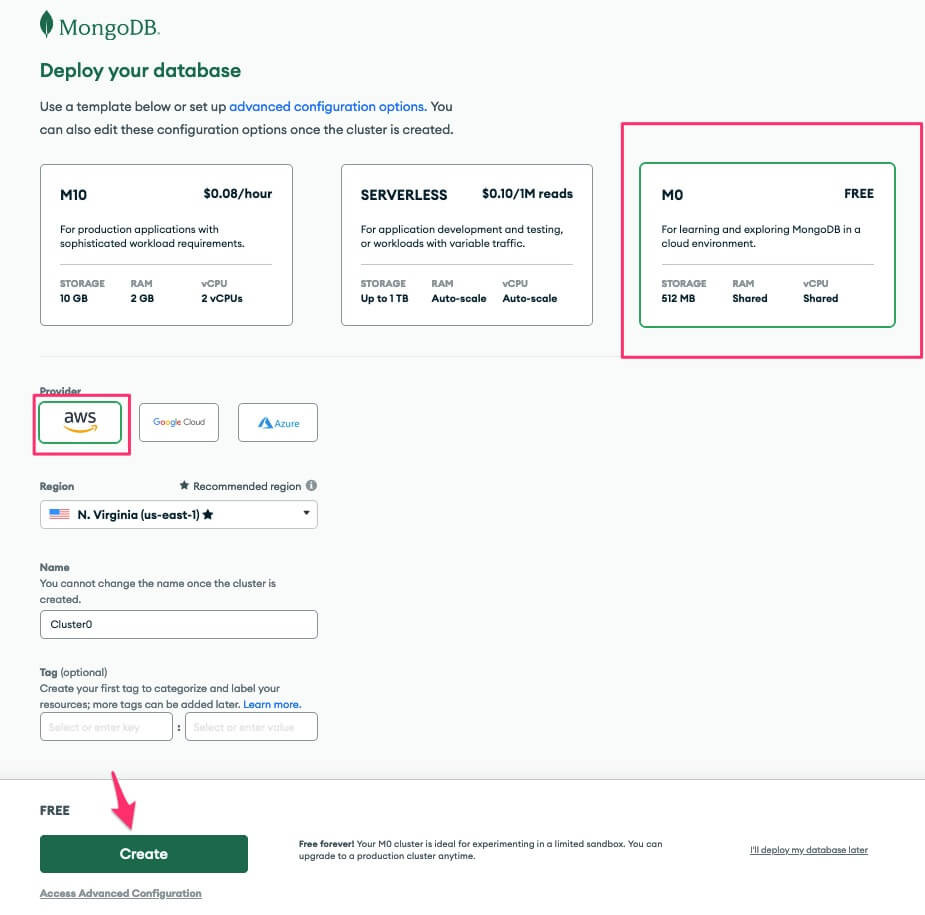
當然你也可以自己選擇,這邊我只是提供一個參考而已,接著你就會進入到以下畫面,也就是選擇你的方案(當然是選 Free 免費方案)

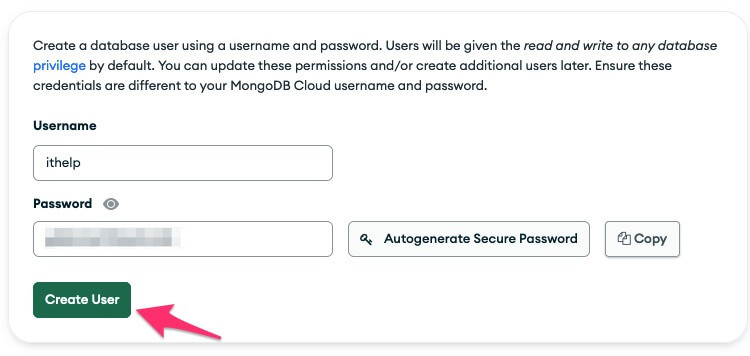
接下來你會進入到 Security Quickstart 畫面,在這邊你可以建立一個可以存取資料庫的使用者,這邊我會建立一個叫做 ithelp 的使用者,密碼就讓它隨機產生

Note
這組帳號密碼請務必保存好,因為之後我們會用到它。
按下建立使用者按鈕後,你應該會跳到「Where would you like to connect from?」區塊,這邊主要是填寫你要從哪裡連線到資料庫,因此我們要選「My Local Environment」

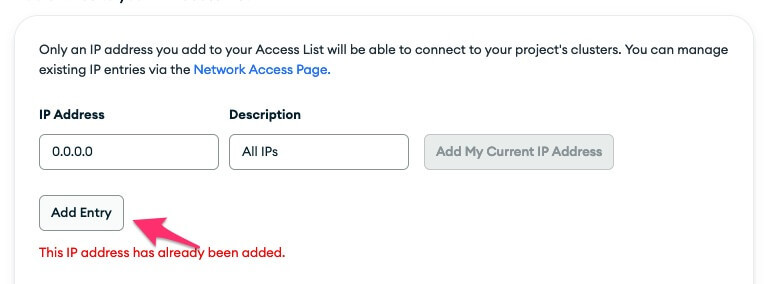
接下來是「Add entries to your IP Access List」區塊,底下的 IP Address 跟 Description 幫我依照以下填寫並送出

這一段 0.0.0.0 的意思是「全部的 IP 都可以連線到資料庫」,加入後你就可以按下「Finish and Close」按鈕,這樣你就可以進入到資料庫的畫面了
Note
預設 MongoDB 會在你建立資料庫時,自動幫你加入一個你電腦當前 IP 位址;設定為 0.0.0.0 主要是為了方便練習才這樣設定,實戰上並不會這樣做唷。
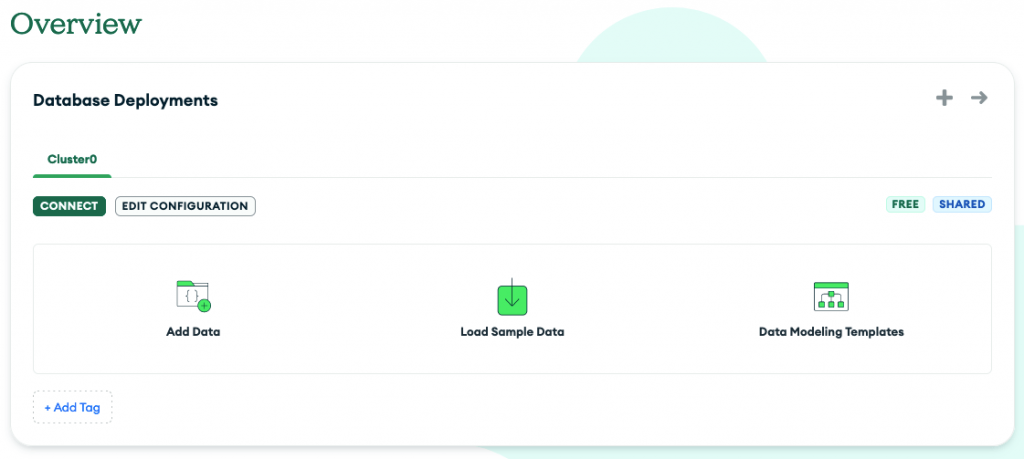
在 Overview 頁面你可以看到有三種方式可以新增資料

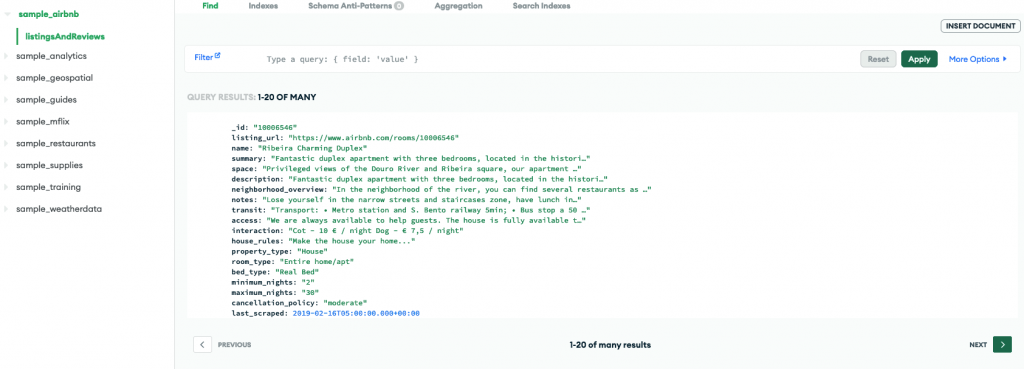
那麼為了方便示範,我們就選擇「Load Sample Data」,這樣就會幫你篩入一些範例資料,載入過程會需要一點時間,載入完畢後,你應該會看到 Browse Collections 的按鈕,按下去後你就可以看到資料庫的內容了~

只要你能看到上面的畫面,那麼我們 MongoDB Atlas 的設定就完成了,接下來我們就可以開始進行連線的設定了~
其實官方有提供一個「MongoDB Compass」的工具,這個工具可以幫你連線到 MongoDB Atlas,不過這邊我並不會介紹這個工具,而是會直接使用 Mongoose 來連線到 MongoDB Atlas。
Note
如果你想自己嘗試使用 MongoDB Compass 的話,你可以參考我這一篇文章「(28)被迫吃芒果的前端工程師 - Atlas - MongoDB Compass 教學」。
首先這邊請你輸入以下指令來建立新專案
mkdir example-mongoose
cd example-mongoose
npm init -y
接著請你安裝以下套件
npm i mongoose
安裝完畢後,我們先暫停一下,先讓我們認識一下 Mongoose 是什麼吧!
簡單來講 Mongoose 是一個 Node.js 的 ODM(Object Data Modeling),它可以幫助我們在 Node.js 中,更方便的操作 MongoDB 資料庫。
「難道不能直接使用 MongoDB 操作嗎?」
答案是可以的,但通常來講我們比較少會直接操作 MongoDB,而是會透過 ODM 來操作,透過 ODM 是可以降低開發與維護的成本,除非你很熟悉 MongoDB,否則會建議你還是使用 ODM。
那麼什麼是 ODM 呢?ODM 全名是 Object-Document Mapping(物件-文件映射),簡單來講就是將資料庫的文件映射到物件上,這樣就可以透過物件的方式來操作資料庫。
Note
另一個則是 ORM - Object-Relational Mapping(物件-關聯映射),這個是用來操作關聯式資料庫的,例如 MySQL、PostgreSQL 等等。
簡單來講 Mongoose 就是幫你整合了 MongoDB 的操作,讓你可以透過一些它封裝好的方法來操作資料庫,這樣就不用自己寫原生的 MongoDB 指令。
回到剛剛我們建立的專案(example-mongoose),我們先建立一個 index.js 檔案,並輸入以下程式碼
const mongoose = require('mongoose');
mongoose.connect('mongodb+srv://<帳號>:<密碼>@cluster0.zyfzacs.mongodb.net/?retryWrites=true&w=majority')
.then(() => console.log('Connected to MongoDB...'))
要注意沒有 <、> 符號,因此以範例來講,會長這樣
const mongoose = require('mongoose');
mongoose.connect('mongodb+srv://example:example@cluster0.zyfzacs.mongodb.net/?retryWrites=true&w=majority')
.then(() => console.log('Connected to MongoDB...'))
你只要把你剛剛在 MongoDB Atlas 建立的使用者帳號與密碼填入即可,填入後你就可以執行以下指令來測試連線
node index.js
當你有看到「Connected to MongoDB...」這個訊息,那麼恭喜你,你已經成功連線到 MongoDB Atlas 了!
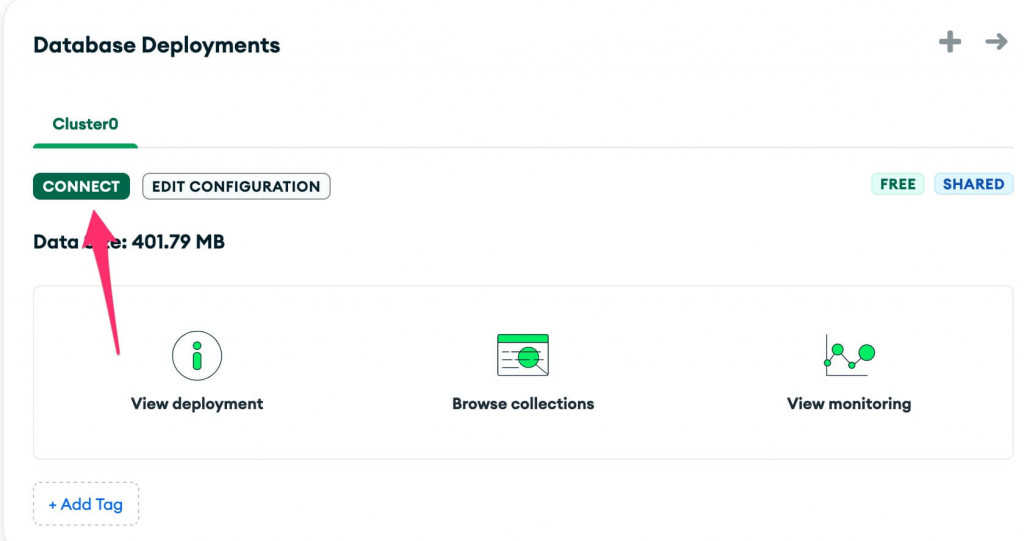
ok,這邊其實有一個問題存在,也就是我寫的 mongoose.connect 字串並不適用於你,因為每個人都有連線字串,所以這邊該如何取得呢?請你到原本的 MongoDB Atlas 頁面,點選「Connect」

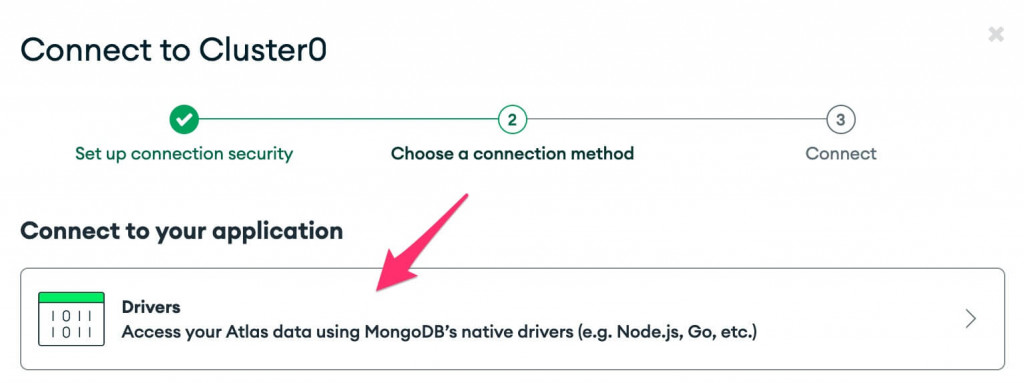
然後選擇「Drivers」

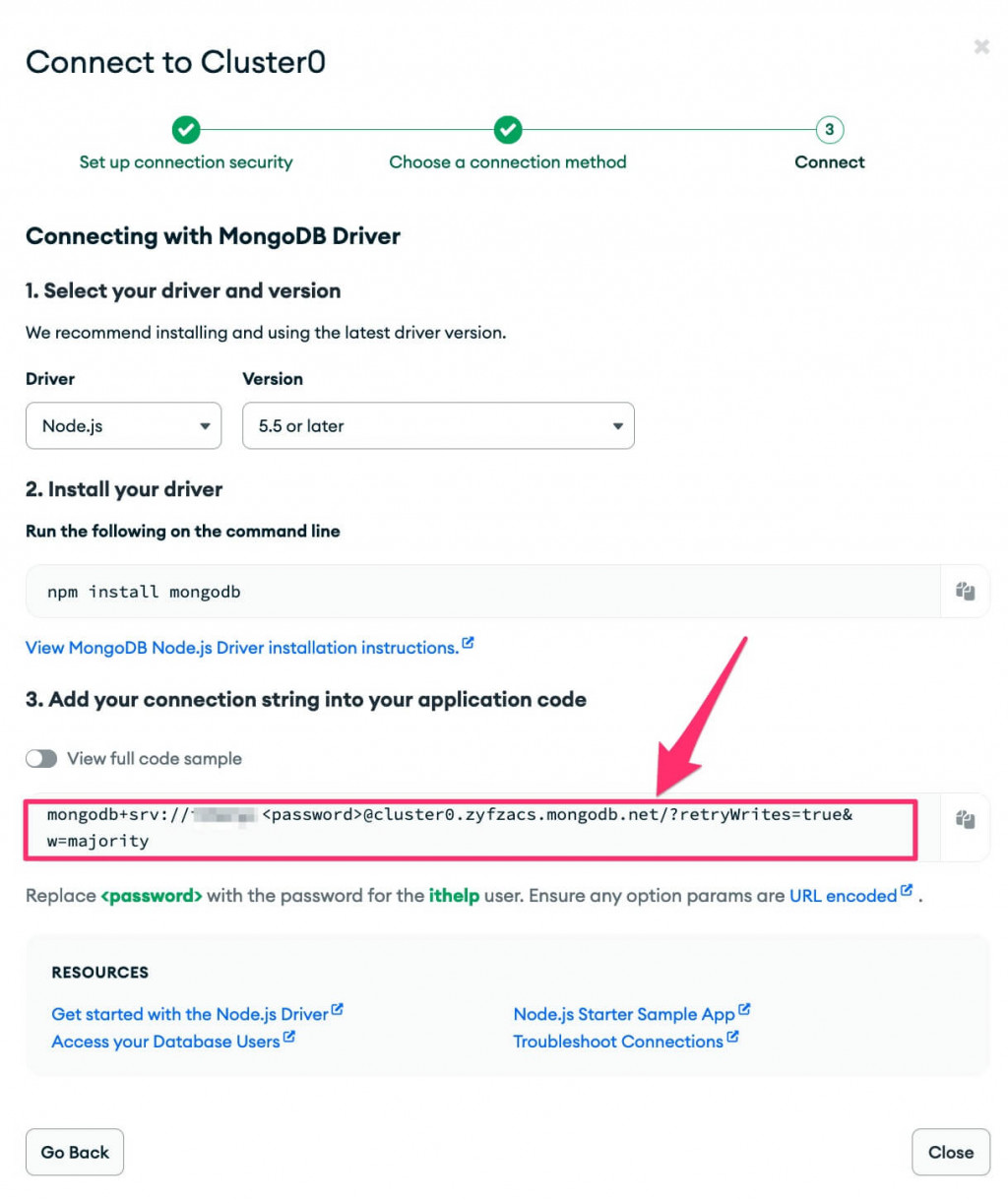
接下來你滾到下方你就會看到一個連線字串,請你把它複製下來,並貼到 mongoose.connect 中,這樣就可以了~

那麼這一段連線字串是怎樣呢?別擔心,這邊我也來拆解說明一下。
以我的範例來講,我的連線字串是長這樣
'mongodb+srv://example:<password>@cluster0.zyfzacs.mongodb.net/?retryWrites=true&w=majority'
其實這個連線字串是由幾個部分組成的,我們來一個一個拆解
mongodb+srv://:這是 MongoDB Atlas 的連線字串開頭,mongodb+srv 表示使用 MongoDB 的 SRV 連線格式,如果你使用的是 MongoDB 的舊版連線格式,那麼這邊就會是 mongodb://。example:這是你的使用者帳號,請把它替換成你的使用者帳號。<password>:這是你的使用者密碼,請把它替換成你的使用者密碼。cluster0.zyfzacs.mongodb.net:這是你的 MongoDB Atlas 位址,請把它替換成你的 MongoDB Atlas 位址。?retryWrites=true&w=majority:這是 MongoDB Atlas 的參數;retryWrites=true 意思是說當寫入失敗時,MongoDB Atlas 會自動重試;w=majority 意思是說當寫入成功時,MongoDB Atlas 會等待大部分的資料庫節點都寫入成功後才回應。因此,當你要連線到 MongoDB Atlas 時,你只要把這幾個部分替換成你的資料即可。
'mongodb://[username:password@]host1[:port1][,...hostN[:portN]][/[defaultauthdb][?options]]'
當然 MongoDB 的連線字串還有很多參數,這邊我就不一一介紹了,如果你想要了解更多,可以參考 MongoDB 官方文件。
啊,這一篇寫得有一點長了,所以這一篇先到這邊結束好了,我們下一篇見囉~
Note
如果你好奇 MongoDB 的基本操作跟語法的話,可以參考我先前寫的「被迫吃芒果的前端工程師」,後面章節我可能也不會每個語法都特別介紹,所以建議如果你不熟悉的話,可以考慮先閱讀一下。
去年其實就一直想說要寫 Node.js,結果今年要寫的時候就遇上公司的 Node.js 課程開班,結果一路忙到快開賽才準備要寫的內容,然後寫著寫著...怎麼那麼多 RRRRRRR
