本篇文章同步更新於個人部落格,歡迎交流指教~謝謝您的閱讀

Nuxt 3 完整支援 TypeScript 開發,TypeScript 相關設定在專案根目錄 tsconfig.json,本篇將說明:
ESLint 是一個開源的 JavaScript / TypeScript 程式碼規範工具,用於檢查和尋找程式碼中的問題、錯誤,例如未使用的變數、未定義的變數、重複的程式碼、錯誤的語法等。
透過 ESLint,我們可以根據專案需求和團隊規範,定義適合的程式碼檢查規則,例如縮排、換行、引號使用等,並整合到開發流程中,以提高程式碼品質、減少錯誤,並確保一致的程式碼風格。
開發者常用的規範有 Google、Airbnb、JavaScript Standard Style 等,本篇使用 Nuxt3 官方搭配的 ESLint 進行說明。
CSS/SCSS 程式碼檢核需搭配 Stylelint,下一篇文章會說明
使用 nuxt 整合模組 @nuxtjs/eslint-config-typescript devDependencies
npm install --save-dev @nuxtjs/eslint-config-typescript eslint
在專案根目錄新增 .eslintrc.js,配置如下:
rules: 根據專案需求自訂規範,選項及預設值可以參考 官方文件
// .eslintrc.js
module.exports = {
root: true,
extends: [
'@nuxtjs/eslint-config-typescript'
],
parserOptions: {
parser: '@typescript-eslint/parser'
},
rules: { // 自訂規則
quotes: ['error', 'single'], // 使用單引號
'no-console': 'warn' // 使用 console 時警告提示
}
}
根據 官方文件 說明,
@nuxtjs/eslint-config-typescript擴充設定完成後,ESLint 預設會使用@typescript-eslint/parser作為語法分析器,不需設定,不過需留意parserOptions.parser選項不能被其他設定覆寫
在 package.json scripts 配置 lint 指令
"lint": "eslint --ext .ts,.js,.vue ."
執行 npm run lint 查看檢核結果

TypeScript 相較於 Javascript 最大優點是靜態型別定義和檢查。Nuxt 基於效能考量,在執行 nuxi dev 或 nuxi build 時不會自動檢查型別,可以透過以下方式進行型別檢核:
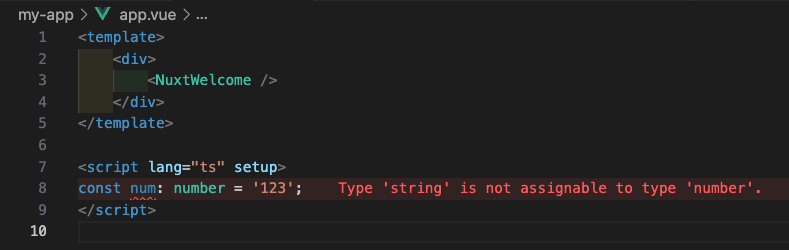
首先在 app.vue 加上一段程式碼:
// app.vue
<template>
<div>
<NuxtWelcome />
</div>
</template>
<script lang="ts" setup>
const num: number = '123';
</script>
透過 nuxi 指令來執行 vue-tsc 檢查型別
npx nuxi typecheck
顯示錯誤提示如下

直接安裝 vue-tsc 以及 typescript devDependencies
npm install --save-dev vue-tsc typescript
在 nuxt.config 啟用 typescript.typeCheck
// nuxt.config.js
export default defineNuxtConfig({
typescript: {
typeCheck: true
}
});
之後在執行 nuxi dev 或 nuxi build 都會自動檢核型別

Volar 是一個針對 Vue.js 開發的擴充套件,在編輯器中提供了更好的型別支援、錯誤檢測和自動補全功能,讓我們可以在編譯前預先發現錯誤,有助於提升開發效率和程式碼品質,Nuxt 官方也建議安裝。
安裝完成後,可以看到編輯器出現提示訊息:

許多開發者習慣整合 ESLint 與 Prettier 開發,不過根據 Nuxt3 官方文件 說明,因兩者容易產生衝突,且 ESLint 可以配置自動格式化,因此不建議安裝 Prettier。
透過在 IDE(整合開發環境)進行設定,就可以執行程式碼格式化。
官方提到,未來或許還是會兼容
Prettier,詳請參考 討論串
在專案根目錄新增 .vscode/settings.json 檔
|—— .vscode/
|—— settings.json
|—— my-app/
|—— .nuxt/
|—— app.vue
|—— ...
// .vscode/settings.json
{
"editor.codeActionsOnSave": {
"source.fixAll": false,
"source.fixAll.eslint": true
}
}
設定完成後,需要重啟專案才能成功運作,接著在儲存檔案時,ESLint 就可以幫我們自動排版囉!
參考資源:
https://github.com/nuxt/eslint-config#readme
https://typescript.nuxtjs.org/guide/lint/
https://nuxt.com/docs/guide/concepts/typescript#typescript
