在前面的章節我們介紹了使用 interface 來聲明物件的結構和形狀,但如果我們是要接收從 api 上取得回來的資料 (我們使用 TDX 的觀光資訊 隨便其中一項來說明)。
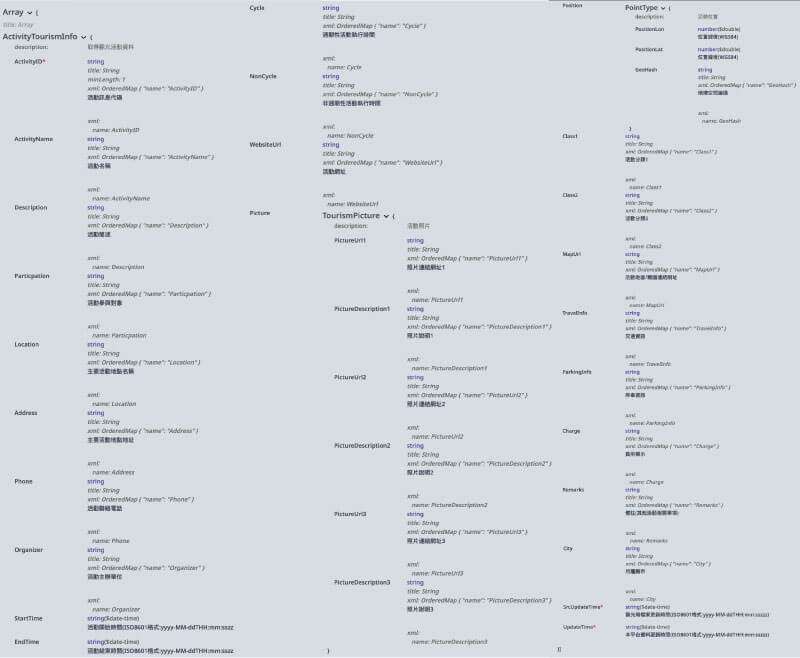
例如我們想要接收一個資料回傳的結果,需要聲明這麼多的屬性:

由上圖可知,需要聲明的屬性真的頗多,難不成我們要一個一個打字或複製嗎?這好像有點太麻煩跟費時且容易出錯了吧。(一開始威爾豬還真的這樣做過,好孩子不要模仿啊。)
當然如果有很多不會用到或不需要特別寫出的屬性類型,也可以使用
[propName: string]: any的方式來取代,例如:
interface IData {
id: number;
title: string;
url: string;
[propName: string]: any;
}
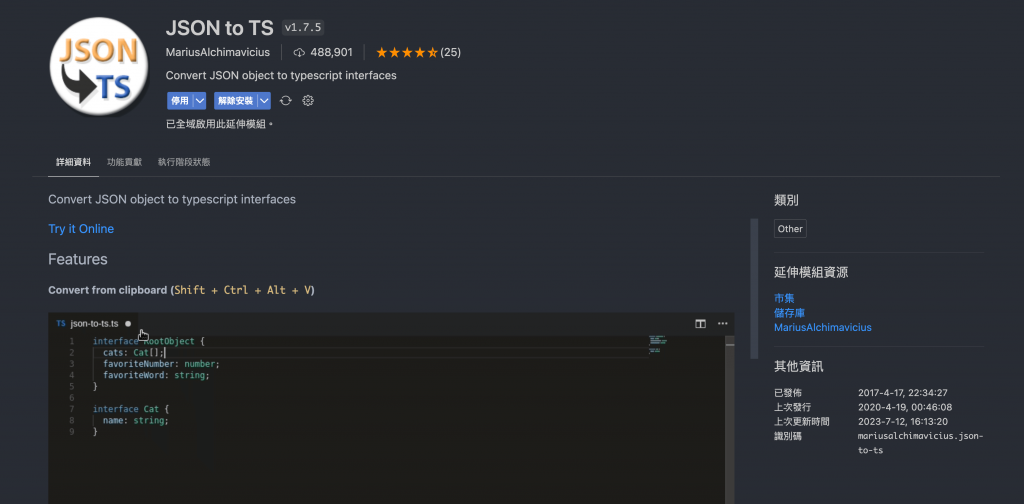
所以,今天威爾豬要介紹一個簡單又好用的 Vscode 套件 JSON to TS,它能自動幫我們將 api 取得回來的 JSON 資料轉變為 TypeScript 的 interface 來使用,之後再依個人或專案來改變接口名稱或是改成類型別名就可以了,當屬性一多的時候,真的是省時又省力的好工具 (重點是它還是有在更新的)。

安裝好直接就可以使用了,如果不行就重新執行 Vscode。
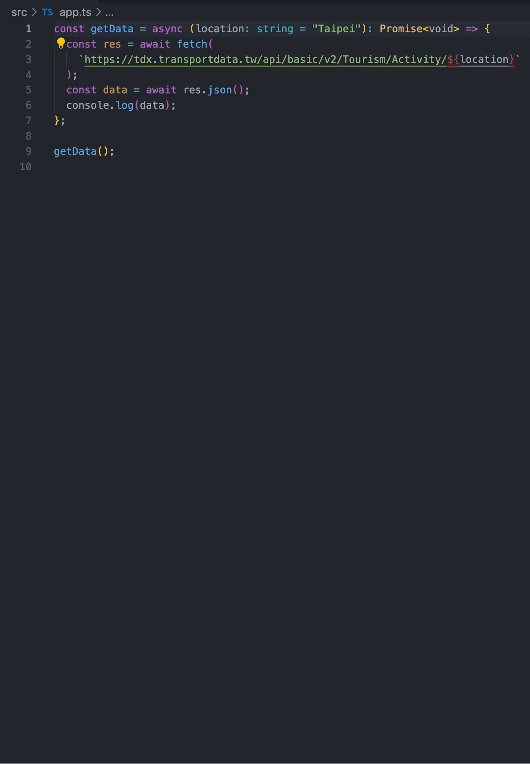
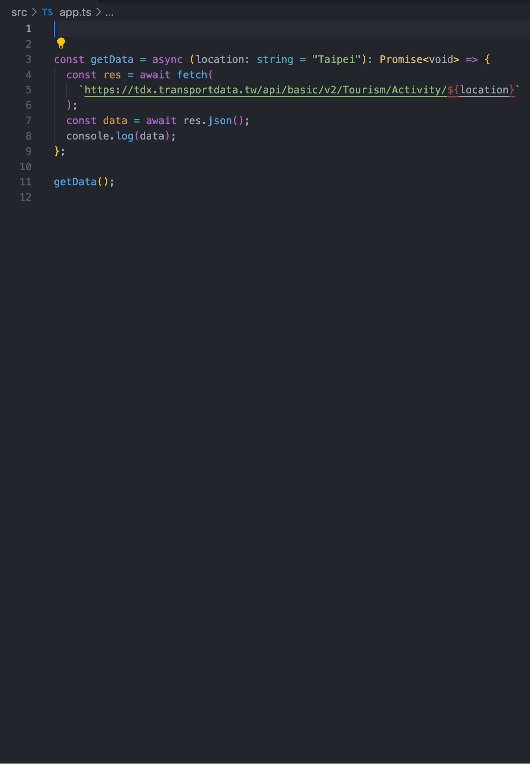
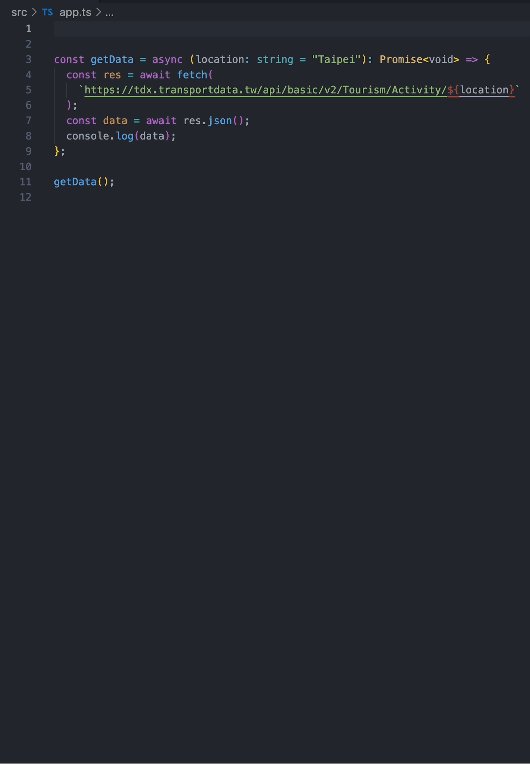
一開始我們不需先定義資料的型別,直接像寫 JavaScript 那樣正常使用 AJAX 來取得 api 資料就好,並將資料 console.log 出來。
const getData = async (location: string = "Taipei"): Promise<void> => {
const res = await fetch(
`https://tdx.transportdata.tw/api/basic/v2/Tourism/Activity/${location}`
);
const data = await res.json();
console.log(data);
};
getData();
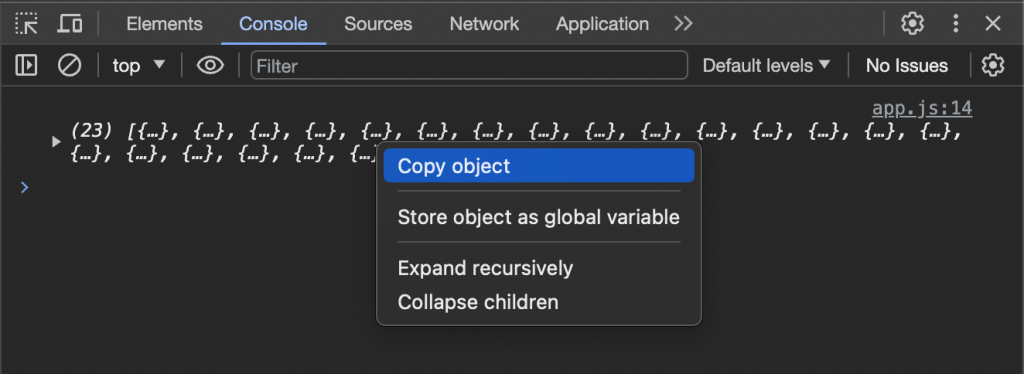
打開瀏覽器的 Console 面版,在顯示的 JSON 資料上按滑鼠右鍵 => 選擇 Copy object

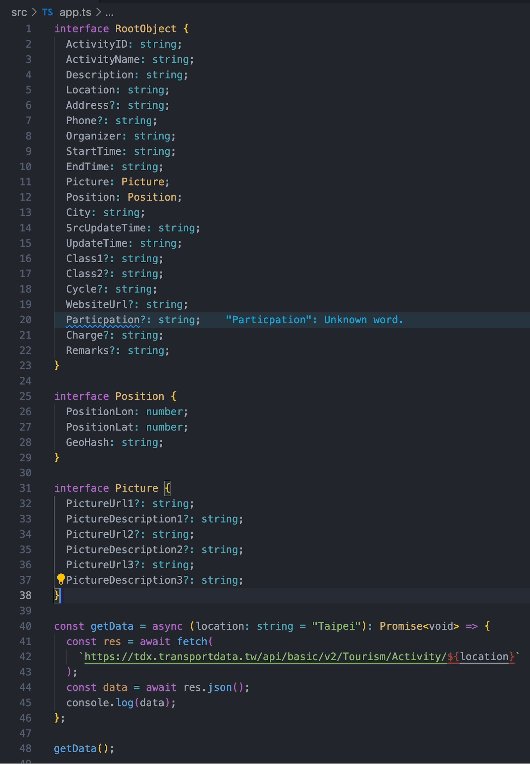
在 Vscode 想要聲明 interface 的位置上,同時按住 shift + control (Ctrl) + option (Alt) + V,一瞬間就會看到神奇的事情發生了。

最後再改成想使用的名稱、類型別名或更精闢的寫法等來做整合 (依需求),並將一開始取得資料的方式改寫成 TypeScript 的格式就可以了。
interface IData {
ActivityID: string;
ActivityName: string;
Description: string;
Location: string;
Address?: string;
Organizer: string;
StartTime: string;
EndTime: string;
Picture: IPicture;
Position: IPosition;
Class1?: string;
Class2?: string;
City: string;
SrcUpdateTime: string;
UpdateTime: string;
Cycle?: string;
WebsiteUrl?: string;
Particpation?: string;
Phone?: string;
Charge?: string;
Remarks?: string;
}
interface IPosition {
PositionLon: number;
PositionLat: number;
GeoHash: string;
}
interface IPicture {
PictureUrl1?: string;
PictureDescription1?: string;
PictureUrl2?: string;
PictureDescription2?: string;
PictureUrl3?: string;
PictureDescription3?: string;
}
const getData = async (location: string = "Taipei"): Promise<void> => {
const res = await fetch(
`https://tdx.transportdata.tw/api/basic/v2/Tourism/Activity/${location}`
);
const data: IData = (await res.json()) as IData;
console.log(data);
};
getData();
是不是輕鬆又愉快,當然相似的套件還有很多種,如果有更簡單好用的套件,也歡迎分享給威爾豬。不過如果有其他小夥伴是使用另外的 IDE (整合開發環境) 工具來開發,那就要看有沒有推出相應的 JSON to TypeScript 功能的套件了。
