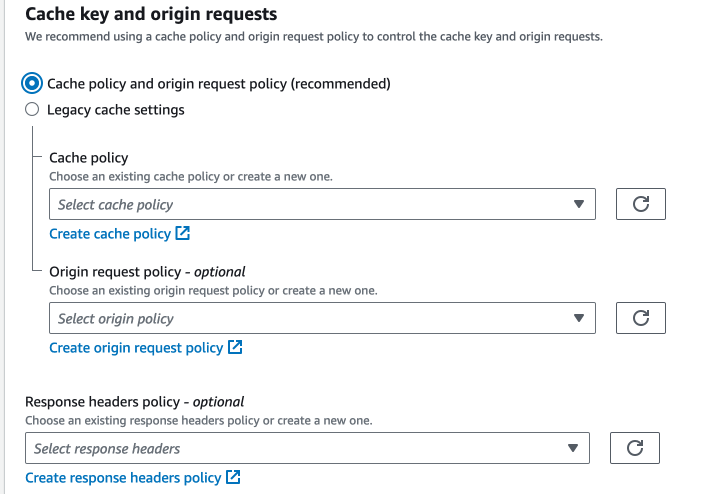
設定 CloudFront 時,會看到有不同的 Policy,我預計用兩篇文章為大家介紹。在 CloudFront Console 中,可以看到 3 種不同的 Policy:
其中可以區分為:
CloudFront 收到請求的如何發給 Origin,並存下來:
Cache Policy
OriginRequestPolicy (Optional)
CloudFront 收到回應後如何回傳給 Client:
ResponsePolicy
讓我們開始吧。
Cache Policy: 我們從 Cache Policy 開始說起。
CloudFront 處於 Client 和 Origin(HTTP Server) 之間,也盡可能的透過讓 Client端使用緩存來加快回應的速度。
如果我們換個方向看,Origin 是依據什麼回應內容的呢?
「很簡單啊,Server 依據收到的網址啊」
「嗯,喔還有 QueryString 中帶的參數,在 Header 中的參數。
「對對,還有我們也會檢查 Cookie,看 token是否還合法」
上面的這些的組合,對 CDN 來說,就叫做 Cache Key。
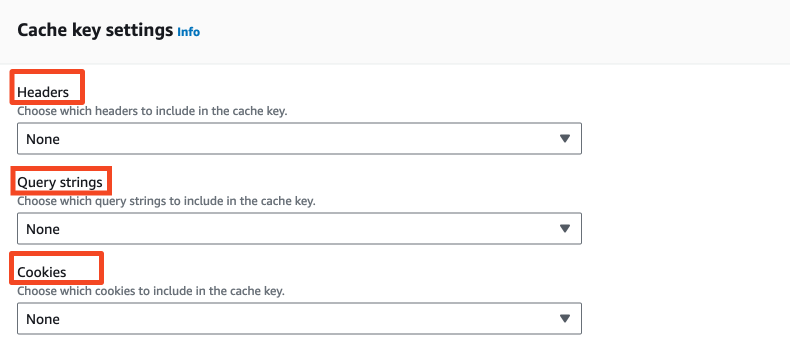
到這邊,我們回來看一下如果要自訂(創建/修改)一組 Cache Policy 時,可以看到裡面有一個區塊,好像剛剛才講到這幾個東西?
對,就是 "Cache key Settings" 這個區塊
透過設定,將「Origin 回應時需要參考的東西」添加進去,就完成設定。
在確認 Cookie Key 之後,還有一個重要的部分:TTL 。這部分可以參考 Day 10 - 我可以控制 CloudFront 中的檔案可以用多久嗎?瞭解概念。通常建議: 如果你不知道設定什麼多少 TTL 比較合適,那麼通常預設的 Min/Max/Default 1(1秒)/31536000(1年)/86400(1天)大概有 80%以上的機率可以滿足你的需求。
接著,來看 Origin Request Policy
Origin Request Policy: 這是個很微妙的東西。
就我個人的理解,Origin Request Policy 是一個很微妙的存在,在需要 CloudFront 緩存內容的時候,我基本上不會使用他,雖然即便還是有應用場景會需要。
在講應用場景前,我們先來看 AWS 公開文件中的說法:
您可以單獨控制原始伺服器請求中包含哪些資訊 (使用原始伺服器請求政策) 以及包含在快取金鑰中 (使用快取政策) 來執行此操作。
雖然這兩種政策彼此獨立,但實際上彼此相關聯。您包含在快取金鑰 (使用快取政策) 中的所有 URL 查詢字串、HTTP 標頭和 Cookie 都會自動包含在原始伺服器請求中。使用原始伺服器請求政策,指定您要包含在原始伺服器請求中,但不包含在快取金鑰中的資訊。就像快取原則一樣,您可以將原始伺服器請求原則附加到 CloudFront 分發中的一或多個快取行為。
您也可以使用原始伺服器請求政策,將其他 HTTP 標頭新增至未包含在檢視器請求中的原始伺服器請求。這些額外的標頭是由傳送原始伺服器請求 CloudFront 之前新增的,標頭值會根據檢視器請求自動確定。如需更多詳細資訊,請參閱 正在新增 CloudFront 請求標頭。
沒看懂別著急,我建議只要記住以下應用情境。
講完了前面兩種 Policy,我們還剩下一種,Request Response Policy。
Request Response Policy: 簡單說,這就是一種可以簡單的改變/添加/調整回傳標頭的工具。
特別注意,是標頭,不是內文
在這東西橫空出現之前,如果我們要動態讓 CloudFront 在回傳的標頭做改變,比方說添加 'Cache-Control: max-age',讓 Client 端可以緩存回傳的資料,我們只能選擇 lambda@edge 來達成。但l@e需要寫程式
所以可以把這 Policy 想成某種程度的套餐版本,然後裡面多了些 CloudFront 額外提供的東西。
雖然不可能啥都做得到,但帶來了方便。其中,我很推薦幾個套餐。
好,今天先到這邊打住,先知道有這些東西,下一篇我們再來進一步討論。
如果有什麼看法想分享或詢問,歡迎留言一起討論喔!
