昨天教了有關swift的基本語法
今天要來手把手教大家如何對UI元件拉約束 ![]()
我們會學到Textfield、Slider、View 這些UI元件
各位還記得第一天讓大家先創好的檔案嘛
swift檔就是我們要做功能的地方 xib檔是我們要拉元件的地方
還沒創好的同學要先創好哦 不知道怎麼做的可以去看我第一天的文章
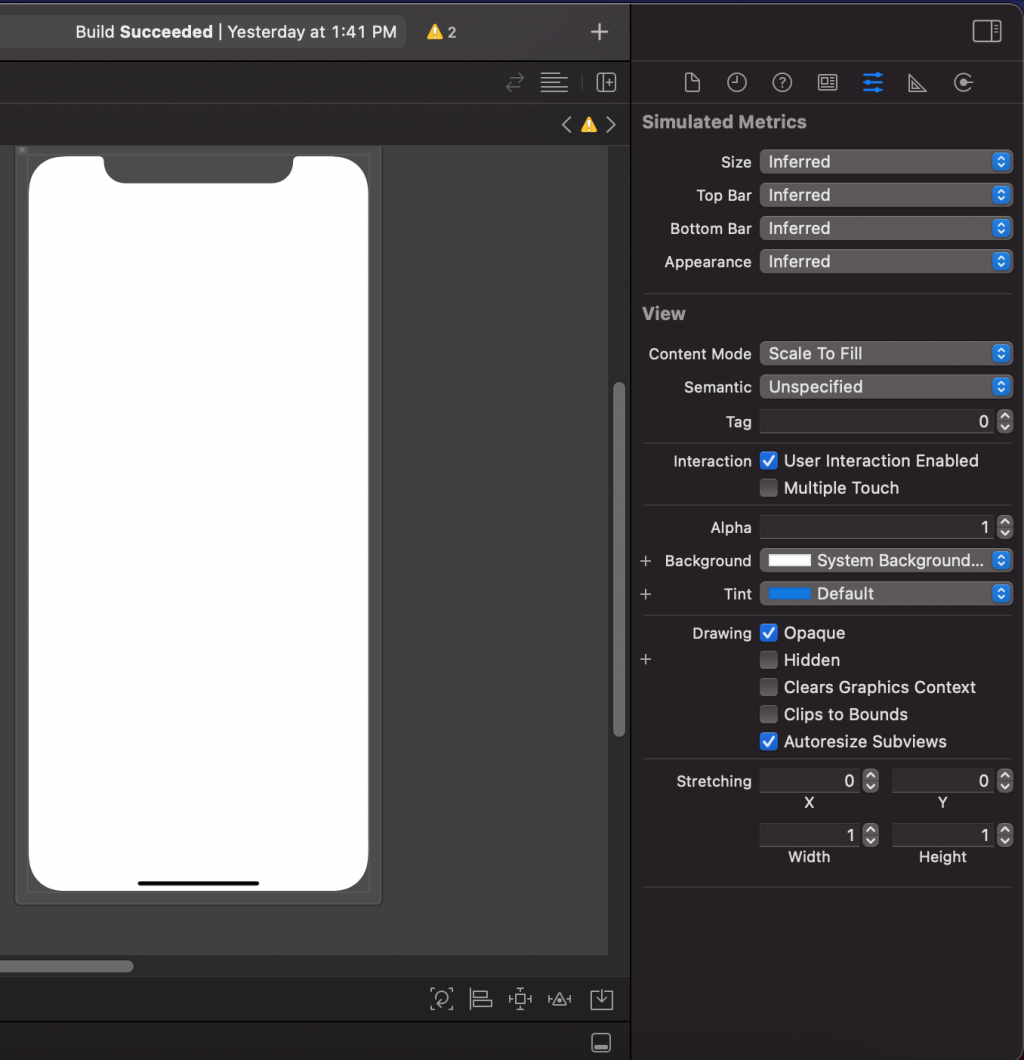
點進xib之後你會看到右邊有一堆設定
在這裡可以對UI元件做進一步的調整和處理
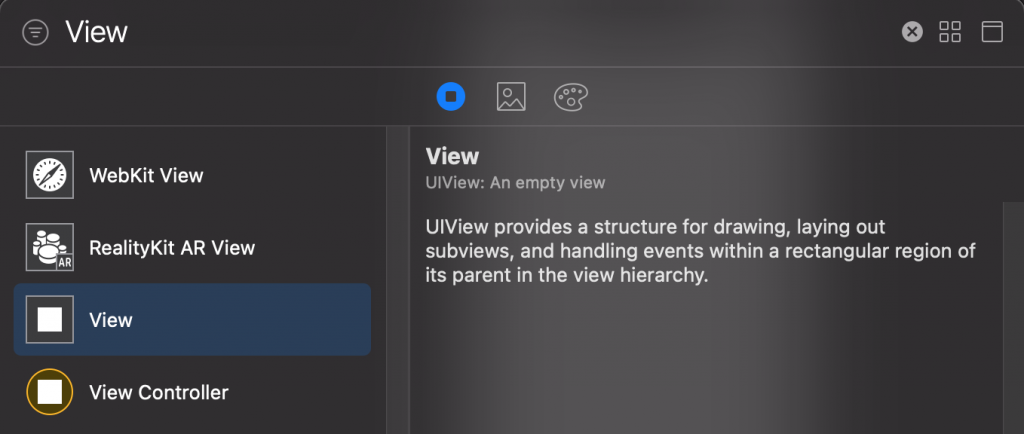
這邊看到畫面上方有的 + 點下去
然後搜尋View 然後拉到手機裡面 之後會在這個View上顯示顏色
這邊你會發現你的View是白色的 為了方便我們查看
我們點擊View 然後右邊有個background 選個我們方便看的顏色
接下來我們要讓View 對畫面進行約束
因為我們做專案 不可能只會給同一型號的iphone
有些型號手機就比較大 有些比較小
如果沒有對UI元件進行約束 那可能會導致跑版
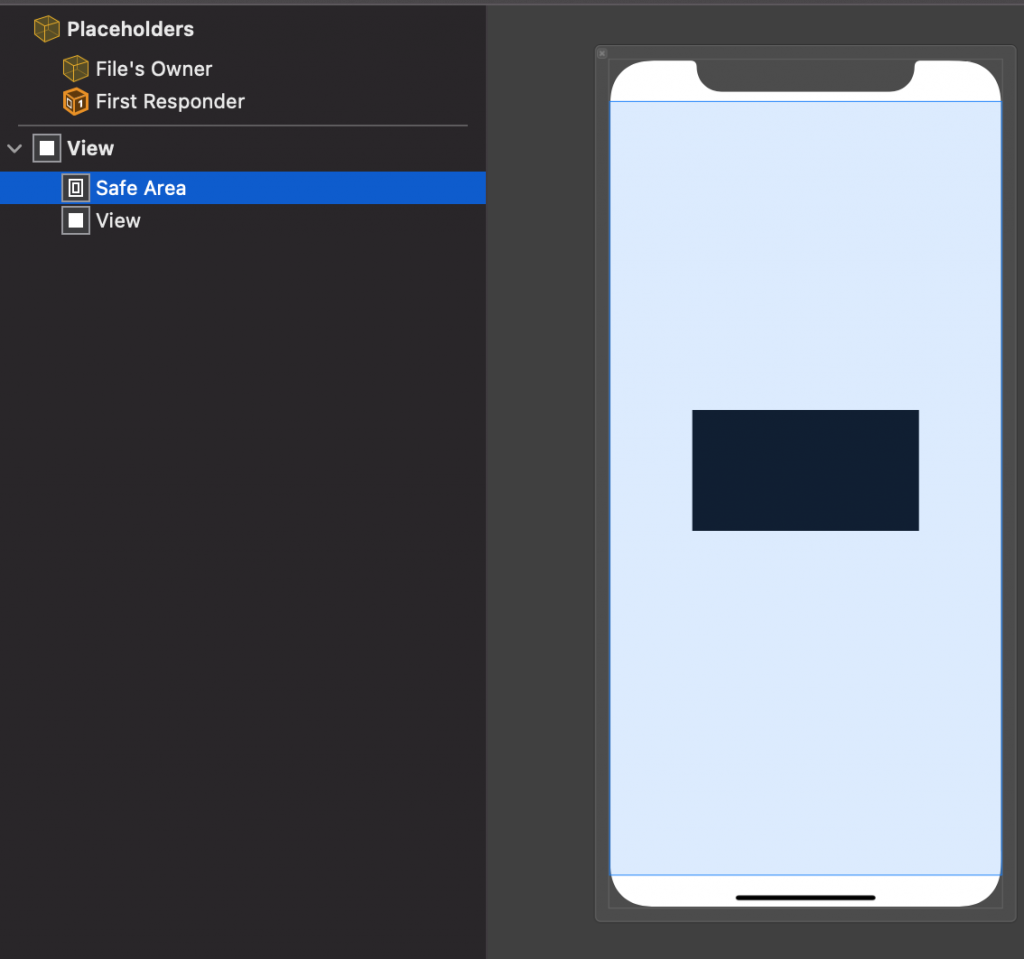
這邊我們要讓元件對Safe Area 進行約束
Safe Area 的區域就是手機上藍色的地方 它代表手機能點的地方
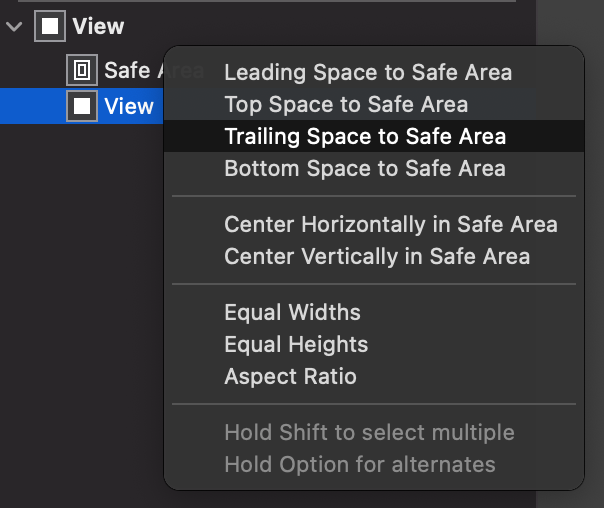
所以我們 按著control 然後滑鼠從View 拉到Safe Area
會跳出這些東西 那我邊操作邊說明

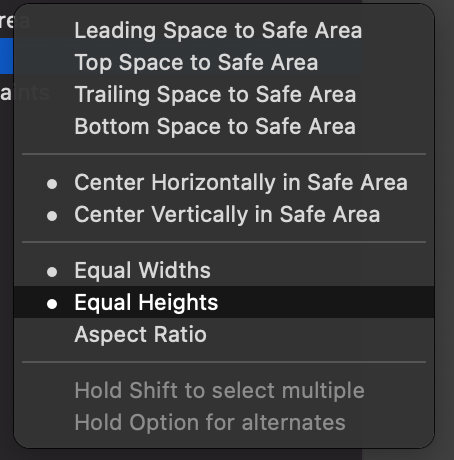
這邊 command鍵按著就可以連續勾選了
這邊我設定的是垂直和水平置中 然後讓View對safe Area有自己的長寬
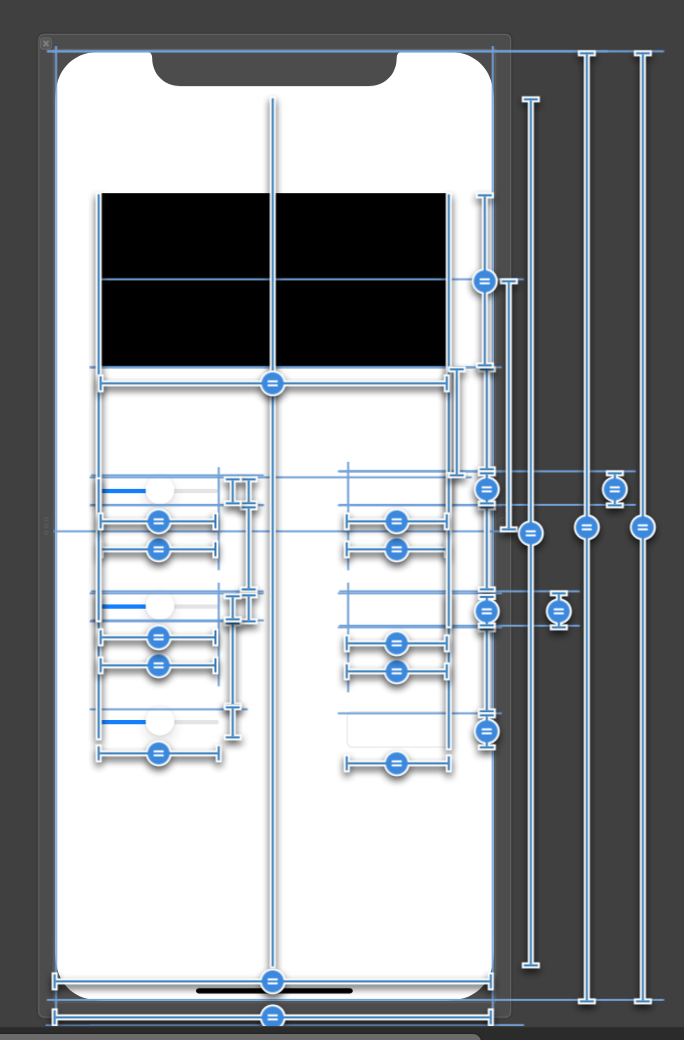
這時你會發現 View變成再畫面中間了 而且出現藍線 而不是紅線
但是我想要讓他可以往上移動一點 就要到剛才右邊欄位做調整
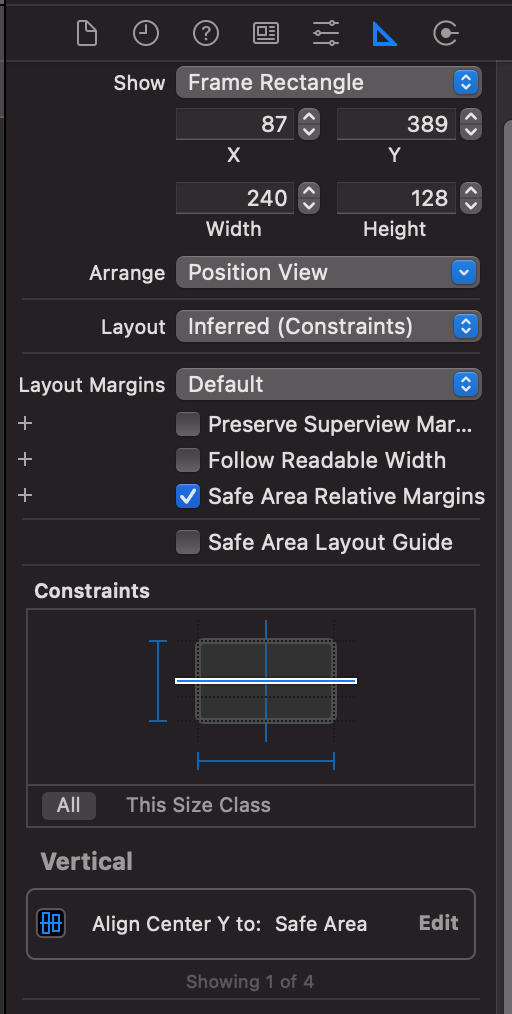
我們點擊右邊三角形 然後看到constraints
這邊的藍線代表這個UI對畫面有進行的約束
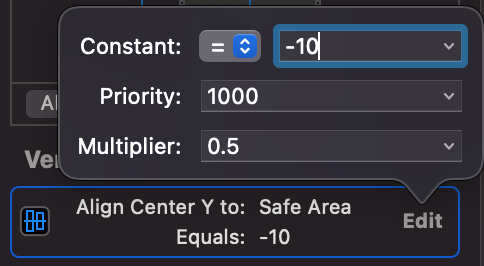
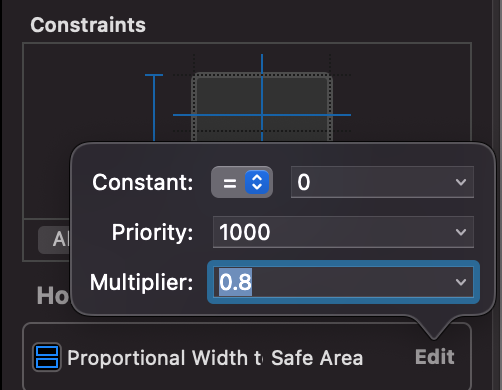
然後我們點擊中間的橫線 然後再點下方的 Edit

我們將Multiplier 也就是比例 改成0.5 然後Constant改成 -10
當 Constant越負 View會往上 反之

那這邊我想讓View寬一點 我們點Constraints 最下面的約束
然後將對畫面的比例調成0.8
然後最左邊的約束 畫面比例調成 0.2 讓View長一點

我們拉出 slider 和 textfield 出來 讓這兩個UI都有自己的長寬
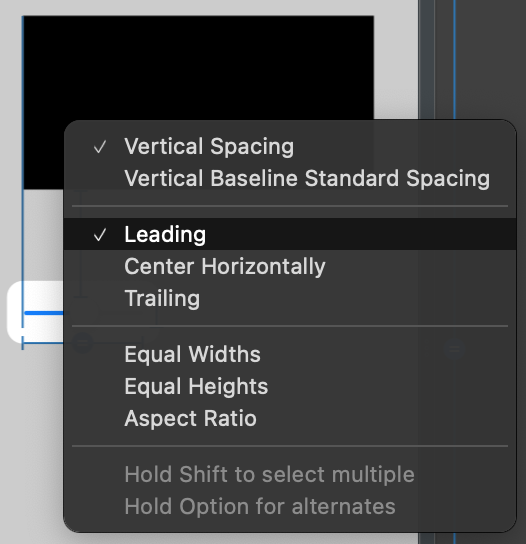
按住control 從slider 拉到 View
Vertical spacing 代表 跟 View有個垂直空間
Leading 表示我會對齊 View的最左邊

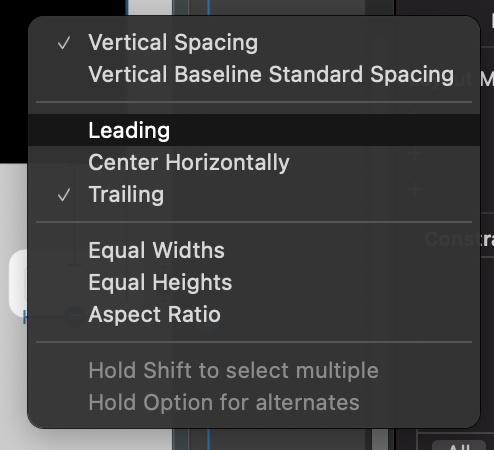
一樣 Control按著 從textField 拉到 View
Trailing 表示對齊 View最右邊

最後拉出來的約束都要是藍色哦 如果是紅色代表沒有拉好

今天教各位拉元件的約束 希望大家可以多多練習
因為這些只要多拉就會熟練![]()
