昨天教大家如何處理Json的資料 今天會教大家怎麼把值弄到tableView
程式按照順序一行一行執行,每個操作完成後才會執行下一個操作
這樣會造成一個問題是 當執行一個耗時較長的操作時
整個程式會被阻塞,直到該操作完成為止。
那現在我們想要使用API調用資料 因為調用資料需要時間
但是不能讓整個程式碼在等著調用資料 而是去做其他事情
程式碼不會等待一個操作完成後再繼續執行下一個操作,而是會繼續執行後續的程式碼。當使用者有其他動作時,程式可以繼續執行其他操作,而不必等待操作完成。
在weatherElement裡會有5筆資料分成
Wx:天氣現象
MaxT: 最高溫度
MinT: 最低溫度
CI: 舒適度
PoP: 降雨機率
那這邊我就示範教大家怎麼看這個資料 所以附上Json
大家可以發現我們需要的資訊都再records裡面
所以只需要著重看records就好
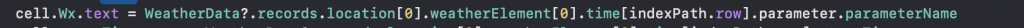
我們目標是要撈到 多雲午後短暫雷陣雨
先從records開始看 他有兩個成員 datasetDescription 和 location
然後location是一個陣列 我們要看的是他第一個元素
到下一層的成員有locationName 和 weatherElement
weatherElemnet他也是一個陣列 裡面就是我剛剛說的那5筆資訊
因為我們要查的是天氣現象 也就是Wx 所以是第一個元素
然後繼續往下解析 直到time這邊
我們要顯示36小時的資訊在tableView 他會分成3個cell
所以我們就需要寫indexPath.row 這樣才能讓tableView有三筆的資訊

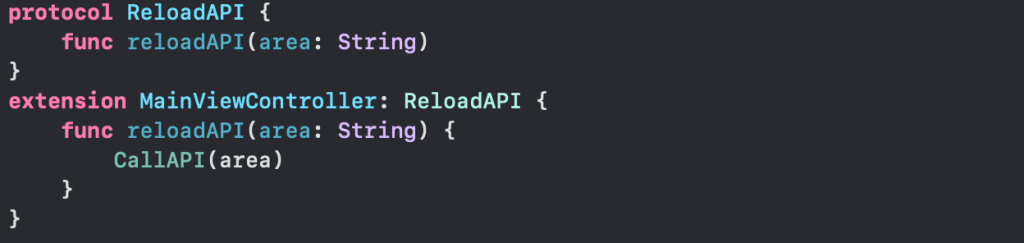
然後在主畫面使用protocol 因為我們的呼叫API的func寫在主畫面
我們要在選擇縣市的畫面消失後就呼叫這個主畫面

最後多寫一個function 會在ViewController畫面要消失時執行
var reloadAPI: ReloadAPI?
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
reloadAPI?.reloadAPI(area: self.saveArea)
}
但是你會發現 明明有抓到值了但是tableView上面就是沒顯示資料![]()
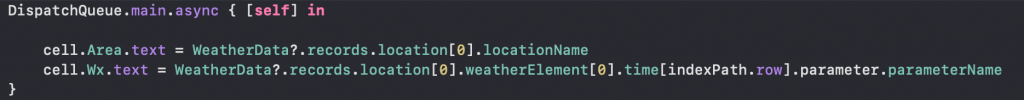
因為我們需要用到非同步的方法確保抓到資料後再顯示
DispatchQueue.main.async{} 的作用是將大括號內的程式碼切換到主線程並非同步執行
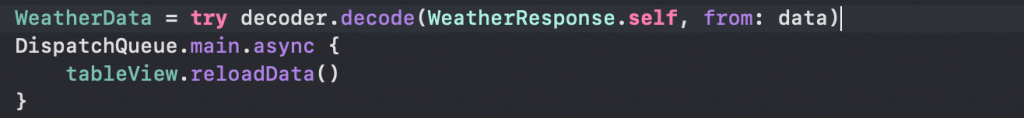
然後在WeatherData下面多一行 重新載入tableView 就完成囉

今天終於完成天氣API的小專案了 有不懂的可以在下方留言
明天會教大家一些美編的小程式哦![]()
