昨天我們介紹了 React Native 和 Expo,並進行了環境設定和模擬器的設定。今天,會簡單介紹我們的第一個專案,一個新手工程師都會練習的 Todo List,並且進行 React Native 和 Expo 專案的設定和規劃。
這個 Todo List 可以讓使用者輸入待辦事項,並且會有一個可以讓使用者用手指滑動的清單,還可以做到編輯跟刪除,也可以透過勾選去表示已完成或未完成,最後我們要讓資訊儲存在手機上。
為什麼我們要選擇做 Todo List App 呢?原因有三個:
首先,我們需要建立一個新的 Expo 專案。打開你的終端機,輸入下面的命令:
使用 npm
$ npx create-expo-app todo-app
或是 yarn
$ yarn create expo-app todo-app
還是你要嘗試用最近討論度很高的 Bun 來做也是可以的喔👍
$ bunx create-expo-app todo-app
接著再移動到該專案資料夾,並啟動專案:
$ cd todo-app
$ bun run ios
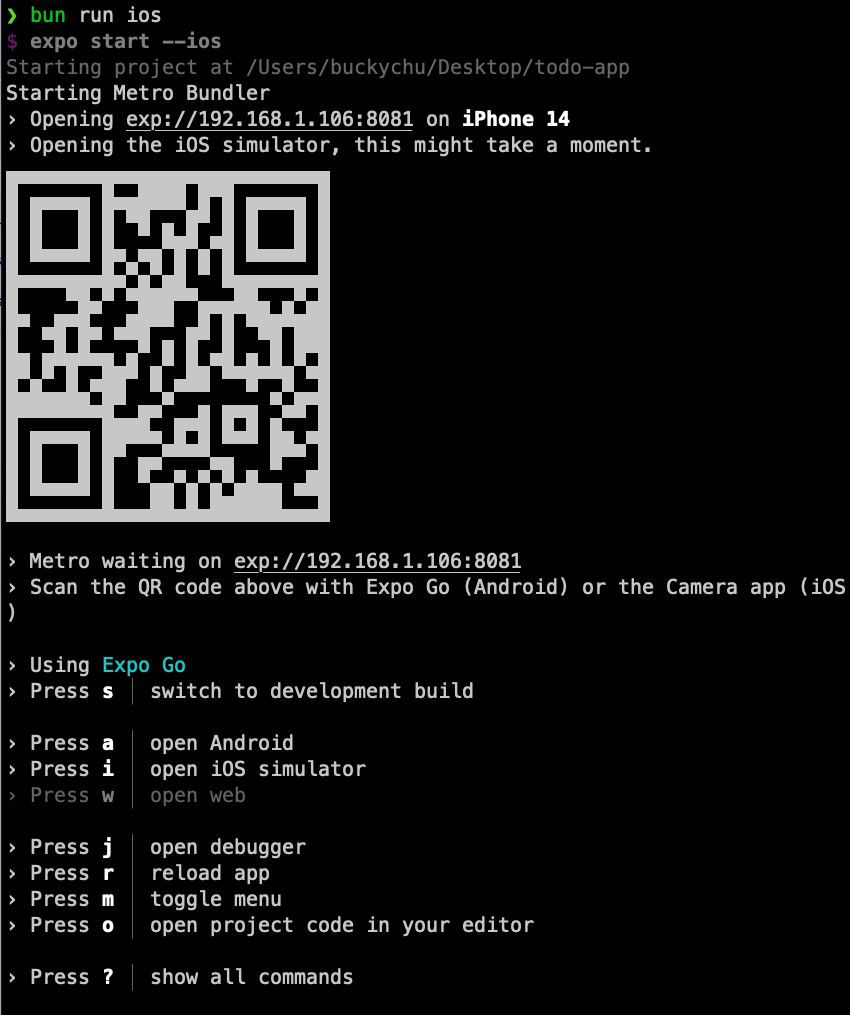
如果一切都順利的話,就會在終端機看到以下的畫面:

上面的 QR code 就是可以透過 Expo Go 來即時在你的手機上執行。
而下面幾個指令依序是:
下圖為 iOS 與 Android 模擬器畫面。

今天簡單介紹一下這個 App 的功能,並建立了專案,而且運作在模擬器上。明天開始將會逐步介紹 React Native 元件以及樣式設定,並且實際運用在專案中。
