下載完node.js之後,就可以開始執行我們第一支程式拉。喔對,昨天有講到很多套件都是從npm 下載的,今天也會補充什麼是npm。
NPM介紹:
NPM(Node Package Manager)是Node.js的預設套件管理器,用於在專案中安裝、管理和共享JavaScript套件。它提供了一個龐大的開源套件生態系統,使開發者能夠輕鬆地尋找、安裝和使用各種功能豐富的套件。
執行第一支程式:
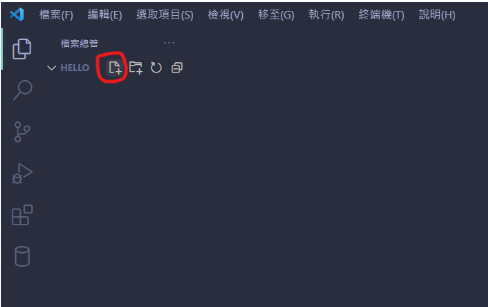
先在桌面建立一個資料夾,用vscode開啟那個資料夾(檔案 → 開啟資料夾)就會進到專案裡面,然後點擊新增檔案(紅圈圈起來的標誌),我們命名為app.js,名字可以隨意,但盡量用英文。
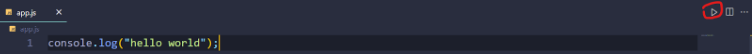
再來在app.js 裡打
console.log("hello world");
按完儲存完後(ctrl + s)
然後按下執行(紅圈圈位置)
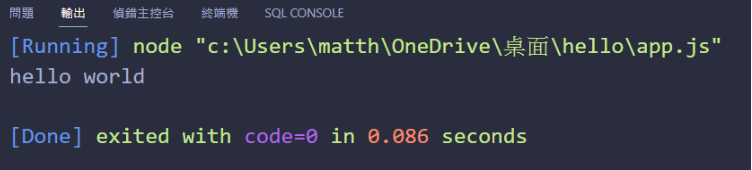
就會看到下面跑出hello world