我們總共介紹完4個HTTP Method,接下來就剩下最後一個delete了,我們趕緊把這個api 做完吧!
這邊是delete route的程式碼
app.delete("/animals/:_id", async (req, res) => {
try {
let { _id } = req.params;
let deleteAnimal = await Animal.deleteOne({ _id });
return res.send(deleteAnimal);
} catch (e) {
return res.status(500).send("無法刪除資料");
}
});
相信這邊各位都看得懂程式碼不用解釋了哈哈哈
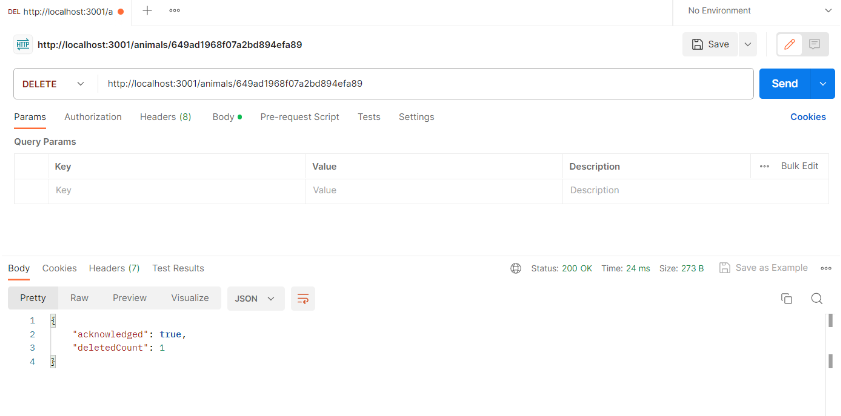
我們假如要刪除Buddy這隻狗的資料,選擇DELETE然後輸入牠的id,按send之後就不會看到牠了QQ,可以用get來確認。
這邊就完成了一個Restful API了,辛苦大家了,給自己一個掌聲。
喔對補充一下let { _id } = req.params 跟 let id = req.params.id
這兩個其實是相同的功用只是要看是/:_id或者是/:id。
然後mongoose的功能例如deleteOne(), findOne(),save()等等的,都是返回Promise的非同步操作,在這段程式碼中,使用了 async 和 await 是為了處理 await Animal.deleteOne({ _id }) 這個操作,這是一個返回 Promise 的非同步操作。使用 async 和 await 可以確保在處理非同步操作時,程式碼按照預期的順序執行。
希望這邊有解決大家的疑惑。
