昨天教的PUT就是覆蓋整個資料,而今天要教的PATCH,則是更改整個資料,並不會整個覆蓋
這邊是Patch route的程式碼:
app.patch("/animals/:_id", async (req, res) => {
try {
let { _id } = req.params;
let { name, age, species } = req.body;
let newAnimal = await Animal.findOneAndUpdate(
{ _id },
{ name, age, species },
{ new: true, runValidators: true }
);
return res.send({
msg: "資料更新成功",
updatedAnimal: newAnimal,
});
} catch (e) {
console.log(e);
return res.status(400).send("更新資料發生錯誤");
}
});
這邊你會發現跟put其實快要一模一樣,這邊就是少了overwrite: true,這樣就只會改特定資料而已。
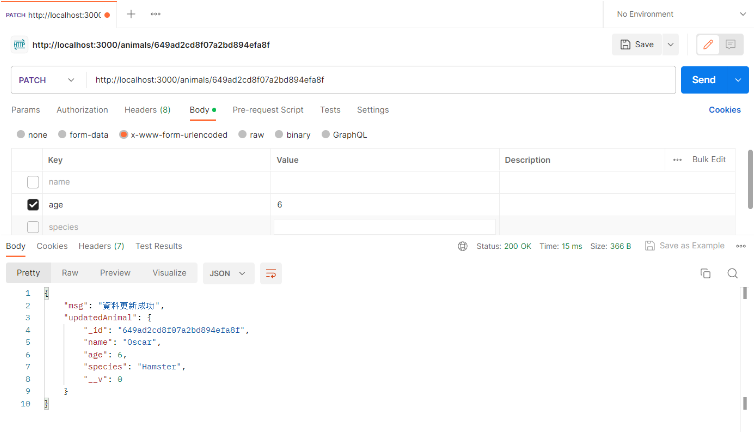
在postman選擇patch 然後只有輸入age,這邊其他兩個屬性的勾勾記得點掉,按send就會發現它並沒有整個覆蓋,只更改age而已。