2022 年 03 月 16 日,全球第一個 Virtual CSS 正式發佈 🥳
何謂 Virtual CSS,Virtual CSS 是一個藉由增強語法來表達真實 CSS 規則的概念, 這個概念正是出自🇹🇼台灣的 Aron 與團隊所開發的全新 CSS 語言—— Master CSS
正如 Master CSS 官網標語一種具增強語法的虛擬 CSS 語言,我們只需要在 HTML 中的標籤元素為其增添類別(class),就可以高效的構建出使用者介面和設計系統。

Master CSS 的虛擬 CSS 引擎的核心使用 MutationObserver,藉由觀察 HTML 中的 DOM 樹,並透過遍歷每個類別(class)等一系列的流程,以此來產生最終的虛擬樣式表,虛擬樣式表被儲存在記憶體中並與真實 CSS 樣式表同步,這個過程是即時的,也因此我們才稱「你不再需要撰寫 CSS」,僅需要關注 HTML 並為標籤元素增添類別,就可以進行網頁的排版與樣式的調整。
Master CSS 圍繞著「貼近原生的語法,以提升 DX 為優先」做開發,雖有使用上你可能會嗅到 Atomic CSS 的味道,但功能優先(Utility-First)僅是它小部分,作者的目的是為了讓 HTML 和 CSS 能夠更加的無縫,以增強開發上的體驗,也正是如此作者把 Master CSS 定位在一個增強的 CSS 語言而不是框架。

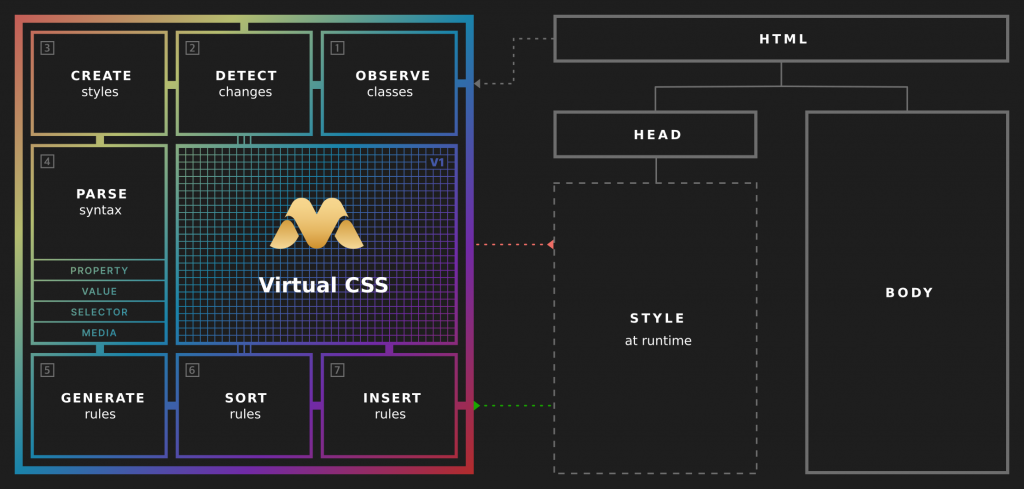
上圖為 Master CSS 在瀏覽器實時運行的概念圖,讓我們概覽幾個處理過程以利後續閱讀:
若有類別被徹底移除,對應的 CSS 規則也將被刪除,詳細實作可以翻閱 Master CSS 原始碼。
前面提到了,Master CSS 可以讓你不再需要撰寫 CSS,不需撰寫 CSS?那麼我該怎麼新增樣式呢?我們先從最熟悉的寫法開始。
頁面中有一個 div 區塊,我想設置這個區塊的背景、互動及內距,並且在裝置寬度大於等於 1024px 時內距大一點。
<div>...</div>
此時你可能會花一點時間想,最終為這個 div 制定了一個 class 類別為 first-block, 接著打開或建立一個 styles.css 檔案或 style tag,終於才開始寫 CSS。
.first-block {
background-color: blue;
padding: 1rem;
text-align: center;
}
.first-block:hover {
background-color: red;
}
@media (min-width: 1024px) {
.first-block {
padding: 2rem;
}
}
終於,你完成了,也非常的標準,但撰寫程式碼的過程與生產力才是 Master CSS 想要優化的環節,試問在這個過程中,你覺得你將花多久的時間來構思與實作?
如果今天我們使用 Master CSS 改寫,僅僅需要一行,並且沒有任何 CSS 檔案。
<div class="bg:blue bg:red:hover p:16 p:32@md text:center">...</div>
如今我們使用更少的程式碼(八成的字數減少)來完成相同效果,甚至不再需要花時間來構想類別,以最快的方式來實踐提升生產效率。
那真正的 CSS 規則跑哪去了呢?在你新增完類別的同時,Master CSS 已將其注入當前的頁面,讓我們看一下自動生成的 CSS:
.p\:16 {
padding: 1rem
}
.text\:center {
text-align: center
}
.bg\:blue {
background-color: #175fe9
}
.bg\:red\:hover:hover {
background-color: #d11a1e
}
@media (min-width:1024px) {
.p\:32\@md {
padding: 2rem;
}
}
Master CSS 會將即時編譯的 CSS 注入至頁面的
<style id="master"></style>,若您想要檢測樣式表中的 CSS 規則,可以參考運行樣式表。
看到這裡,你會想,看起來好像比原本的寫法還要多一些呢?沒錯,以上面的例子來看,最終產生的 CSS 似乎比傳統的寫法多一點,但 Master CSS 核心代碼是會將這段產生的 CSS 進行壓縮,甚至在即時編譯的模式之下,甚至不會產生 CSS 檔案而是即時的運算並使用 Web APIs - CSSStyleSheet 的 .insertRule() 與 .deleteRule() 來操作儲存在記憶體中 CSS 規則,上述只是為了方便閱讀進行了編排。
目前最新的 v2 版本正在公開測試,我們可以使用 CDN 來進行載入,載入方式如下:
<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Master CSS -->
<link rel="preload" as="script" href="https://cdn.master.co/css@beta">
<link rel="preload" as="style" href="https://cdn.master.co/normal.css@beta">
<link rel="stylesheet" href="https://cdn.master.co/normal.css@beta">
<script src="https://cdn.master.co/css@beta"></script>
<!-- Master CSS -->
</head>
<body>
<h1 class="fg:blue-55 font:40 font:sans font:heavy italic m:50 text:center">Hello World</h1>
</body>
</html>
如下圖,樣式已經完美套用囉!

若使用 NPM 或其他主流前端框架(React, Angular Vue.js, Svelte, Next.js, Nuxt.js 等),安裝方式都可以參考官網寫的非常詳細,也可以在官網的試玩進行體驗,讓我們開始讓 CSS 也 Master 起來吧!🎉
