Master CSS 提供了三種不同渲染模式,你可以根據應用程式的特性與網站所使用的場景來進行選擇,以滿足實際的業務需求。而且 Master CSS 也非常的靈活,透過 Master CSS 的類別標記至產生虛擬的樣式表,這個過程可以是即時的,也可以先進行靜態提取來預渲染,甚至可以結合兩者執行漸進式的渲染方式。
如果將 Master CSS 設定為執行時即時渲染(Runtime Rendering),Master CSS 藉由在瀏覽器觀察 HTML 中的 DOM 樹,並透過遍歷每個類別(class)等一系列的流程,以此來產生最終的虛擬樣式表。
Master CSS 執行時即時渲染模式的特色:
執行時即時渲染模式,非常適合 SPA 的單頁式應用程式,若你採用的是 Vue 或 React 前端框架,客戶端渲染網頁的行為,與 Master CSS 執行時即時渲染模式可以有很好的搭配。
如果將 Master CSS 設定為靜態提取(Static Extraction),來渲染類別,在專案編譯打包時,Master CSS 將藉由所整合的建置工具並根據所設定的掃描檔案類型,來提取原始碼中的類別名稱,並根據這些名稱來產生 CSS 規則。
Master CSS 靜態提取模式的特色:
靜態提取模式,適合需要加快首次網頁顯示時,能在短時間具備完整的樣式排版,或是在不具備可以執行 JavaScript 的環境,來呈現 Master CSS 所設定的樣式內容,因為類別標記,已經預先轉換成 CSS 的規則,不再需要執行 JavaScript 來掃描與渲染。
Master CSS 的漸進式渲染模式,結合了建制時的預渲染與執行時期的即時渲染,在這個模式下,網站會在建置打包時或伺服器端渲染期間,預先進行類別的提取與渲染頁面中所需要的 CSS,在這些頁面中都將具有已經預先產生好的 CSS 規則,而客戶端完成樣式的套用後,也會延遲載入 Master CSS 的核心,並在客戶端互動與執行期間,觀察是否有動態調整類別的情況,Master CSS 將會即時的追蹤類別名稱與持續產生 CSS 規則。
漸進式的渲染,適合一些可以執行伺服器端渲染的網頁框架,或者結合 SSG 的渲染技術,來加快首次載入頁面的時間,同時也能保有後續的動態類別的調整。
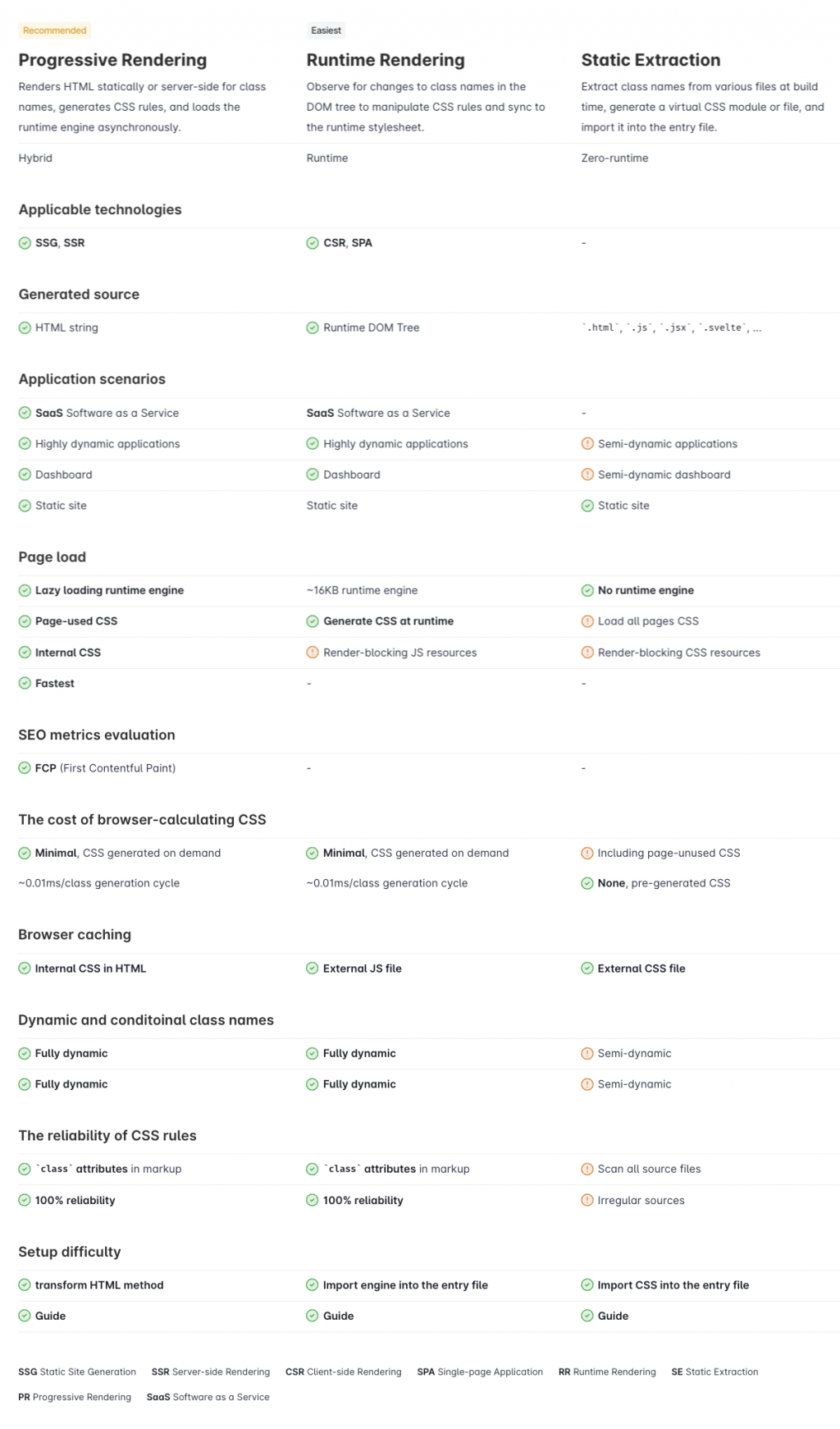
官方也提供了 Master CSS 不同渲染模式的比較表可以做參考。