有了之前教過的知識,我們終於要準備進入製作api的環節了,先下載Express。
套件介紹:
Express: 是一個流行的 Node.js 網路應用程式框架,簡化了建立基於 HTTP 的伺服器的過程,提供路由、中介軟體和模板引擎等功能,讓開發者能快速構建強大的網頁和 API 應用程式。
開發環境:
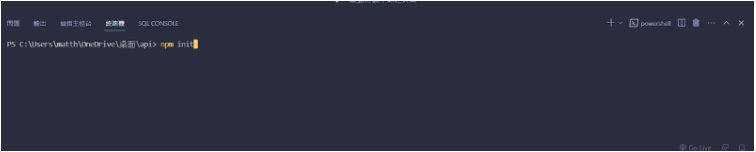
1.進到vscode然後在終端機打上npm init(在最上面那一排點終端機 → 新增終端機)
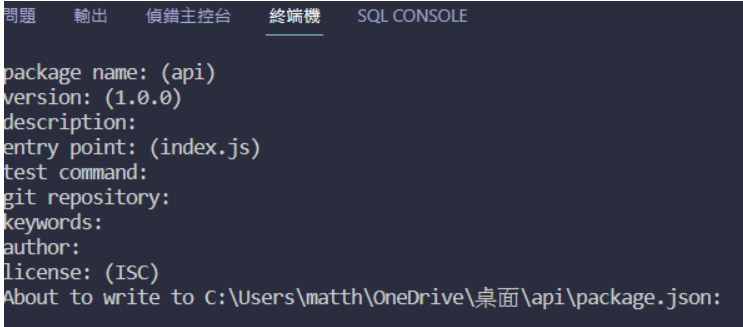
2.然後一直按enter就行了
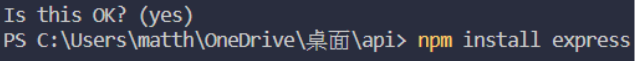
3.之後在終端機打上npm install express,下載express這個套件
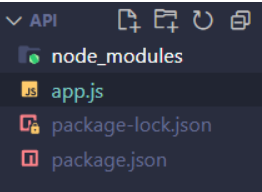
4.在這邊先新增一個檔案,我取名叫做app.js,最後應該長這樣。
明天就來教你怎麼用express架設伺服器吧!
