
身為現代的 Web 應用開發者,串接 API 已成為日常不可或缺的技能。
目前,最受歡迎的兩種選擇是 GraphQL 和 RESTful API,它們擁有著截然不同的 API 設計哲學和標準。
在本文中,我們會探討這兩者的主要差異、GraphQL 的獨特優勢,以及什麼情境適合優先考慮使用 GraphQL。

RESTful (Representational State Transfer) 是一種網路架構原則。
POST
GET
PUT 或 PATCH
PUT 通常用於更新資源的完整內容,而 PATCH 則用於部分更新。DELETE
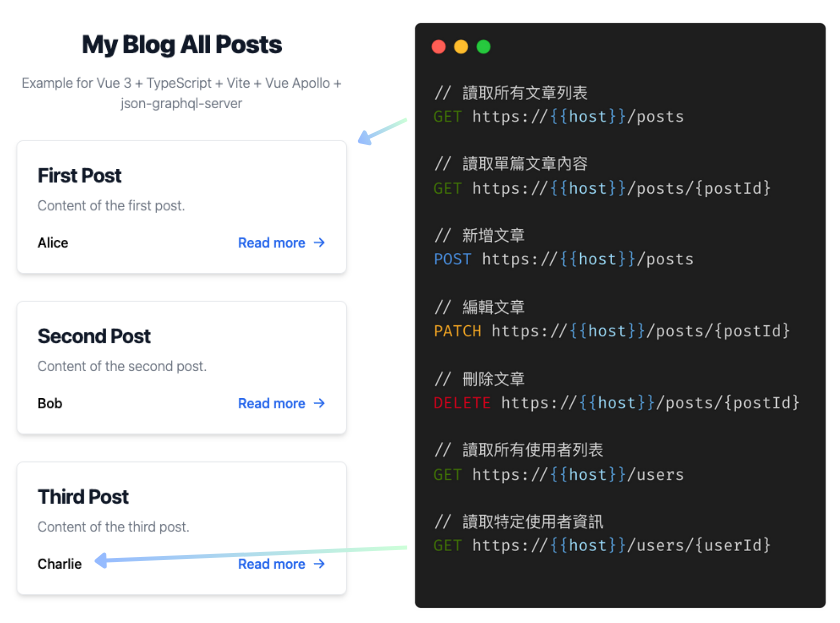
每個資源 (Resource) 或集合都對應一個特定的 URL,亦稱為端點(endpoint)。
對於 "My Blog All Posts" 頁面,API 提供者可能會提供以下的端點:
為了獲取這個頁面的資料,我們需要:
Response
{
"posts": [
{
"id": "1",
"title": "First Post",
"content": "Content of the first post.",
"user_id": "1",
"tags": ["Tutorial", "Introduction"],
"date":"2023-01-01"
},
...
]
}
user_id 做 mapping。Response
{
"users": [
{
"id":1,
"name":"Alice",
"email":"alice@example.com"
},
...
]
}
因為「文章」是一個資源,而「使用者」則是另一個資源。
GraphQL 是由 Facebook 在 2015 年開源的資料查詢語言。它不只是一種語言,同時也是與 API 交互的規範。專為 Web / Mobile 應用的開發者設計,讓他們可以從後端 API 精確地獲得所需資料。GraphQL 的誕生,主要是為了讓開發者有更靈活的查詢方式以及更高效的資料交換。
不同於 RESTful API 的多個端點,GraphQL 僅有一個端點(通常是 /graphql)。
客戶端發送「查詢」(Query) 來明確指定所需的資料結構,確保只獲取真正需要的資料。加上 GraphQL 的強型別性質,它可以在伺服器端進行查詢檢驗,從而確保只執行合法的查詢。
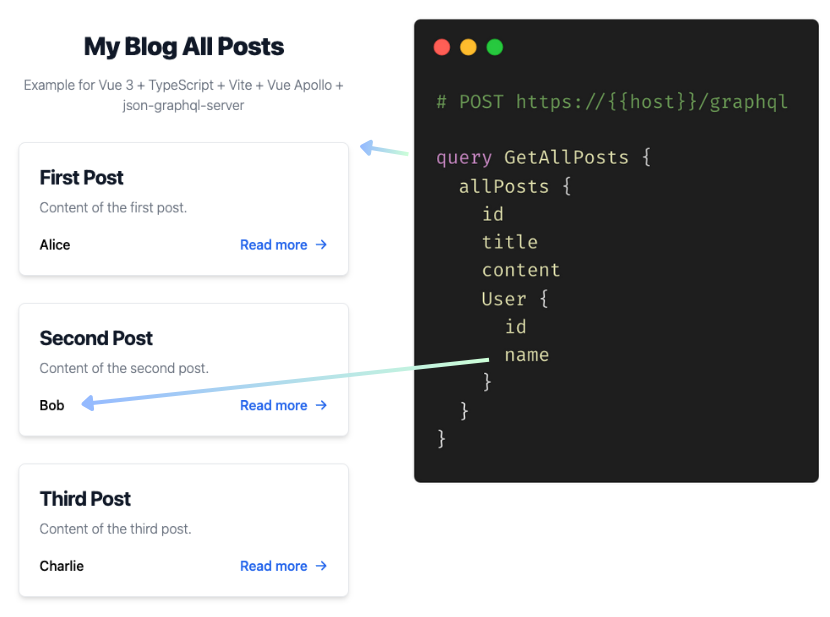
"My Blog All Posts" 頁面要獲取所需資料,使用 GraphQL 只需一個 POST 請求:
該請求的 Response 如下:
{
"data":{
"allPosts":[
{
"id":"1",
"title":"First Post",
"content":"Content of the first post.",
"User":{
"id": 1,
"name":"Alice",
"__typename":"User"
},
"__typename":"Post"
},
...
]
}
}
可以觀察到,在一個 Response 內就取得了 Posts & User 的資料
從前述的範例中,我們可以清晰地觀察到 GraphQL 的以下主要優勢:
更靈活的查詢方式 - 資料結構彈性與客製化
RESTful API 回應的結構通常是固定的,而 GraphQL 允許客戶端自訂所需的資料結構,增加開發彈性。
這解決了一些 RESTful API 的缺陷:
tags, date 在目前頁面根本沒有用到。content 就可以精簡資料。/v2/users。avatar 即可取得使用者頭像。更高效的資料交換
GraphQL 其他額外優點(後續章節將詳細介紹):
{
"errors": [
{
"message": "Field 'username' is not defined in the schema.",
"locations": [
{
"line": 2,
"column": 3
}
],
"path": [
"user",
"username"
],
"extensions": {
"code": "GRAPHQL_VALIDATION_FAILED"
}
}
],
"data": null
}
看到這裡,是不是躍躍欲試了呢?
實際上 RESTful API 與 GraphQL 各有優勢,但當開發者面臨以下情境時,優先考慮使用 GraphQL 可能是一個良好的選擇:
跨平台的客戶端應用
快速成長的專案
大型企業的內部系統集成
整體而言,選擇使用 RESTful API 還是 GraphQL 終究取決於專案的具體需求、團隊的熟悉度和技術策略。
RESTful API 由於其簡潔和廣泛的應用,已在網路開發領域深根固柢。而 GraphQL 則是以其強大的靈活性和客製化能力吸引了許多開發者。當您需要更為細緻的資料控制或希望簡化多資料源的整合時,GraphQL 可能會是更佳的選擇。
(謎之音:當你兩個都擅長時就沒煩惱)
今日我們探討了 GraphQL 和 RESTful API 的差異及其各自的優勢。GraphQL 以查詢為核心,提供更大的資料查詢彈性,且可精確獲取所需資料,特別適合跨平台應用、快速變動的專案或大型企業系統整合。不過,選擇使用哪一種還是取決於特定專案需求和團隊熟悉度。
明日,我們將從基礎著手,紮實地建立我們的知識圖譜,探索 GraphQL 的核心設計哲學: Query、Graph 以及 Schema。
註:本文中的所有範例均已簡化以方便舉例。在實際開發中,應根據真實需求設計 API 流程。
