網頁設計技術如下:
HTML(超文本標記語言): HTML 是用於創建網頁結構和內容的基礎語言。它定義了網頁的結構元素,例如段落、標題、圖像、超鏈接等。
CSS(層疊樣式表): CSS 用於控制網頁的外觀和排版。它可以定義字體、顏色、間距、尺寸等樣式,使網頁看起來更具吸引力並且一致。
JavaScript: JavaScript 是一種用於網頁交互性和動態效果的腳本語言。它可以讓您在網頁上創建互動式元素,例如表單驗證、動畫、彈出式窗口等。
Responsive Design(響應式設計): 響應式設計技術確保網站在不同尺寸的設備上都能適當地顯示和操作。這需要使用媒體查詢(Media Queries)和彈性佈局等方法。
前端框架: 前端框架如Bootstrap、Foundation等提供了預製的組件和樣式,可以加速網站開發過程,並確保一致的外觀和體驗。
後端語言和框架: 如果網站需要與數據庫交互、處理用戶登錄等後端操作,您可能會使用像PHP、Python、Ruby on Rails、Node.js等後端語言和框架。
數據庫: 如果您的網站需要存儲和檢索數據,則需要使用數據庫技術,如MySQL、PostgreSQL、MongoDB等。
圖形設計工具: 圖形設計工具如Adobe Photoshop、Sketch、Figma等可以用來設計網頁的圖像和視覺元素。
版本控制: 版本控制系統如Git可以幫助團隊合作,追蹤代碼更改並協調開發過程。
網頁性能優化工具: 工具如Google PageSpeed Insights、GTmetrix等可以幫助您優化網站的性能,提高加載速度。
這些只是網頁設計中一些常見的技術,實際上還有許多其他技術和工具可以在不同的場景中使用。選擇適合您專案需求的技術和工具是一個重要的決策,可以影響到網站的效果、性能和可維護性。
基本上我主要會以HTML、CSS和 JavaScript為使用的技術,並依照我個人學習的能力及進度去延伸學習使用響應式設計與數據庫等等。

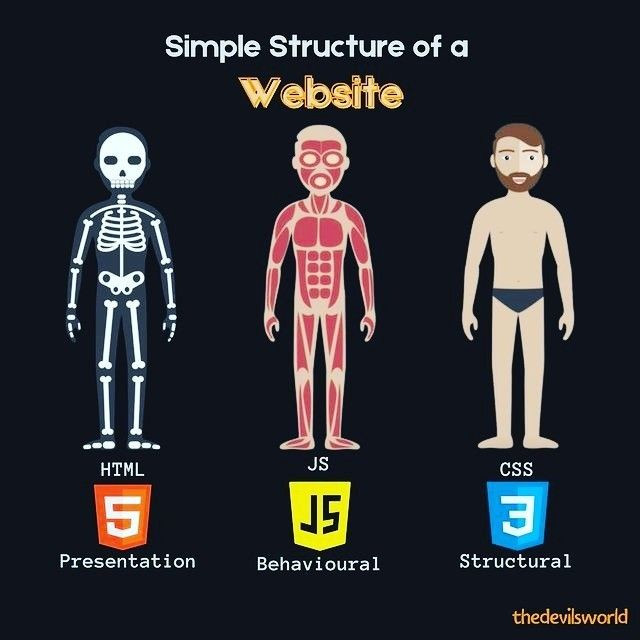
上面這張圖(圖源取自網路)很清楚地讓我了解到HTM、CSS和 JavaScript這三個技術的使用概念,HTML就是整個網頁到骨骼,他讓一個網頁能夠有基本的架構,像是擺放的位置、格線佈局等等,而CSS讓HTML所設計出的東西能夠更加生動,如顏色、大小和線條粗細,最後由 JavaScript來增加網頁與使用者的互動性,例如網頁內容查詢之類的。
