由於我的邊匡動畫會遮到我的下拉式導覽列,因此我想用js來解決這個問題,我的想法是當下拉式導覽列出現時,邊匡動畫停止,這樣邊匡動畫就不會去遮到下拉式導覽列。
const dropdown = document.querySelector('ul.dropdown');
dropdown.addEventListener('mouseover', () => {
document.styleSheets[0].insertRule('.navigation::before, .navigation::after { animation-play-state: paused !important; }', 0);
});
dropdown.addEventListener('mouseout', () => {
document.styleSheets[0].deleteRule(0);
});
const dropdown = document.querySelector('ul.dropdown');:這行程式碼獲取具有CSS類別為"dropdown"的<ul>元素的引用,並將其存儲在名為dropdown的變數中。這個變數將用於後續的事件監聽器。
dropdown.addEventListener('mouseover', () => {:這行程式碼添加一個事件監聽器,當滑鼠移入(懸停)在dropdown元素上時,將觸發這個事件。這是用來處理下拉菜單顯示事件的代碼塊。
document.styleSheets[0].insertRule('.navigation::before, .navigation::after { animation-play-state: paused !important; }', 0);:在懸停時,這行程式碼使用insertRule方法向文檔的樣式表中插入一條CSS規則。該規則選擇所有具有CSS類別為"navigation"的元素的 ::before 和 ::after 伪元素,然後將它們的 animation-play-state 屬性設置為paused,以暫停動畫播放。!important 表示這是一個重要的規則,優先級比其他規則高。
dropdown.addEventListener('mouseout', () => {:這行程式碼添加另一個事件監聽器,當滑鼠移出dropdown元素時,將觸發這個事件。這是用來處理下拉菜單隱藏事件的代碼塊。
document.styleSheets[0].deleteRule(0);:在滑鼠移出時,這行程式碼使用deleteRule方法從文檔的樣式表中刪除索引為0的CSS規則。這個規則是先前在滑鼠懸停時插入的規則,刪除它將恢復動畫的播放。
目前製作成果:
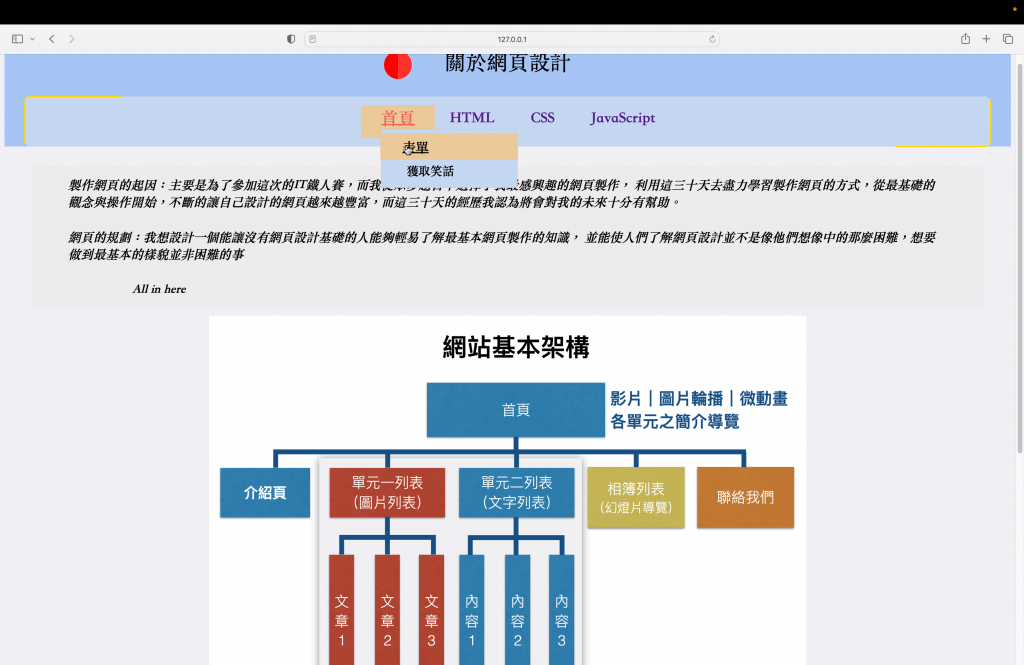
使用js前:
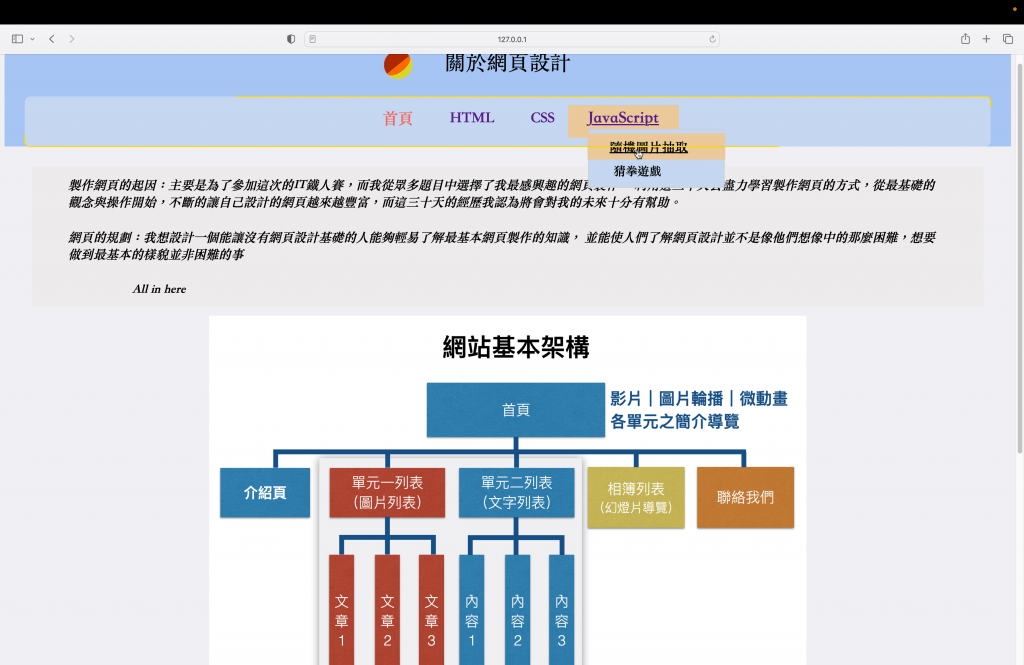
使用js後: