在上一篇的時候我們介紹了iNODE NINJA的CDN緩存機制,在這一篇的時候,我們就直接實作看看整個緩存的機制是怎麼運作的,透過瀏覽器header顯示的情況,再加上我們以前也用過幾家大廠的CDN,因此對於市場上CDN在緩存的設計規則概念當然也有了一定的瞭解程度。
* 因為過程中需要實際測試到根據源站快取的規則,因此我們會使用一些外部的源站來作為測試。
這裡我們特別挑選了幾間信用合作社的網站作為源站來使用,我們可以觀察裡面的image元素所帶的 Response header來作為測試我們iNODE NINJA快取規則的依據,此外針對整個路徑底下個別檔案改變快取與否的例外範例。

為了確定具體的快取時間情況,分別六種快取過期時間我們分別設定成6、7、8、9、10、11分鐘,藉此也能確認是吃到哪一個設定。

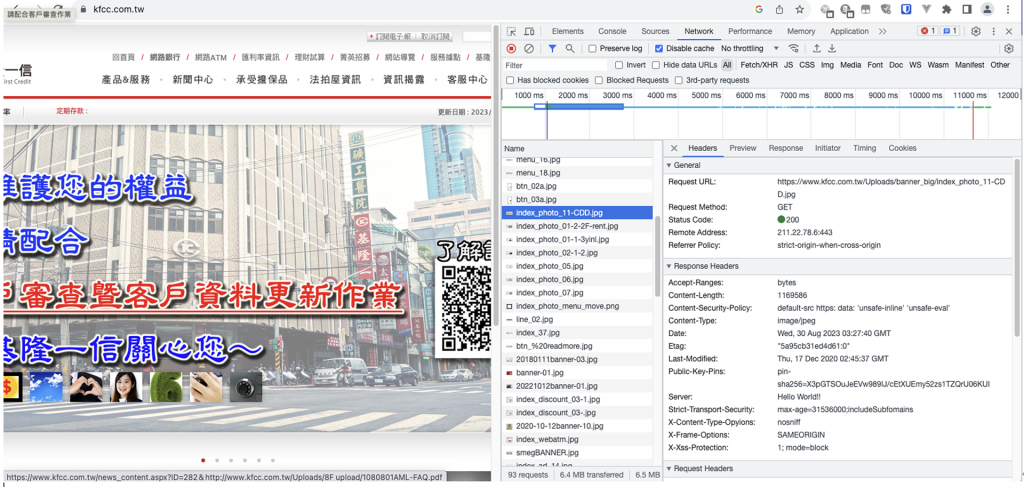
我們先用基隆一信的網站來看,可以看到源站上的這張圖片index_photo_11-CDD.jpg不具備任何限制快取的header,例如cache-control、no-cache這些的情況,而jpg作為靜態資源自然是可以被CDN緩存的,因此我們透過帶自訂host與IP回源這個網站。

*詳細明說
底下的 X-Cache-Status : HIT 則是指這個資源在 CDN 這裡的節點上已經被快取了,之後如果有需要再取用該資源的情況,就會從CDN節點上抓取已經被緩存的檔案,實現加速效果,與降低源站被請求的壓力。
另外上面也被多加上了一個C-Type,這個也是忍者這裡加上來的,主要就是辨認該資源被緩存的情況(是會被預設緩存、還是預設不緩存、還是被強制緩存的狀態)。
*根據官方的說明,是有以下這些參數 :
pnc (pass no cache) 不緩存路徑
fnc 不緩存檔案
pc 緩存路徑
fc 緩存檔案
pc-f 強制緩存路徑
fc-f 強制緩存檔案
st 預設緩存
df 不緩存
ws websocket緩存 *
圖中的「st」就是預設緩存了,因為jpg檔位於預設緩存的副檔名類型中。
(詳細緩存選項說明請參照[Day13]自建CDN關鍵步驟:建立域名4(緩存功能介紹))
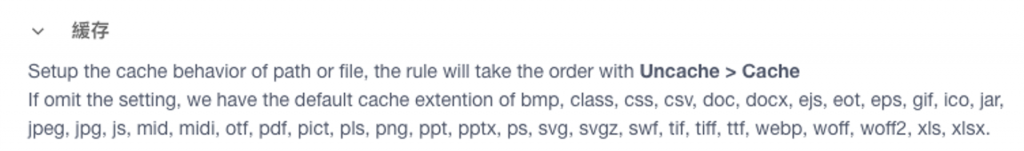
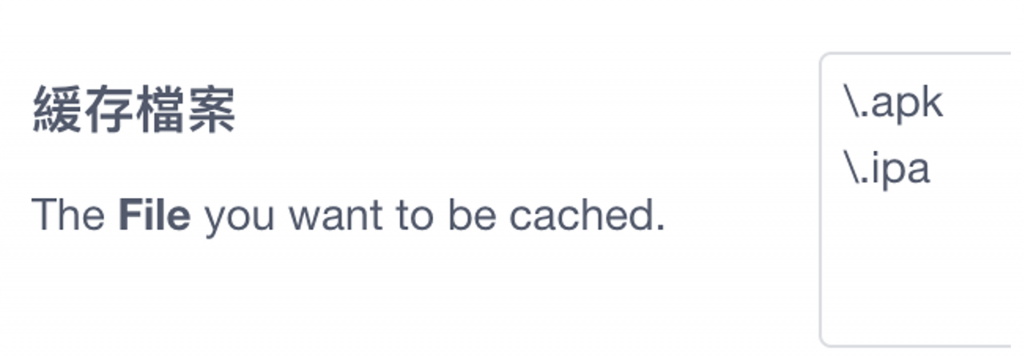
在比較常見的安裝包副檔案類型,例如apk或ipa這些卻是沒有的,如果要了話就可能得手動在緩存檔案裡面自己補上。
(見下面圖示說明)

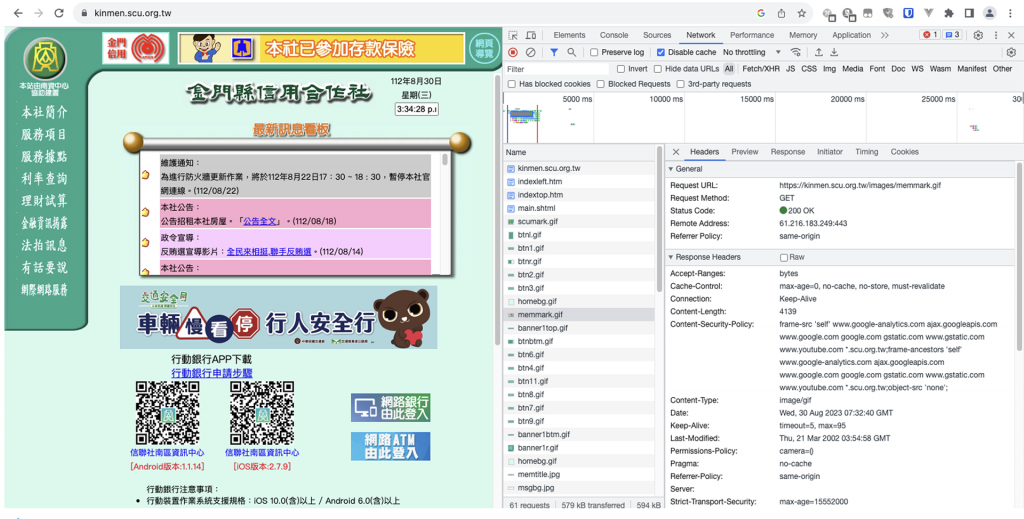
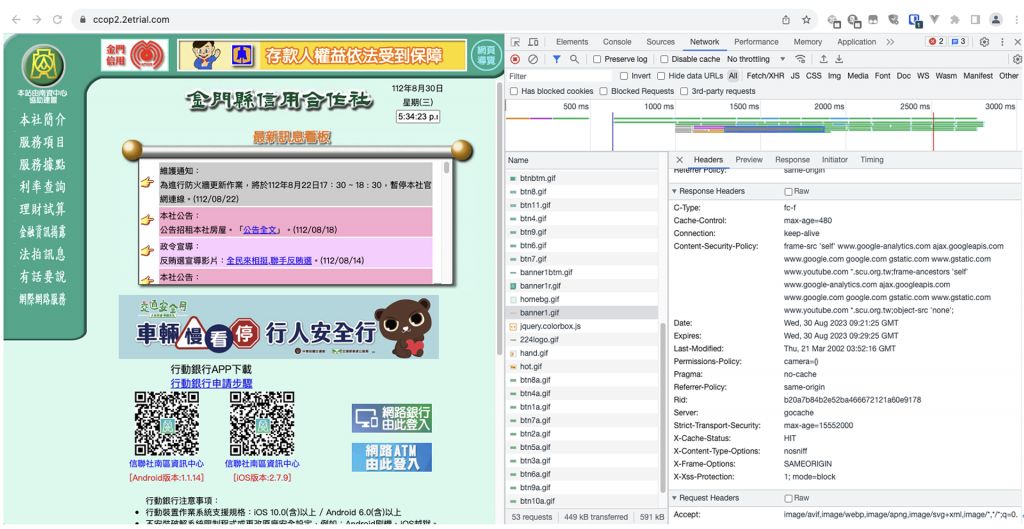
這裡選擇了金門縣信用合作社的網站,其實這些使用南資電腦中心解決方案的信用合作社網站在資源的屬性上都差不多,可以看到圖標memmark.gif下方的標頭是 Cache-Control : max-age=0, no-cache, no-store, must-revalidate。

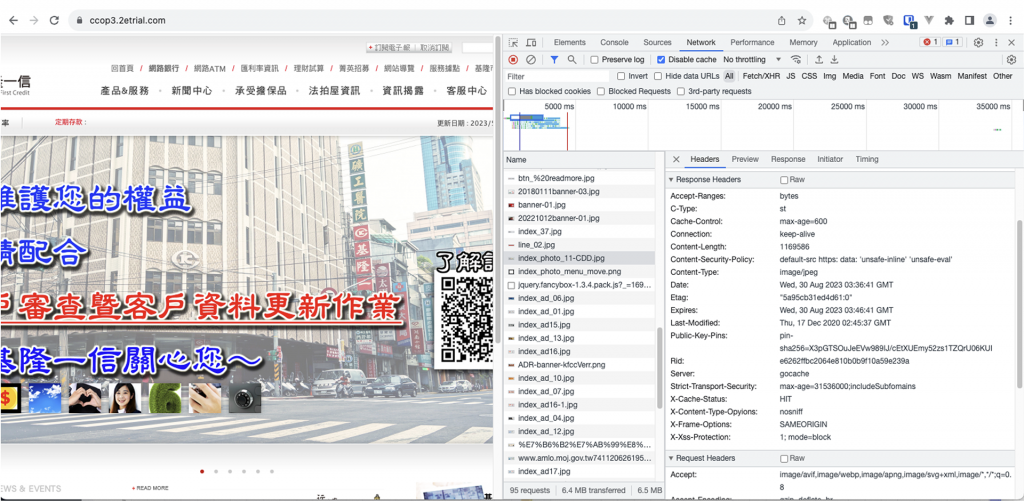
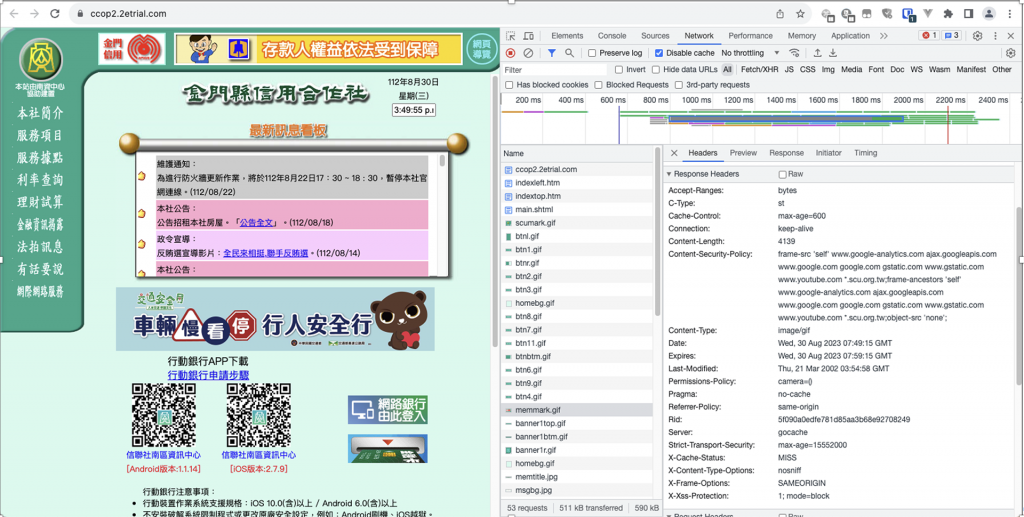
此時同樣可以看到cache-control : max-age=600,這個部分就是快取會在每位用戶機器本身的瀏覽器存在600秒。


從上圖可得知,底下所有檔案就是完全遵循源站的緩存相關參數與配置了,可以看到在cache-control與源站完全一樣,甚至也沒有X-Cache-Status的狀態,這也意味著每次用戶訪問都必須回源將該圖片存取後再由CDN傳遞到訪問客戶手上。
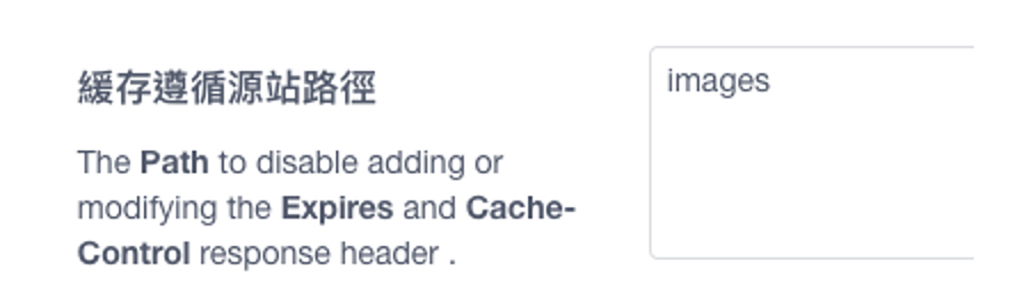
如果源站為了方便設置,所以把某一路徑底下的所有圖片都設定成無快取,但我還是有個別幾張圖片想要被CDN完全快取,包含快取在CDN節點上與瀏覽器上呢?

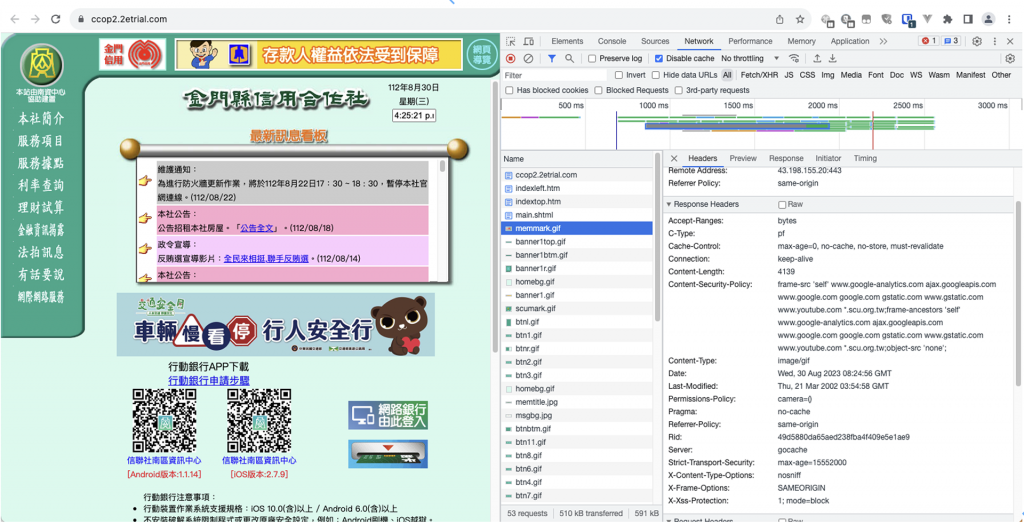
經過修改設定以後,這個banner1.gif就有成功被快取在CDN節點了,C-Type被改為fc-f,另外X-Cache-Statues也是HIT。
上面我們簡單提了幾種快取的情況,當然因為快取的內容是敏感的,如果不慎將涉及個人資料的內容快取在CDN上,並且誤傳遞給他人瀏覽到,將會有非常嚴重的後果。這裡也奉勸大家,當您要把網站正式上線前,務必先使用測試域名與資源詳細測試過快取的規則以後再行上線,以確保沒有上述資料可能發生洩漏的問題產生,以及最佳的CDN快取加速效果。
