從建立Vue實例的開始,Vue的生命週期就開始運轉了
從創建數據代理到掛載虛擬DOM都包含在生命週期的循環中
在Vue中有幾個方法可以呼叫生命週期特定階段並配置需要在該階段做的方法
此function會稱之為Hook(鉤子)
本章節會介紹生命週期中的初始化數據,創建虛擬DOM者兩個部分
以及其各自能使用的Hook
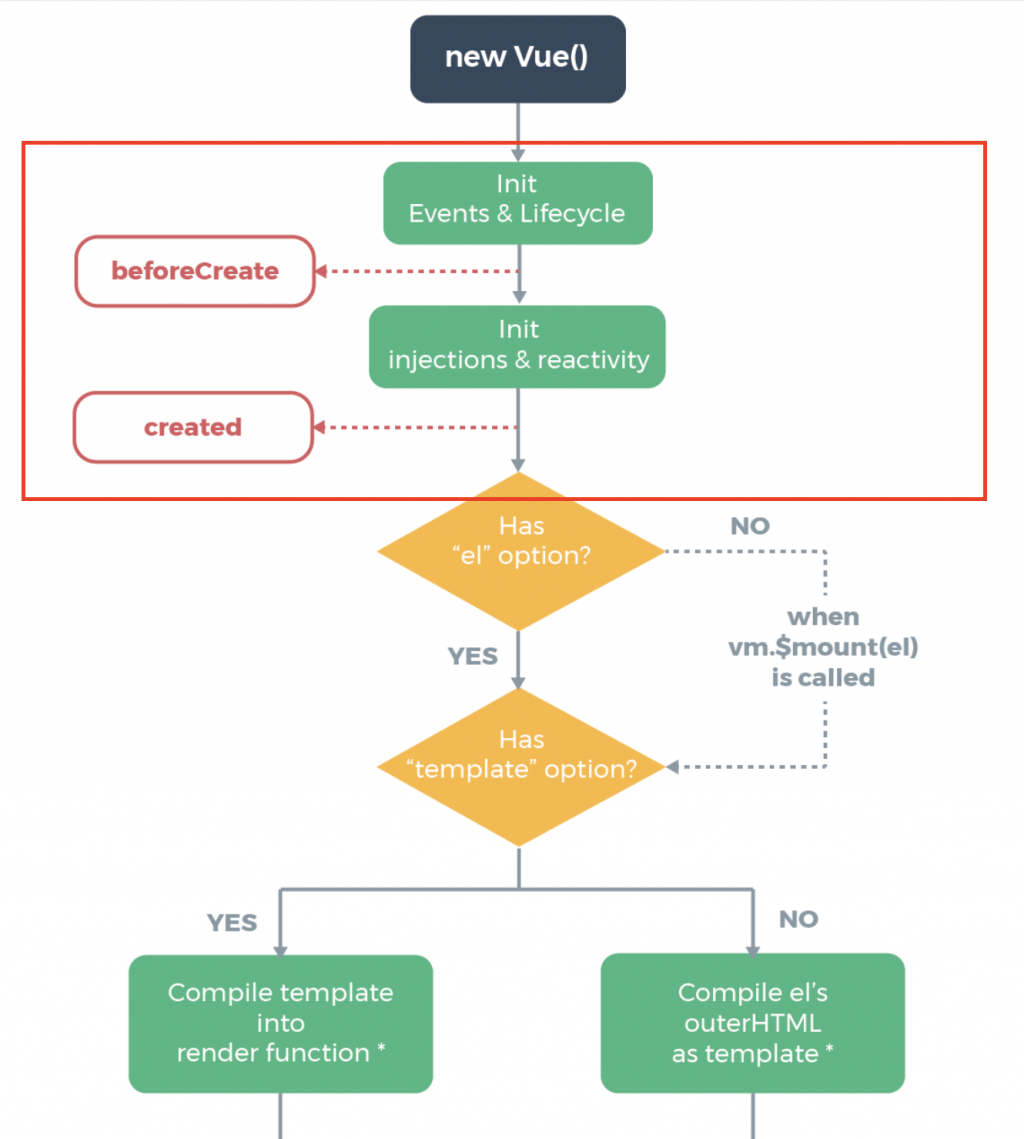
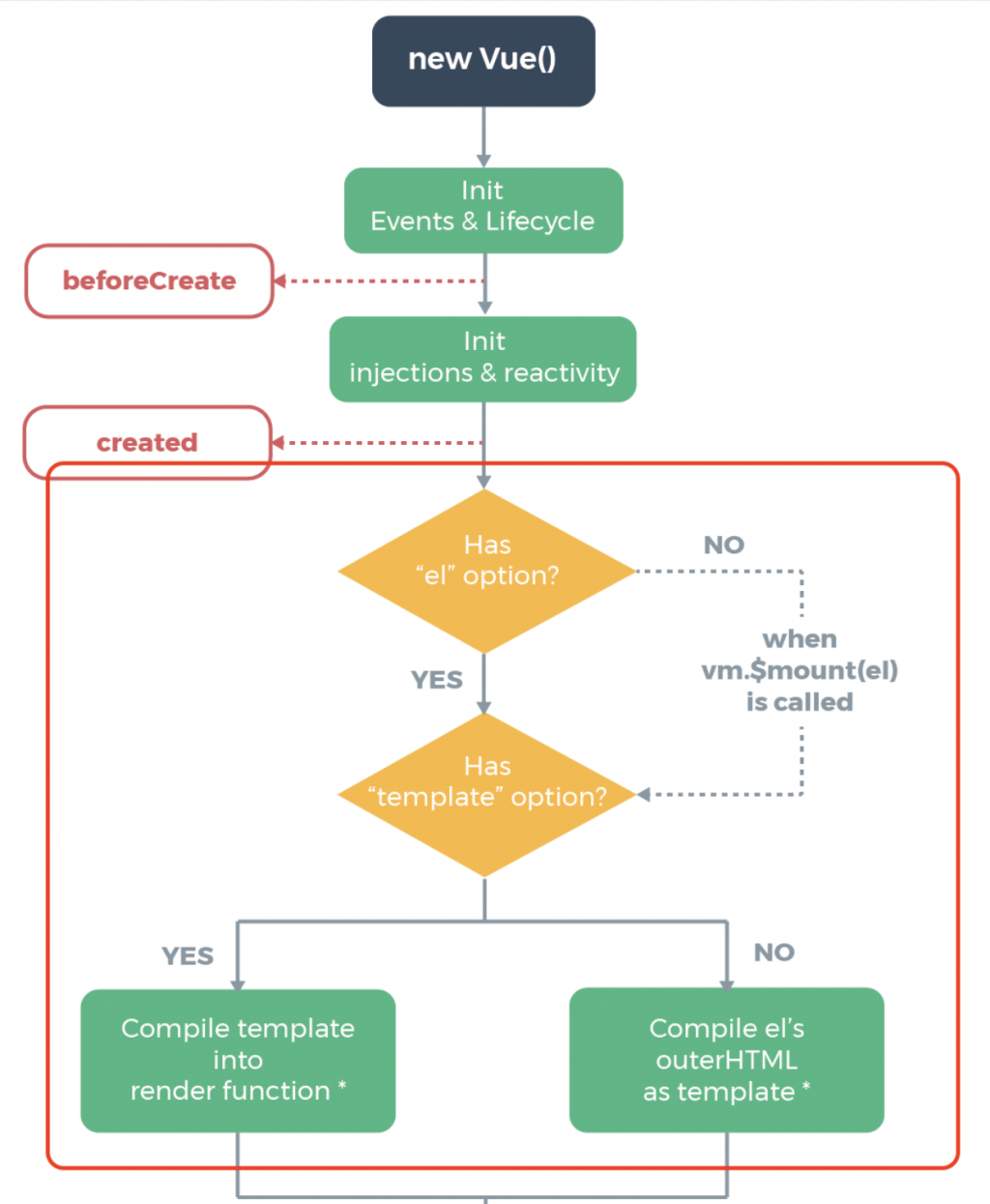
階段圖:
從創建Vue實例開始
Vue做的第一步初始化 → 生命週期的開始,事件處理
beforeCreate
生命週期的第一個Hook
此階段Vue中的data,method是沒辦法訪問到的
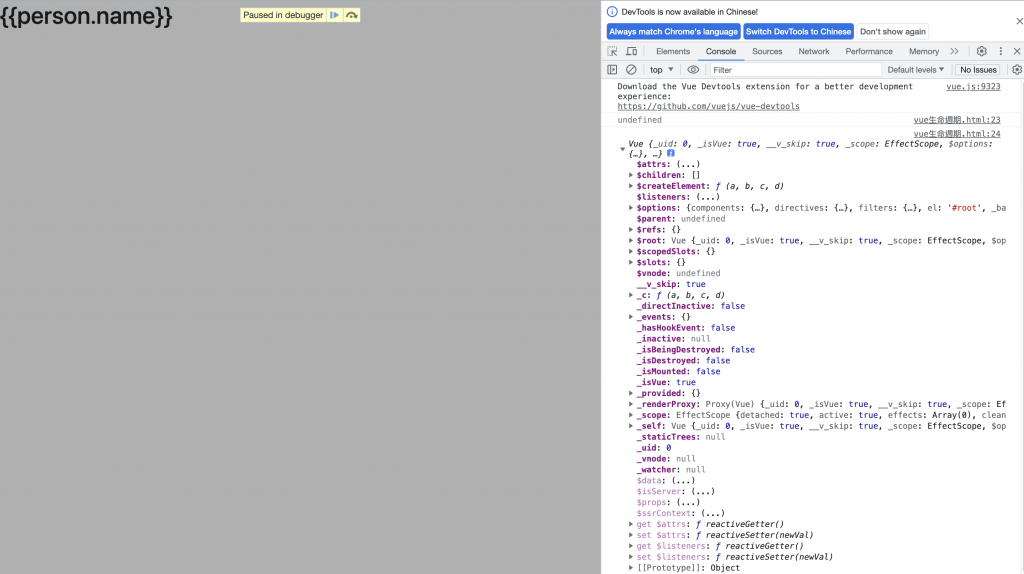
用debugger的方式觀察
<body>
<div id="root">
<h1>{{person.name}}</h1>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
person : {
name : 'Adam'
}
},
beforeCreate(){
console.log(this._data);
console.log(this);
debugger;
},
})
</script>
</body>
節果:
圖片中 html呈現出來的畫面並未解析成 vm._data
原因是因為此刻的 _data,methods皆未成形
印出 this._data的結果也是 undefined
Vue中也找不到 _data, 但卻有呈現目前的狀態
值得注意的是 isMounted(掛載) → 顧名思義是將虛擬 DOM掛載到頁面上
所以目前還在進行初始化 → 所以是 true
下一階段的初始化Vue完成數據監測,數據代理
_data以及method都可以做使用
created
此階段的Hook
目前能使用到的資源即是 _data, method
但DOM尚未掛載到頁面上
created(){
console.log(this._data);
console.log(this);
debugger;
}
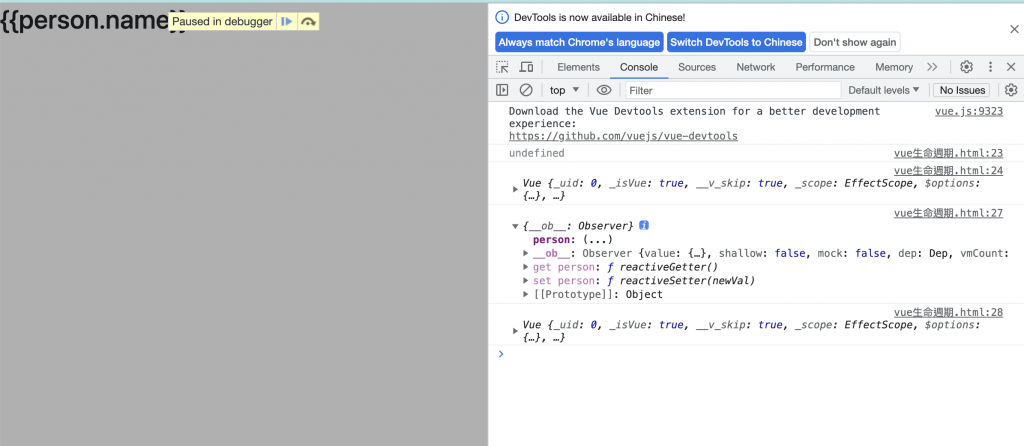
_data:
此階段可以證明
_data已成功創建,beforeCreate()的階段還是undefined
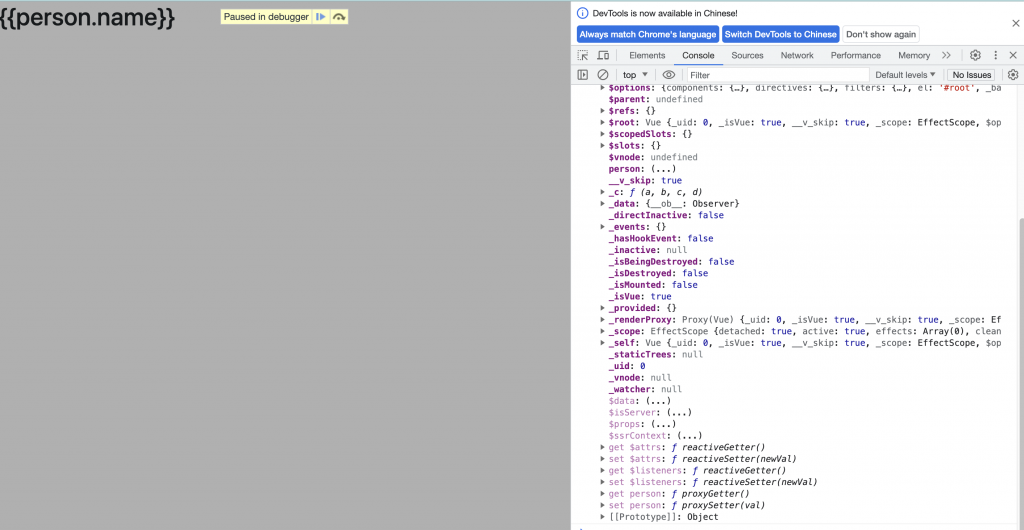
vm:
在 created()方法中
已經可以獲取 data中的數據, 並且每一層的數據都帶有配置好的 get(), set()
methods()若又配置函數, 此時也可以調用了
階段圖:
在執行掛載前,紅色區塊將開始解析模板
在一些情況下,解析模板前會依照Vue的配置有不同的處理方式
1.判斷一 (第一個黃色匡):
判斷使否有設定 el
在建立 Vue的時候,一定會需要容器
但如果沒有配置el捕捉容器位置, 生命週期會沒辦法運行下去
右側的虛線指的是 → 當呼叫 vm.$mount(el) 繼續進行
$.mount(el) → 此方式在外層配置容器
如果沒有配置el並且沒有使用上$.mount(el)?
會導致建立 Vue物件的生命週期停止在 el的判斷處
畫面不會呈現解析模板的結果, 並且不會有拋出沒有容器的例外
2.判斷二 (第二個黃色匡):
判斷是否有 template(模板)的配置
template:
template的配置試用於組件上
template 中只能放入一個容器
通常會加上 div將所內容包起來
若沒有的話請有兩組以上標籤存在的情況上
會拋出 template只能有一組元素的異常
範例:
new Vue({
el : "#root",
template:`
<div>
<h1>{{person.name}}</h1>
</div>
`,
data:{
person : {
name : 'Adam'
}
},
)}
此階段中, 生命週起的初期可以使用的 Hook有兩種
beforeCreate(), created()兩種可使用
並且將寫好的指令編譯成虛擬 DOM → 準備掛載到頁面上
下一章節會將生命週期的掛載,更新,銷毀流程一併提及完畢
