本章節接續前面所講的生命週期
這次會提及掛載,更新,銷毀等流程
以及各自所能使用的Hook
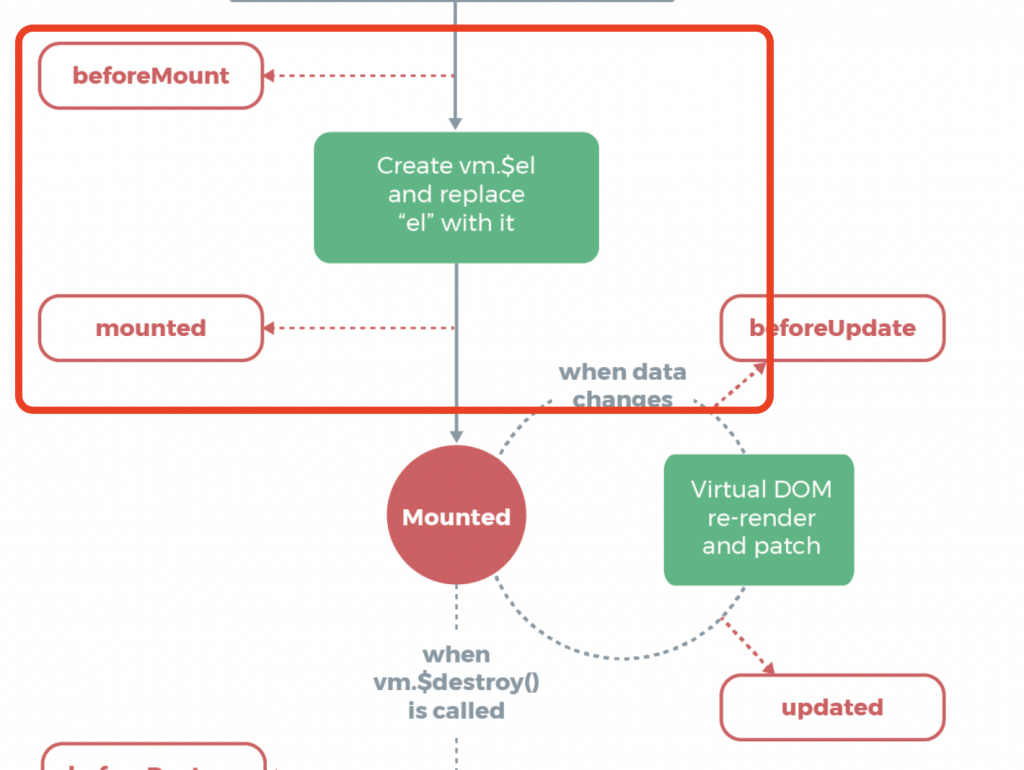
目前在生命週期已完成了虛擬DOM的創建
但DOM並未在頁面呈現, 只有存在內存之中
那本階段即是將虛擬DOM掛載到頁面的操作

beforeMount
beforeMount(){
console.log(this);
debugger;
},
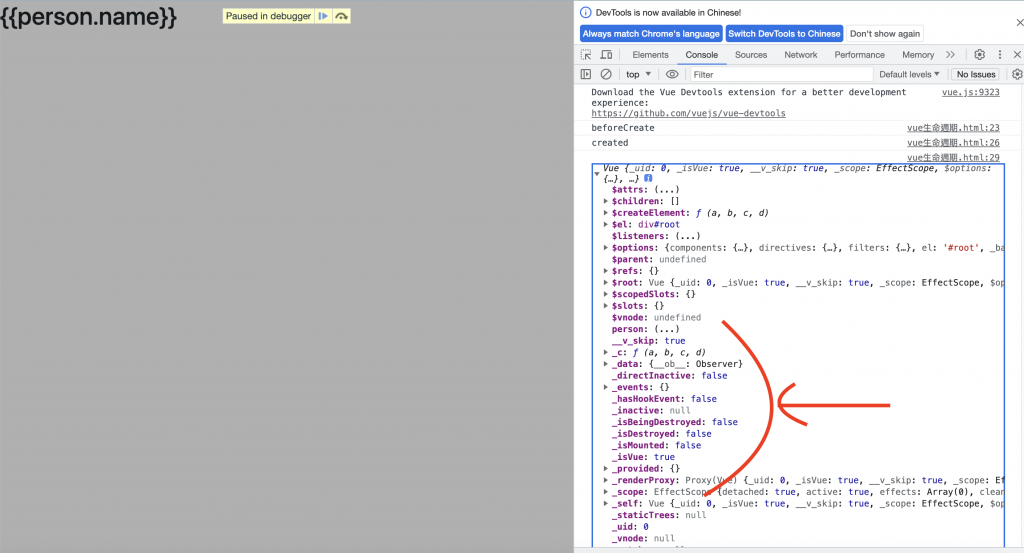
此階段的Hook是針對虛擬 DOM創建完掛載前的操作
可以看到 _isMounted還是呈現 false的狀態
且畫面還是差值語法未編譯的結果
→ 此階段對 DOM操作是不會奏效的, 因為虛擬DOM的建立已經結束
下一步驟會將虛擬 DOM取代真實 DOM
在 beforeMount()裡對 DOM的操作都是針對真實 DOM的操作
有效果, 但馬上就被覆蓋掉了
在beforeMount之後的下一階段
即是將虛擬DOM掛載到真實DOM上面
mounted
mounted(){
console.log(this);
debugger;
}

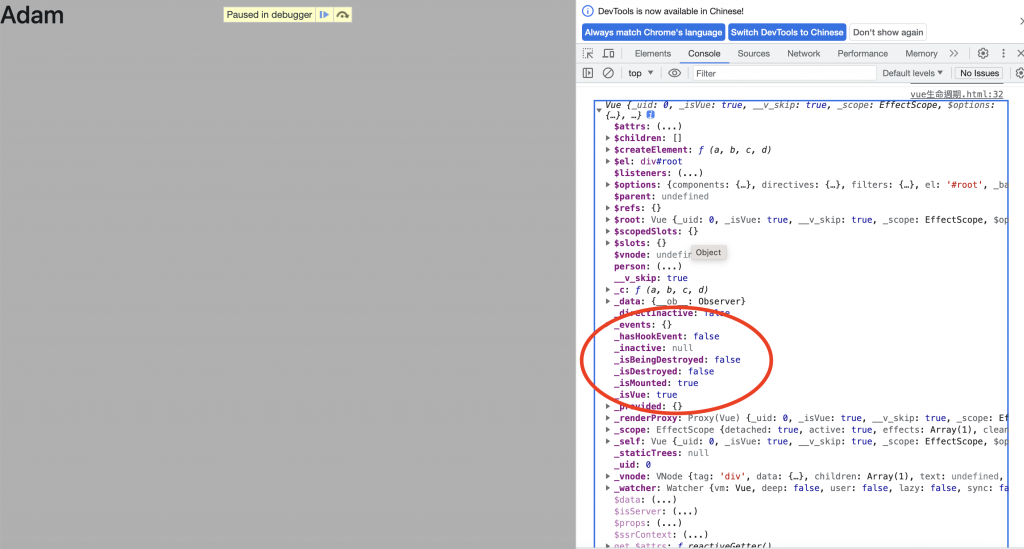
可以發現頁面呈現的已經是編譯完成的 DOM說明掛載已經完成
vm中 → _isMounted的狀態也已經是 true
在此階段中, 對 DOM的操作是有效的
通常會在此階段配置事件
ex : 定時器, 網路請求, 訂閱消息, 自定義事件…
以上事件共通來說都是偏向初始化操作
是對 DOM初始建立後執行的步驟
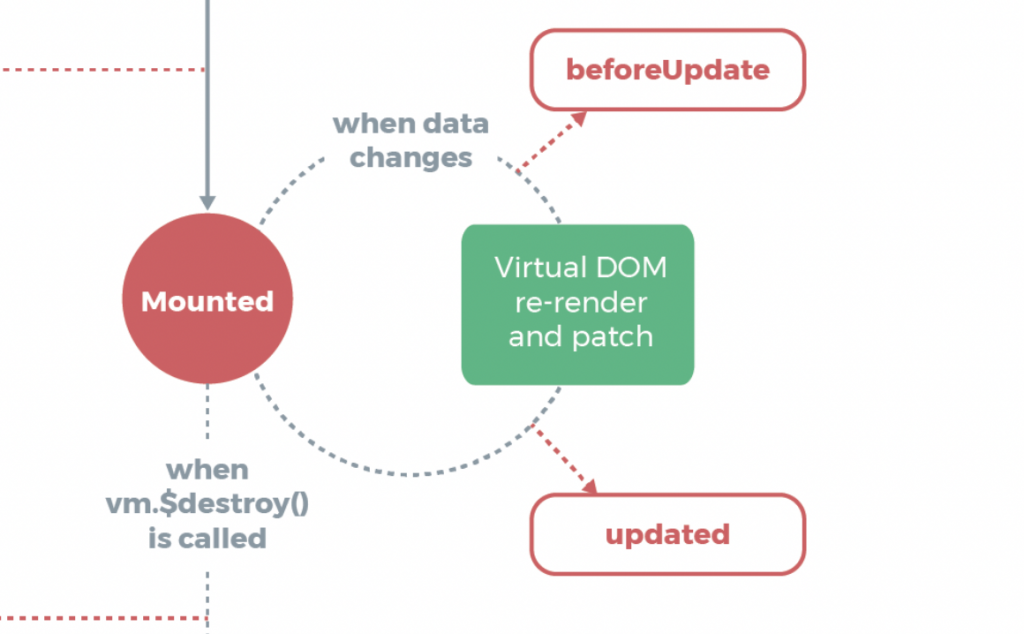
當 data更新的時候, Vue會生成新的虛擬 DOM出來
隨後再跟舊的虛擬 DOM做比較 (對應到 v-if (key) 的原理)
最後再掛在到頁面上, 形成 DOM的更新
beforeUpdate
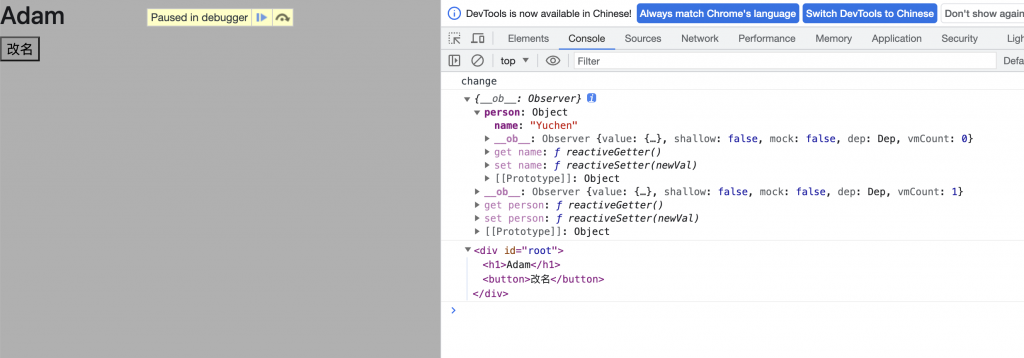
觸發時機點在於 data數據的更新
其擁有的狀態是:新的 data, 舊的 DOM
<body>
<div id="root">
<h1>{{person.name}}</h1>
<button @click="changeName" >改名</button>
</div>
<script>
new Vue({
el : "#root",
data :{
person : {
name : 'Adam',
},
},
methods : {
changeName(){
console.log("change");
return this.person.name = 'Yuchen';
}
},
beforeUpdate(){
console.log(this._data);
console.log(this.$el);
debugger;
},
})
</script>
</body>

可以觀察到 _data數據已更新完畢
但畫面上還未進行掛載, $el也還是舊的 DOM
這意味著說新的虛擬 DOM還未更新到真實 DOM上
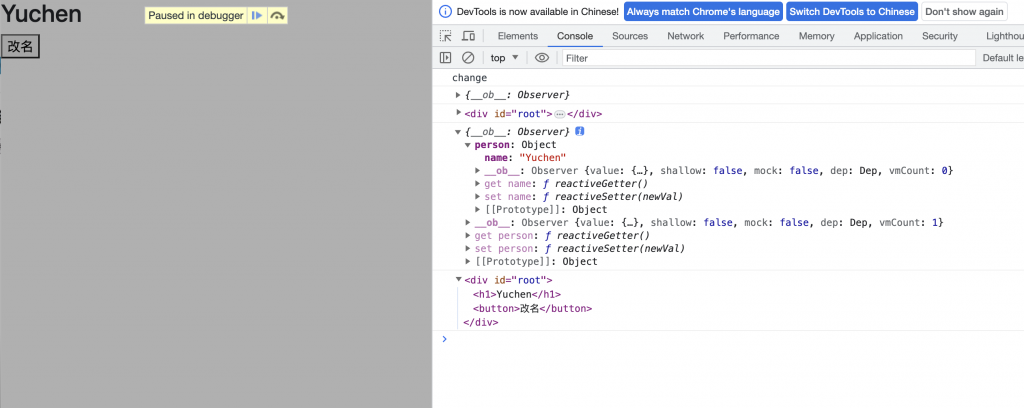
updated
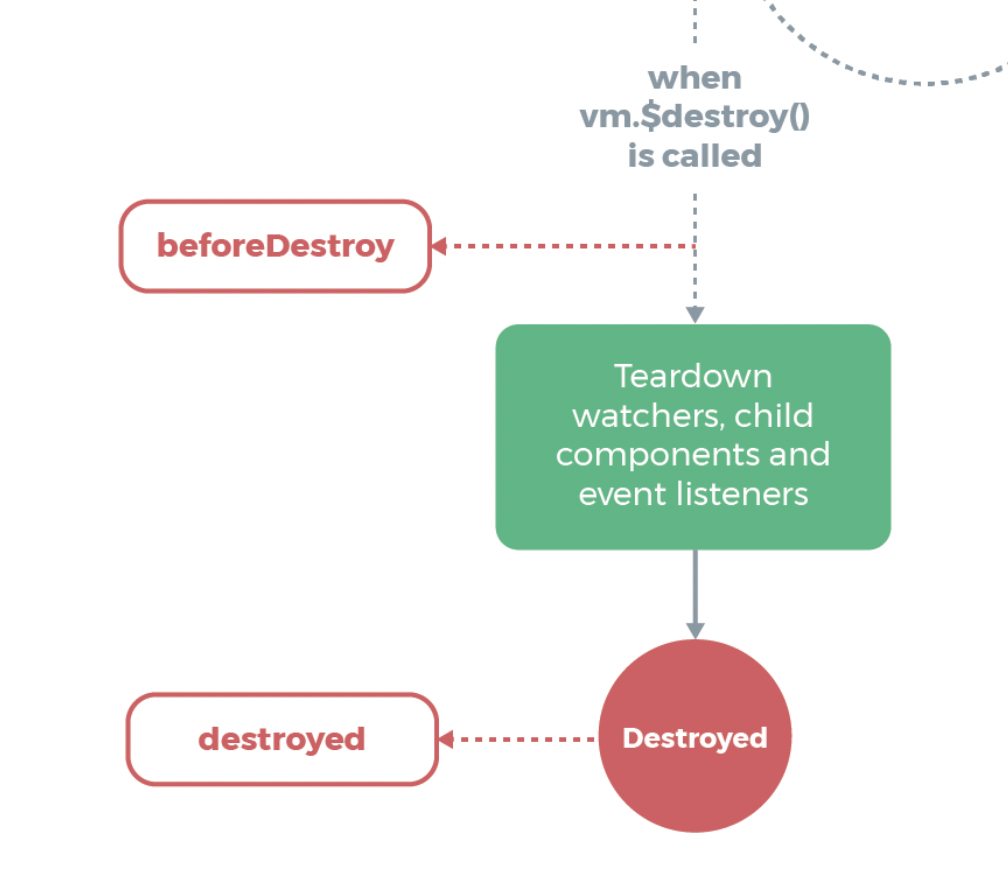
此 Hook觸發在圖片中綠色匡之後
即完成 DOM的替換
此方法即是更新後的最後結尾

由此可見,畫面也進行了更新,$el 也是最新的狀態了
此流程是生命週期的最後一個流程
條件會是當呼叫了 vm.$destroy()
那 vm將會進入銷毀流程, 生命週期也進入了尾聲

$destroy()
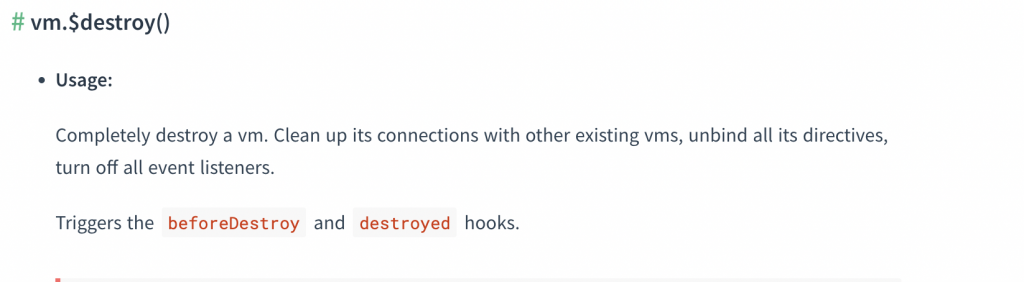
以下是 Vue對 $destroy() 的說明
主要會銷毀掉 vm實例, 並且會斷開和其他實例的連接
其他實例的連結所提及的是 → 其他組件
另外會解綁 vm的全部指令以及事件監聽器
事件監聽器指的是 → 自定義事件, 一般 button等等的點擊功能
在渲染到真實 DOM的時候, 就不會被撤銷了
vm的銷毀是不會影響到真實 DOM的
簡單來說, destroy後跟 Vue一點關係都沒有了
然而在進行銷毀流程的過程中
會進行兩個hook → beforeDestroy(), destroyed()
<div id="root">
<h1>{{person.name}}</h1>
<button @click="del()" >銷毀</button>
</div>
<script>
new Vue({
el : "#root",
data :{
person : {
name : 'Adam',
},
},
methods : {
del() {
this.$destroy();
}
},
beforeDestroy(){
console.log("beforeDestroyed");
},
destroyed(){
console.log("destroyed");
}
})
</script>
beforeDestroy
此 Hook是在銷毀流程進行前
所有的 data, methods, 指令都還能做使用
主要是做收尾流程
關閉定時器, 取消訂閱消息, 解綁自定義事件等等
雖然可以調用, 但已經不會再做更新流程了
依照生命週期的流程走向 data的數據更新也不會走到更新流程
可以調用, 但 Vue不會再更新數據了
destroyed
此 Hook為完整結束生命週期開始調用
做一個生命週期的總節
但此處的 vm已經被銷毀
所以此 Hook也不太常用
鉤子
在生命週期的各個階段中, 每個階段都有其可執行的函數式
此階段的函數式稱為 Hook(鉤子)
初始化操作
會在 mounted進行:
ajax操作, 定時器, 訂閱服務, 綁定自定義操作
收尾操作
會在 beforeDestroy進行:
消除定時器, 訂閱服務, 綁定自定義操作
銷毀Vue實例
