在上一個章節中,我們知道如果函式沒有返回值的話,可以使用 void 型別,今天我們來比較 void 和 never 的不同的情境和用途,雖然它們看起來相似,但它們在含義和應用上有很大的區別。
void 型別表示 沒有任何值,通常在以下情況下使用:
聲明函式的返回值為空。沒有有用的值。看以下範例:
function greet(name: string): void {
console.log(`哈囉,${name}!`); // 輸出: 哈囉,威爾豬!
}
greet("威爾豬");
在上面的範例中,greet 函式不返回任何值,所以它的返回型別被設置為 void。
再來看第二種:
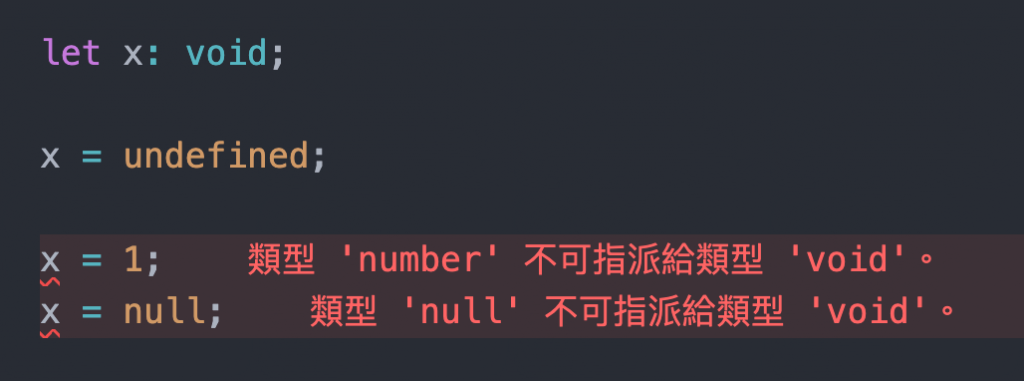
let x: void;
x = undefined // ⭕️ 合法
x = null // ❌ 錯誤
x = 1 // ❌ 錯誤

變數 x 被聲明為 void,它的值可以為 undefined。
never 型別表示 永遠不會發生的值,通常在以下情況下使用:
函式永遠不會返回,例如拋出錯誤或進行無限循環。無法將任何值賦予給該變數。看以下範例:
function throwError(message: string): never {
throw new Error(message);
}
const error: never = throwError("這會拋出錯誤訊息!");
在上述範例中,throwError 函式拋出一個錯誤,並且永遠不會返回,變數 error 被明確地聲明為 never。
再看另一個範例:
function infiniteLoop(): never {
while (true) {
console.log("這會無限循環。");
}
}
const loop: never = infiniteLoop();
infiniteLoop 函式進行無限循環,也不會返回,所以它的返回型別也是 never。
威爾豬幫大家整理了一下:
| void | never |
|---|---|
| 函式沒有返回值 | 函式永遠不會返回 |
| 函式可以正常執行完畢 | 函式永遠不會執行完畢或遇到異常狀況時抛出錯誤 |
| 變數沒有有用的值 | 變數永遠不會有任何值 |
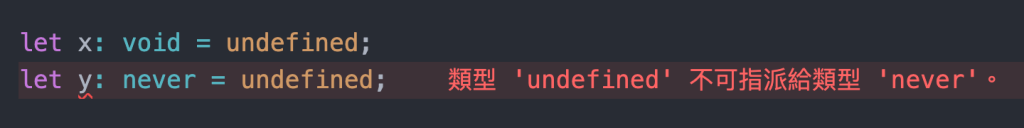
| 可以賦值給 undefined | 除了本身外,不可以賦值給其他任何型別 |

總結來說,void 和 never 是 TypeScript 中用於表示不同情境的特殊型別,void 用於表示正常的函式或變數,主要用於函式的返回類型和變數賦值,但 不關心具體的值是什麼。而 never 用於表示永遠不會正常結束的操作 (拋出錯誤或無限循環),通常用於函式的返回類型,以及表示 不應該存在的值。
