
Photo by Tobias Keller on Unsplash

這就是 SwiftUI 的開發介面,右邊是 canvas 介面,改左邊的 code,即可 “hot reload”*1 canvas 介面,終於追上 React , Flutter hot reload 開發法,更改最右側的 Attributes Inspector 參數,還會同步改code
( *1 : Hot Reload : 不用重新編譯程式碼,就可以實時看到你修改程式碼之後的畫面。
Tip : 重構時,有時 SwiftUI canvas 不會顯示,請使用 canvas 快捷鍵:Option (⌥) + Command (⌘) + Return (↩)

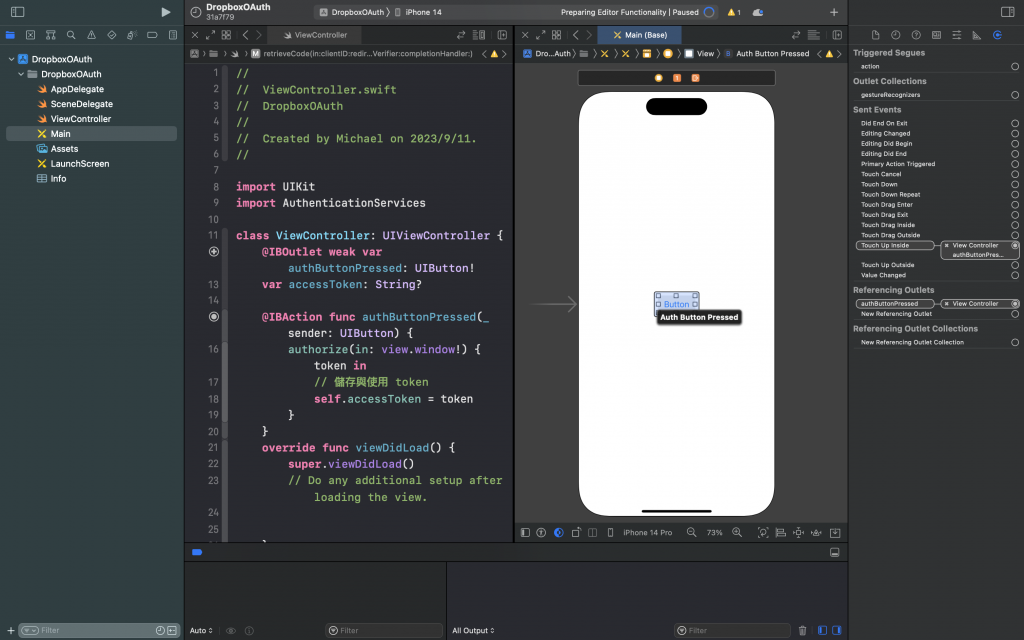
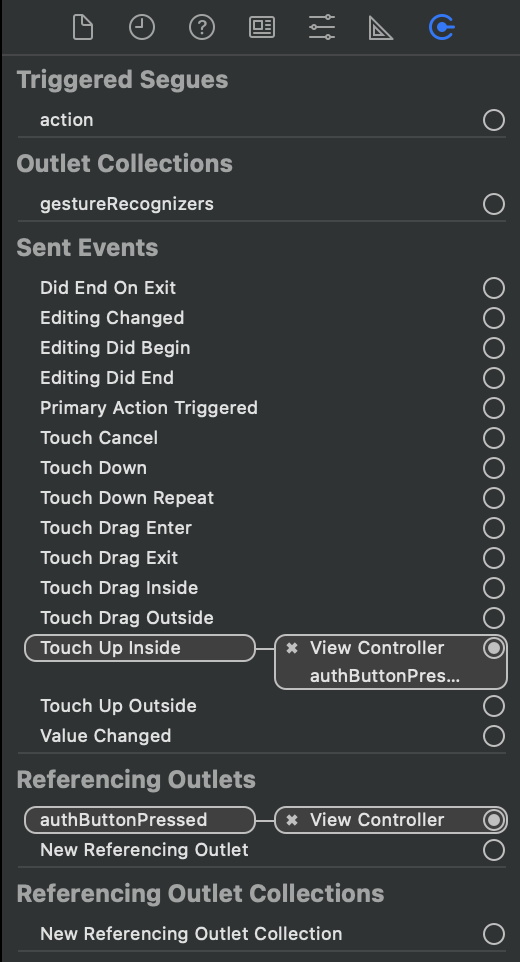
來來我們比較以前 Storyboard and xib,雖然半個視覺化頁面畫面,但 @IBoutlet, @IBAction, 還要按 command 對上最右側 connections inspector,沒對上就會閃退 🤧,Storyboard and xib 在於多人合作,也怕 XML merge conflict, 但我只是點開 Storyboard 沒動,XML 也會變動?!對!就是這麼驚喜?!
( 謎之音:我是Vim大師,寫 code 到一半還要滑鼠,很卡


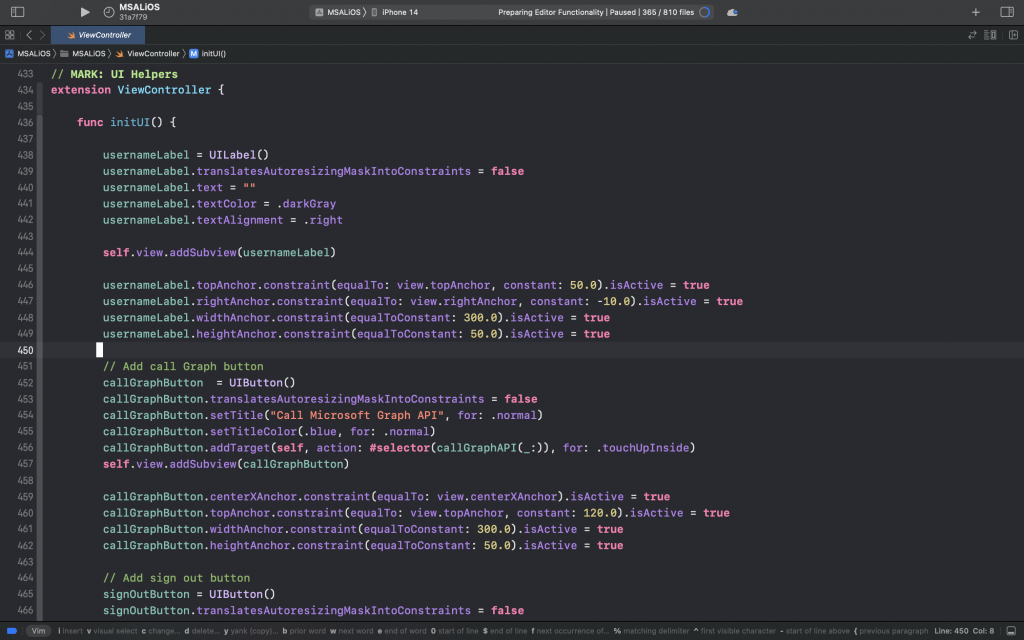
純Code開發無論是在"合作性"或"維護性"都優於Storyboard or NIBs。但視覺化還要 Command (⌘) + R , build 專案, build 一次多少青春就沒了 🫠
結論:在未來 SwiftUI,能大大減少 iOS 開發流程,多餘時間思考業務邏輯,寫寫後端寫產品核心。

但大多數專案還是 UIKit 開發,未來會介紹怎麼用UIHostingController, Storyboard 拉一個頁面, one by one 慢慢重構。
