Vue 本身是一套支持響應式的前端框架系統,當應用狀態發生變化時,就會第一時間很智慧地自動重新渲染 DOM。
也就是文本內容綁定,將 JS 程式碼中的變數值綁定至HTML 元素上呈現出來,而不像在 JQuery 中,要給 HTML 元素賦值,則需要先查找到這個 HTML 元素,然後再執行相關存取操作。
在 Vue當中我們可使用雙花括號{{}}實現文本值的綁定。
以下我們可微調上一篇範例程式
<template>
<div class="w-400">
<h3>新增員工</h3>
<hr />
<div>
<label for="fullName">姓名:</label>
<input type="text" id="fullName" />
</div>
<div>
<input type="button" @click="getData()" value="提交" />
</div>
<div>
<span>姓名:{{strName }}</span>
</div>
<div>
{{ strHtml }}
</div>
</div>
</template>
<script setup>
let strName = "Tom";
let strHtml = "<p style='color:green'>一段綠色文字的html測試</p>";
function getData() {
alert("第一個Vue測試。");
}
</script>
<style>
.highlight-text {
color: #ff6600; /* 字顏色為橙色 */
font-size: 18px; /* 字的大小为18像素 */
font-weight: bold; /* 加粗 */
text-decoration: underline; /* 有下划線 */
}
.w-400{
width: 400px;
}
</style>

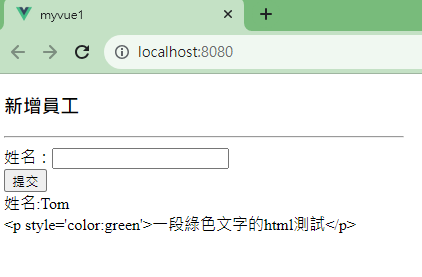
可發現單純文字字串內容可成功render
但html的部分則沒有work
主要就是因為,此時 Vue 會將{{strHtml}}中的值解釋為純文字字串文本,而不是能執行的 HTML 代碼。
如果希望{{}}插入的變數值是可執行的 HTML 代碼,則要使用 v-html 指令
修正後的vue程式如下
<template>
<div class="w-400">
<h3>新增員工</h3>
<hr />
<div>
<label for="fullName">姓名:</label>
<input type="text" id="fullName" />
</div>
<div>
<input type="button" @click="getData()" value="提交" />
</div>
<div>
<span>姓名:{{strName }}</span>
</div>
<div v-html="strHtml">
</div>
</div>
</template>
<script setup>
let strName = "Tom";
let strHtml = "<p style='color:green'>一段綠色文字的html測試</p>";
function getData() {
alert("第一個Vue測試。");
}
</script>
<style>
.highlight-text {
color: #ff6600; /* 字顏色為橙色 */
font-size: 18px; /* 字的大小为18像素 */
font-weight: bold; /* 加粗 */
text-decoration: underline; /* 有下划線 */
}
.w-400{
width: 400px;
}
</style>

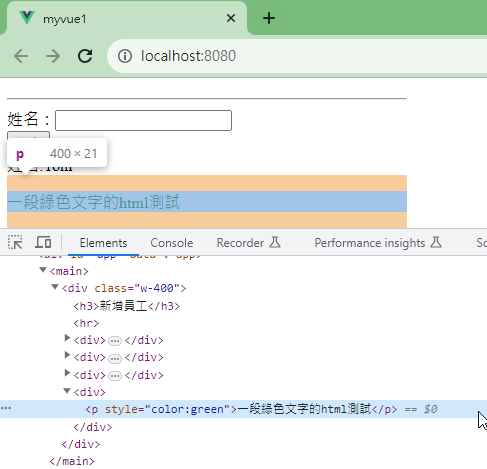
此段程式就是於div元素上使用了v-html指令綁訂strHtml變數值,render到client瀏覽器顯示。
小叮嚀:盡量減少網站上動態渲染任意 HTML,因為此行為有一些資安風險,易引發 XSS 漏洞。
請僅在內容安全可信,是自己應用撰寫固定輸出內容時再使用 v-html,並請留意永遠不要使用或相信使用者傳入進來提供的 HTML 內容。
最後就是關於雙花括號{{}}實現文本值的綁定
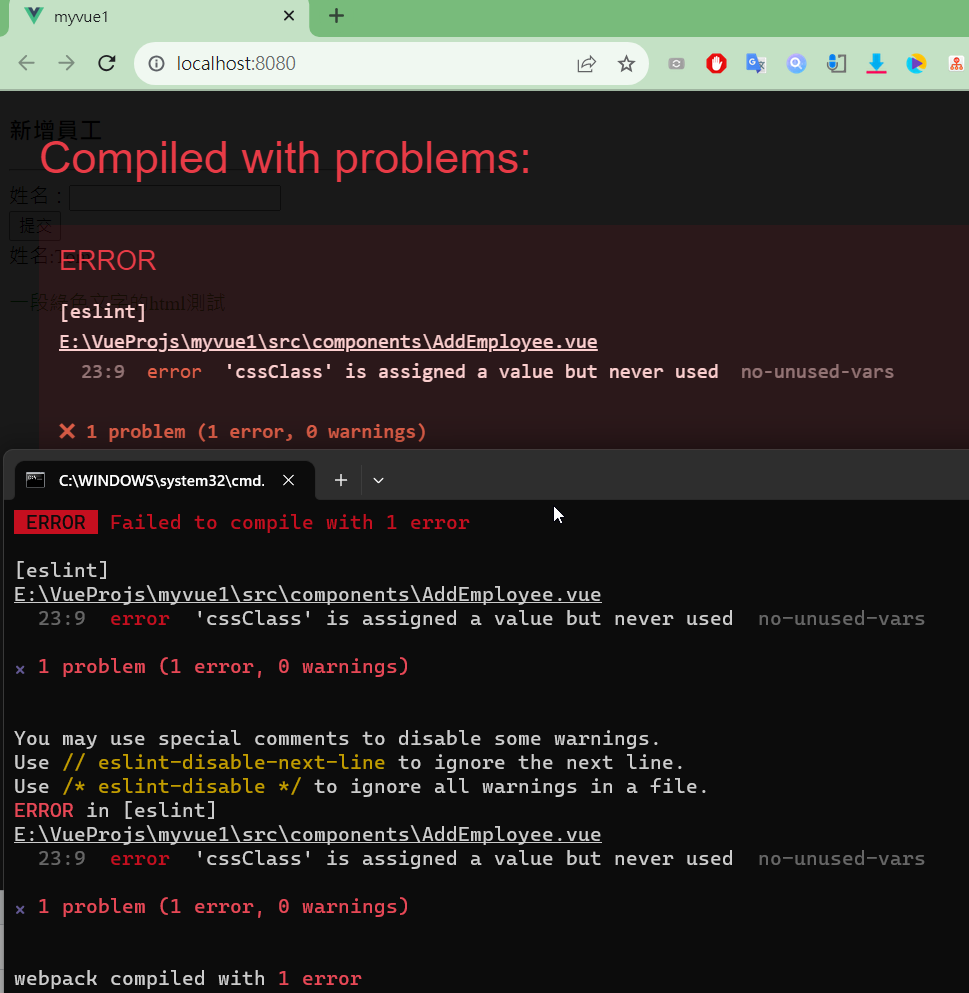
不適用於css 內嵌class樣式這樣會被eslint的語法提示抓到並報錯
以下是錯誤示範程式
<template>
<div class="w-400">
<h3>新增員工</h3>
<hr />
<div>
<label for="fullName">姓名:</label>
<input type="text" id="fullName" />
</div>
<div>
<input type="button" @click="getData()" value="提交" />
</div>
<div>
<span>姓名:{{strName }}</span>
</div>
<div v-html="strHtml">
</div>
<p class="{{ cssClass }}">abc 123</p>
</div>
</template>
<script setup>
let strName = "Tom";
let strHtml = "<p style='color:green'>一段綠色文字的html測試</p>";
let cssClass = "highlight-text";
function getData() {
alert("第一個Vue測試。");
}
</script>
<style>
.highlight-text {
color: #ff6600; /* 字顏色為橙色 */
font-size: 18px; /* 字的大小为18像素 */
font-weight: bold; /* 加粗 */
text-decoration: underline; /* 有下划線 */
}
.w-400{
width: 400px;
}
</style>

![]()
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-08-vuetemplate.html
