<!DOCTYPE html><html><html>標籤裡。<head><head>中的元素有<title>、<meta>、<link>、<style>、<script>
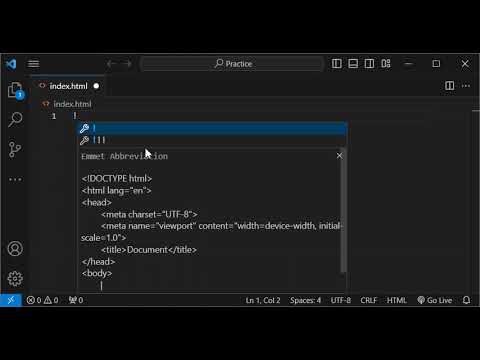
<body><body>裡當然可以一個字一個字慢慢打,但VS Code內建Emmet,所以只要打!再按tab鍵,一整串就出來了輕輕鬆鬆!以下附上影片範例。
再小修一下,因為我們還不一定需要這麼多東西。
<meta>元素<title>裡的內容改成「練習頁面」<title>裡的內容就是視窗上會顯示的名字)<h1>標題<!DOCTYPE html>
<html lang="zh-Hant-TW">
<head>
<meta charset="UTF-8">
<title>練習頁面</title>
</head>
<body>
<h1>成功產生一個HTML頁面!</h1>
</body>
</html>
顯示結果:
今天也是講基本的內容,之後會慢慢進入可以親自嘗試的部分!我是YQ,明天見。
