Monorepo是一種將多個相關但獨立的專案代碼存儲在同一個存儲庫中的策略。並且有以下的特點:
在深入了解如何使用Monorepo之前,讓我們先來比較一下Monolith、Multi-Repo和Monorepo這三種不同的架構策略。
我們這次會使用 monorepo 架構來創建我們的專案,並選擇使用Nx工具來實現這一目標。
首先,我們使用以下指令來創建一個新的 Nx 專案:
npx create-nx-workspace@latest --pm pnpm
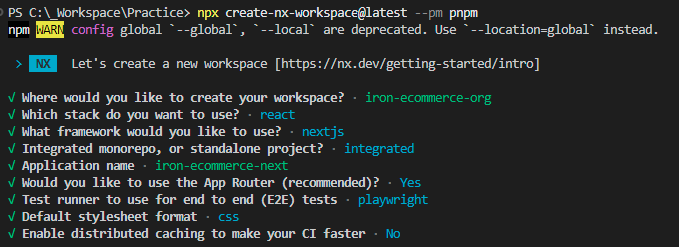
執行這個指令後,您會看到一系列的設定選項。接著我們按照以下設定來完成專案的創建:
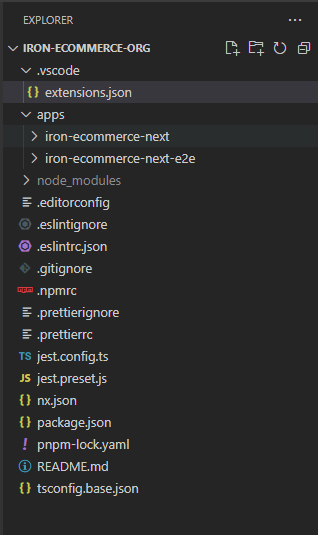
創建完成後,專案的目錄結構應該會像這樣:
接著,讓我們嘗試使用指令運行它,並將專案跑起來:
pnpm nx serve iron-ecommerce-next
打開http://localhost:4200/,我們能在瀏覽器中看到如下的介面顯示:
在本篇文章中,簡單的說明什麼是Monorepo。並且我們也使用 Nx 工具成功地創建了一個基於 Monorepo 的專案。在接下來的章節中,我們將深入探討如何使用這個專案架構來實現更複雜的功能。
