今天參考Garmin的這篇教學,來製作第一個app吧
https://developer.garmin.com/connect-iq/connect-iq-basics/your-first-app
在此之前,先到這裡 https://developer.garmin.com/connect-iq/compatible-devices/
查一下你想讓app運作什麼裝置上,而裝置目前支援的api level又是多少,
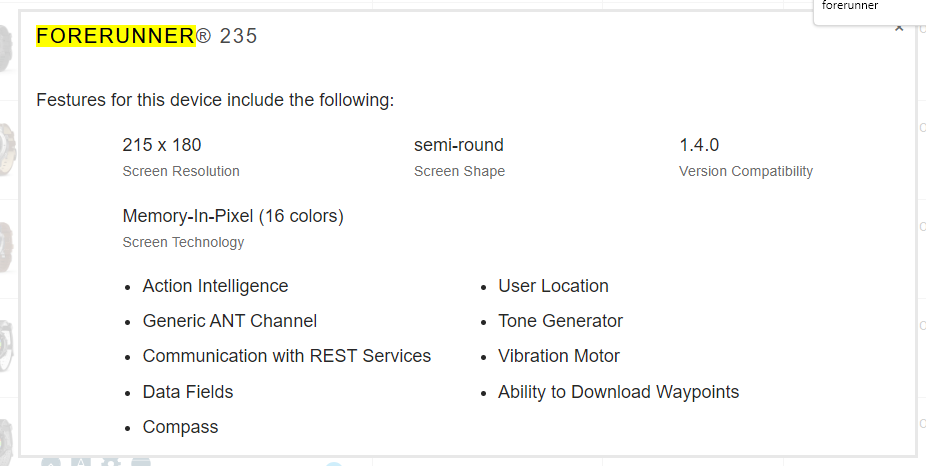
我手上的ForeRunner235支援的Api level是1.4
畢竟是8年前的產品了(2015年發表的),api level只支援到1.4(目前最新版本已到4.2),
越新的api level能使用的api就越多,不過如果沒有要用到太複雜的功能,1.4應該很夠用了
確認api level之後,開啟VS Code建立新專案吧,
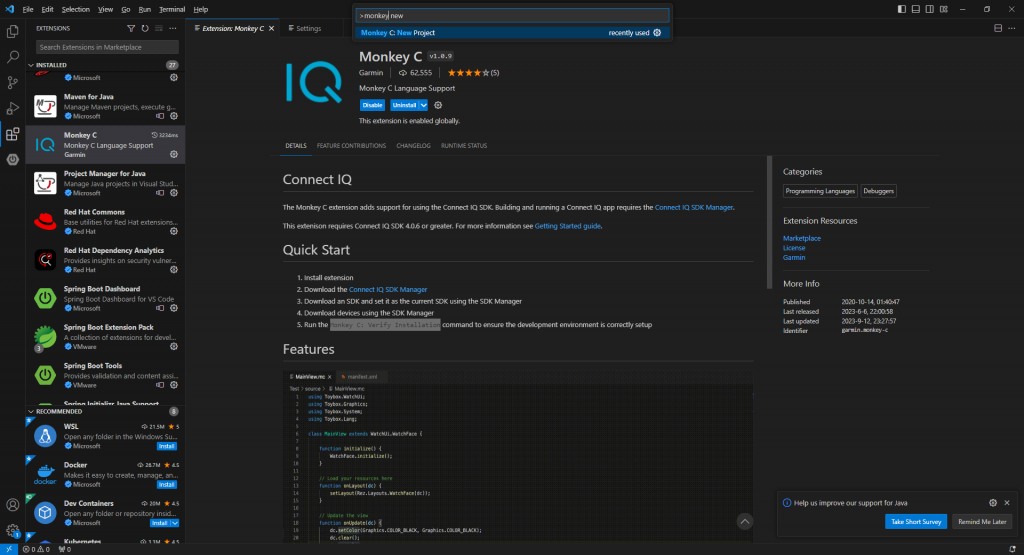
按下快捷鍵ctrl+shift+p 輸入monkey new
選擇 Monkey C: New Project
project的名稱我取MyFirstWatchFace
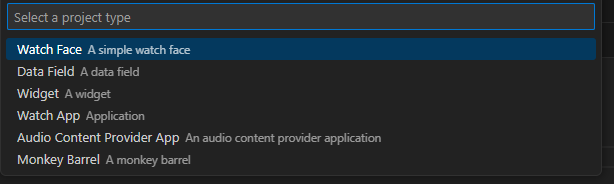
先簡單做一個錶面來試試水溫,選擇Watch Face
template選擇Simple
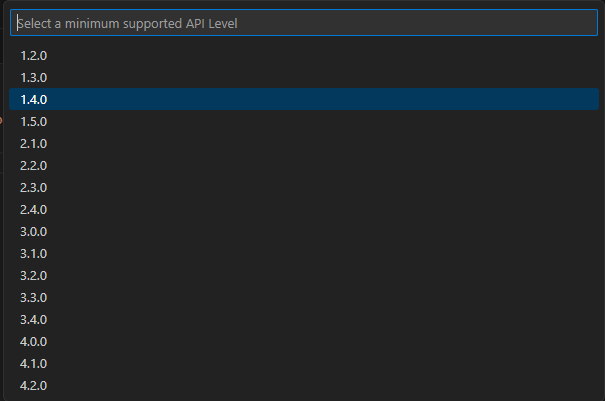
由於我的ForeRunner235只支援到1.4,所以API Level選擇1.4
勾選支援的裝置
按下ok之後選擇一個資料夾來儲存這個project,新專案就建立完成了
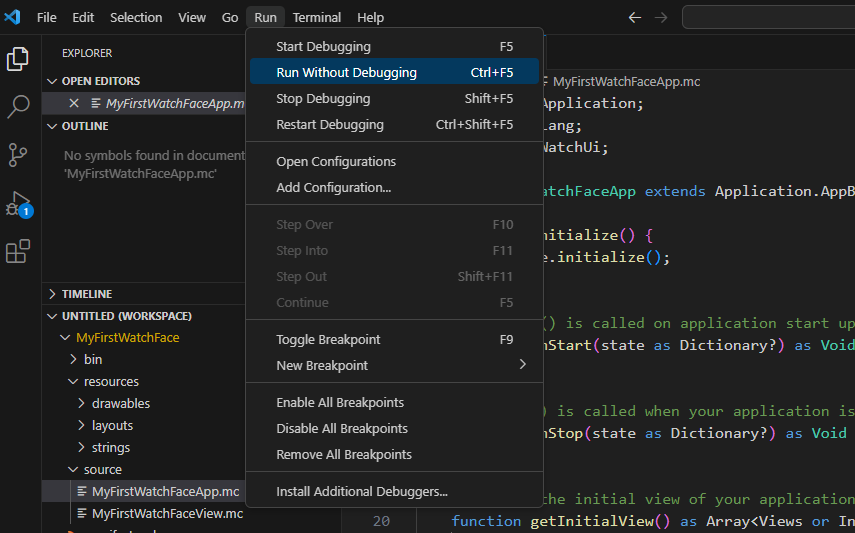
在專案目錄中,我們可以看到有兩個主要目錄,
一個是resources,主要放的是圖片、layout、文字檔等靜態檔案
一個是source,裡面放的是就是程式碼了,
此外還有一個manifest.xml,是主要的設定檔
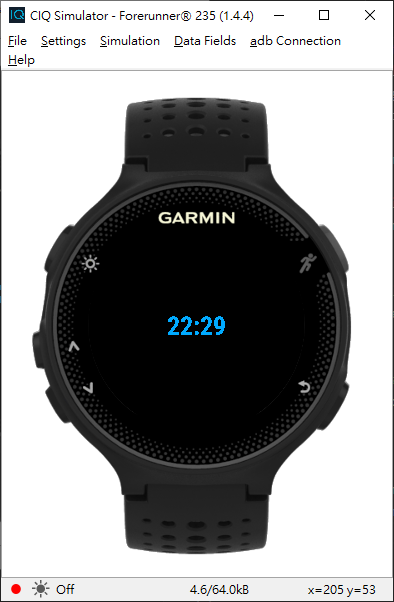
總之先試跑一下這個專案吧,按下右上角Run選單,選擇Run Without Debugging
看看是否有成功跳出一個模擬器的視窗如下,
如果沒有的話,就需要再檢查一下環境是不是沒有建好
