台北車站大廳的時鐘只要整點報時,鐘下的小火車就會動起來吸引遊客駐足,
我想要在錶面也增加動畫,讓手錶在整點的時候也可以有一點驚喜。
爬文一陣子之後發現了一篇教學,有說明了相關的作法
https://forums.garmin.com/developer/connect-iq/b/news-announcements/posts/bring-your-app-to-life-with-animation
不過可惜的是,這個做法使用的api是Toybox.WatchUi.AnimationLayer
api等級需要3.1.0才能使用,偏偏我的手錶只支援到1.4.0,只好另外再找找有沒有其他適合的方法。
我想到一個做法是類似gif的方式,藉由輪流替換很多張圖片達到動畫的效果,
不知道可不可行,就試試看吧
首先準備一張gif圖檔
然後透過工具將gif拆成數個jpg
https://www.iloveimg.com/zh-tw/convert-to-jpg
我是用這個網站的工具拆的
下載下來會是一個ZIP裡面有多個JPG
這麼多小丑看得我頭好暈啊![]()
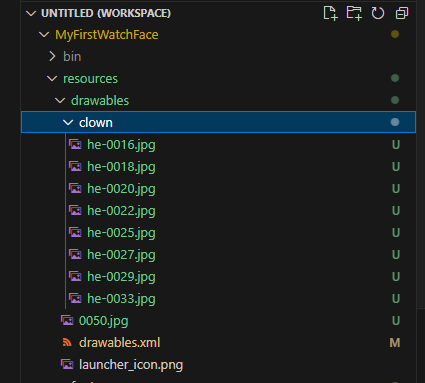
我挑選其中8張要在錶面顯示的Jpg,然後丟進Project裡的drawables目錄
修改drawables.xml
<drawables>
<bitmap id="LauncherIcon" filename="launcher_icon.png" />
<bitmap id="clown1" filename="clown/he-0016.jpg" />
<bitmap id="clown2" filename="clown/he-0018.jpg" />
<bitmap id="clown3" filename="clown/he-0020.jpg" />
<bitmap id="clown4" filename="clown/he-0022.jpg" />
<bitmap id="clown5" filename="clown/he-0025.jpg" />
<bitmap id="clown6" filename="clown/he-0027.jpg" />
<bitmap id="clown7" filename="clown/he-0029.jpg" />
<bitmap id="clown8" filename="clown/he-0033.jpg" />
</drawables>
明天再繼續
