延續昨天的動作,再到MyFirstWatchFaceView.mc
增加以下程式碼,把圖片load到View試試看,
var myJpg1 = null;
var myJpg2 = null;
var myJpg3 = null;
var myJpg4 = null;
var myJpg5 = null;
var myJpg6 = null;
var myJpg7 = null;
var myJpg8 = null;
function onLayout(dc as Dc) as Void {
myfonts=WatchUi.loadResource(Rez.Fonts.myfonts);
myfontsSmall=WatchUi.loadResource(Rez.Fonts.myfonts_small);
myJpg1=WatchUi.loadResource(Rez.Drawables.clown1);
myJpg2=WatchUi.loadResource(Rez.Drawables.clown2);
myJpg3=WatchUi.loadResource(Rez.Drawables.clown3);
myJpg4=WatchUi.loadResource(Rez.Drawables.clown4);
myJpg5=WatchUi.loadResource(Rez.Drawables.clown5);
myJpg6=WatchUi.loadResource(Rez.Drawables.clown6);
myJpg7=WatchUi.loadResource(Rez.Drawables.clown7);
myJpg8=WatchUi.loadResource(Rez.Drawables.clown8);
}
沒想到竟然發生Out of Memory
從debug console可以看到以下訊息:
Error: Out Of Memory Error
Details: Failed invoking
Stack:
- onLayout() at D:\2023ironman_MyFirstWatchFace\source\MyFirstWatchFaceView.mc:34 0x10000190
Encountered app crash.
可以在模擬器選單選擇 File > View Memory,
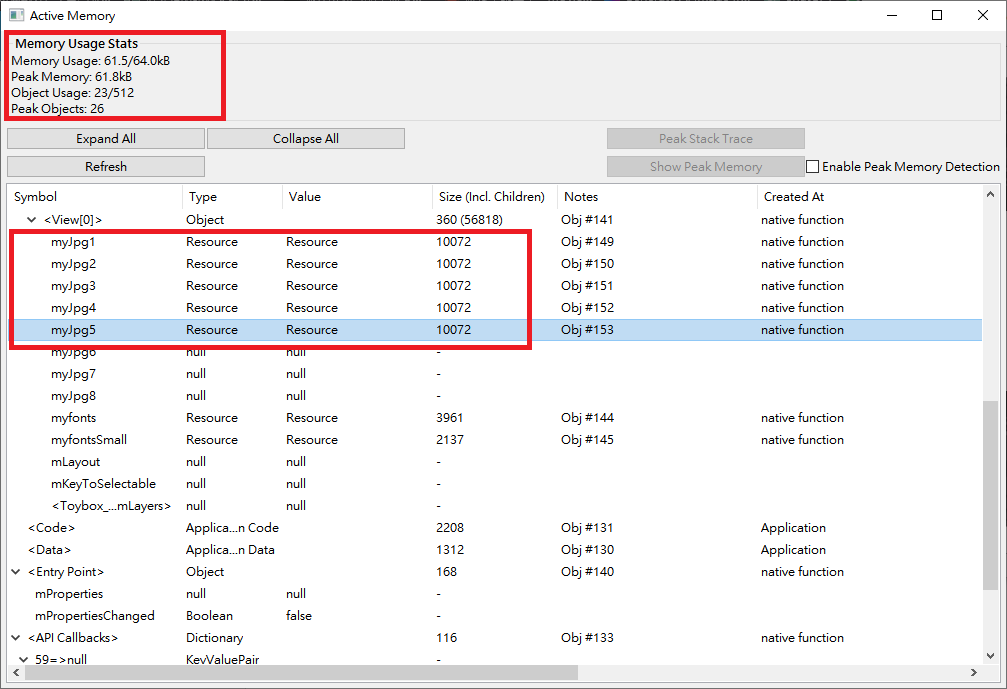
開啟介面觀察是哪個部分是用memory用得那麼兇

發現圖片明明都不到5kb,卻用memory用得很兇...
參考這篇https://developer.garmin.com/connect-iq/connect-iq-faq/how-do-i-optimize-bitmaps/
將drawables.xml改成
<drawables>
<bitmap id="LauncherIcon" filename="launcher_icon.png" /bitmap>
<bitmap id="clown1" filename="clown/he-0016.jpg">
<palette disableTransparency="true">
<color>FFFFFF</color>
<color>AAAAAA</color>
<color>555555</color>
<color>000000</color>
</palette>
</bitmap>
<bitmap id="clown2" filename="clown/he-0018.jpg">
<palette disableTransparency="true">
<color>FFFFFF</color>
<color>AAAAAA</color>
<color>555555</color>
<color>000000</color>
</palette>
</bitmap>
<bitmap id="clown3" filename="clown/he-0020.jpg">
<palette disableTransparency="true">
<color>FFFFFF</color>
<color>AAAAAA</color>
<color>555555</color>
<color>000000</color>
</palette>
</bitmap>
<bitmap id="clown4" filename="clown/he-0020.jpg">
<palette disableTransparency="true">
<color>FFFFFF</color>
<color>AAAAAA</color>
<color>555555</color>
<color>000000</color>
</palette>
</bitmap>
<bitmap id="clown5" filename="clown/he-0025.jpg">
<palette disableTransparency="true">
<color>FFFFFF</color>
<color>AAAAAA</color>
<color>555555</color>
<color>000000</color>
</palette>
</bitmap>
<bitmap id="clown6" filename="clown/he-0027.jpg">
<palette disableTransparency="true">
<color>FFFFFF</color>
<color>AAAAAA</color>
<color>555555</color>
<color>000000</color>
</palette>
</bitmap>
<bitmap id="clown7" filename="clown/he-0029.jpg">
<palette disableTransparency="true">
<color>FFFFFF</color>
<color>AAAAAA</color>
<color>555555</color>
<color>000000</color>
</palette>
</bitmap>
<bitmap id="clown8" filename="clown/he-0033.jpg">
<palette disableTransparency="true">
<color>FFFFFF</color>
<color>AAAAAA</color>
<color>555555</color>
<color>000000</color>
</palette>
</bitmap>
</drawables>
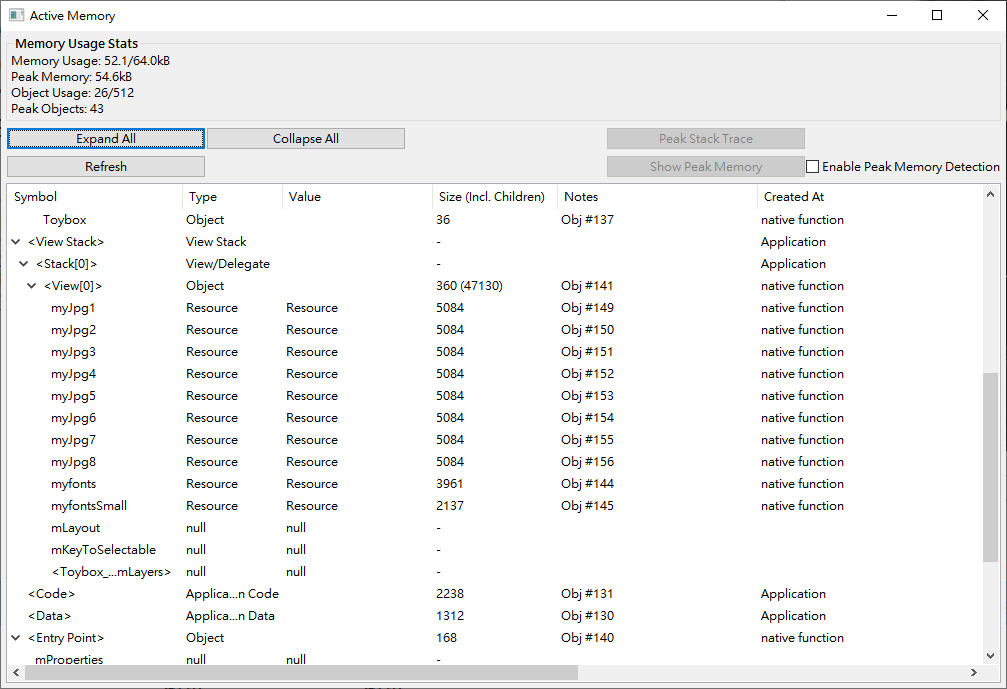
然後也把圖片改成黑白,

勉強壓線過關
接下來就簡單寫一段switch case,
在整點的時候開始切換圖片,
反覆嘗試之後,我決定切4張圖就好
//draw clown
if(currentMin.equals("00")){
switch (currentSec) {
case 1:
dc.clear();
dc.drawBitmap((dc.getWidth()-myJpg1.getWidth())/2, (dc.getHeight()-myJpg1.getHeight())/2, myJpg1);
break;
case 2:
dc.clear();
dc.drawBitmap((dc.getWidth()-myJpg1.getWidth())/2, (dc.getHeight()-myJpg1.getHeight())/2, myJpg2);
break;
case 3:
dc.clear();
dc.drawBitmap((dc.getWidth()-myJpg1.getWidth())/2, (dc.getHeight()-myJpg1.getHeight())/2, myJpg3);
break;
case 4:
dc.clear();
dc.drawBitmap((dc.getWidth()-myJpg1.getWidth())/2, (dc.getHeight()-myJpg1.getHeight())/2, myJpg4);
break;
case 5:
dc.clear();
dc.drawBitmap((dc.getWidth()-myJpg1.getWidth())/2, (dc.getHeight()-myJpg1.getHeight())/2, myJpg4);
break;
default:
break;
}
}
效果如下:
