今天我們將說明何謂高階語言以及JavaScript引擎是如何『翻譯』高階語言。
高階語言特色是語法接近人類日常生活用語,簡單易懂。(很像在跟電腦講英文)
然而電腦本身只理解0和1,也就是無法理解我們撰寫的JavaScript程式碼
那電腦是如何理解和執行JavaScript(JS)程式碼呢?
簡單,就是透過『翻譯』
那誰來翻譯呢? JavaScript引擎
我們之所以能在瀏覽器上運行JavaScript程式碼,就是因為瀏覽器上有JavaScript引擎 (Google Chrome的引擎叫V8)
以下是幾種翻譯方式介紹:
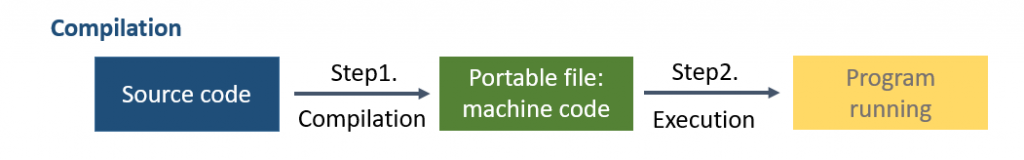
編譯器(Compilation):
程式碼在執行之前會將整個原始程式碼文件編譯成機器碼(機器看得懂的程式碼)
一旦編譯完成,生成的機器碼就能被直接執行
優點:不需要重複編譯,並且可以在編譯時對代碼做優化
缺點:需要提前編譯
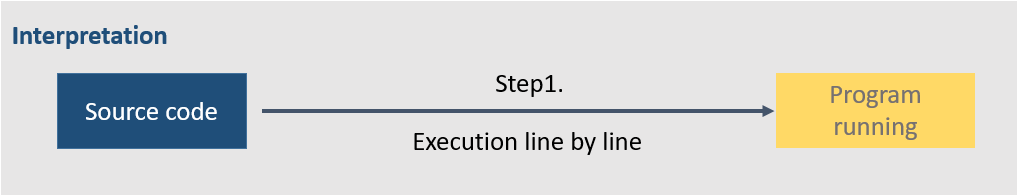
直譯器(Interpretation)
直譯器以原始程式碼的形式逐行讀取並解釋成機器碼後立即執行(不生成中間碼)
優點:快速執行,不需要等待編譯
缺點:相同的代碼可能被翻譯多次
JavaScript最初是使用直譯方式,後來由於效能問題才開發出即時編譯
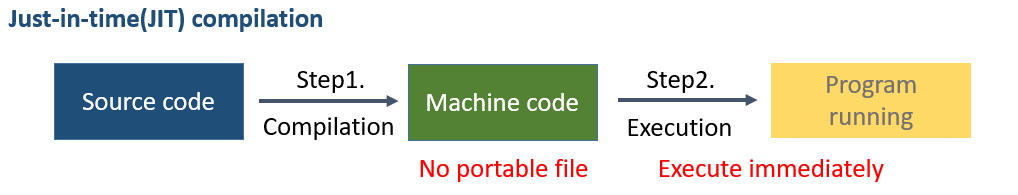
即時編譯(Just-in-time compilation)
JIT則是一種折衷方法,它結合了編譯器和直譯器的特點
在執行程式碼之前,JIT將原始程式碼部分編譯成中間碼,然後在需要時(即執行時)再將中間碼轉換為機器碼
由於JIT只針對實際執行的程式碼進行編譯(不需要編譯整個程式),減少了編譯所需的時間和資源。