昨天我們說明程式碼是如何轉成機器碼,今天我們將講解程式碼『在哪運行』。
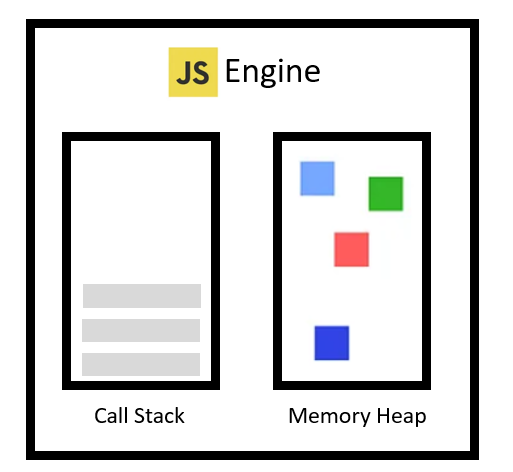
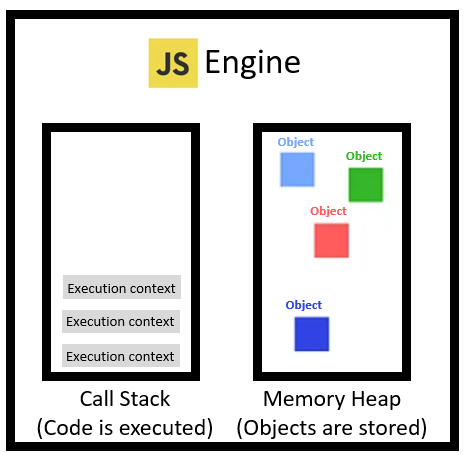
JavaScript引擎有兩個主要部分,分別是Call Stack和Memory Heap
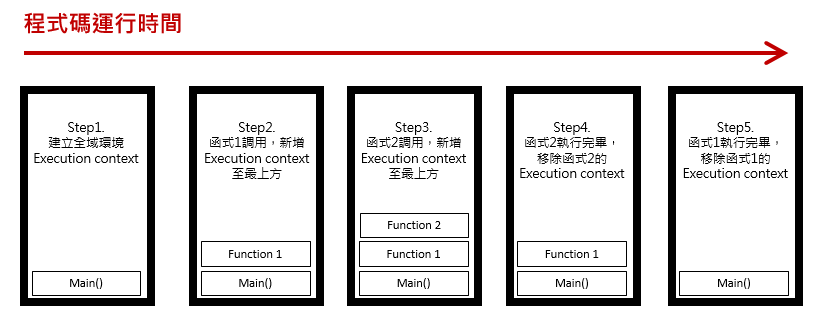
Call Stack是引擎中使用Execution context(執行上下文)執行程式碼的地方,存在目的為追蹤目前程式碼跑到哪裡
Call Stack的特色有
註: 單線程語言意旨一次只能處理一段程式碼

Memory Heap是儲存所有程式碼所需Object的地方
這樣我們就有了分配內存、使用內存和釋放內存的地方。

明天我們將介紹Execution context(執行上下文)!
