今天會針對JavaScript的傳遞資料方式進行解釋介紹
首先先看Primitive type例子
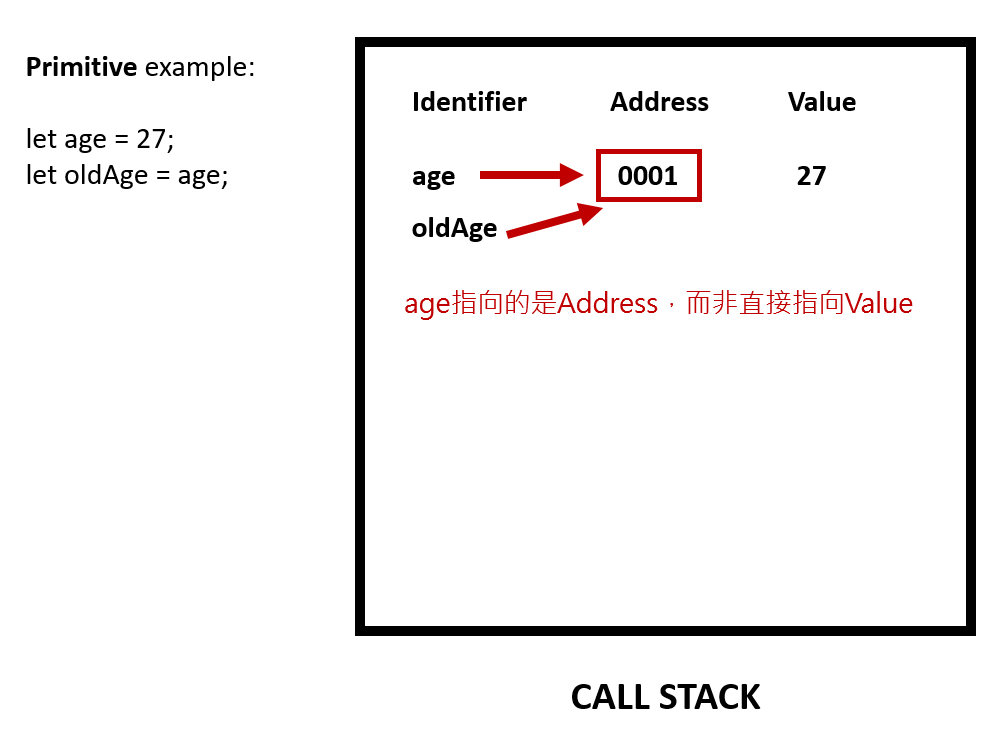
let age = 27;
let oldAge = age;
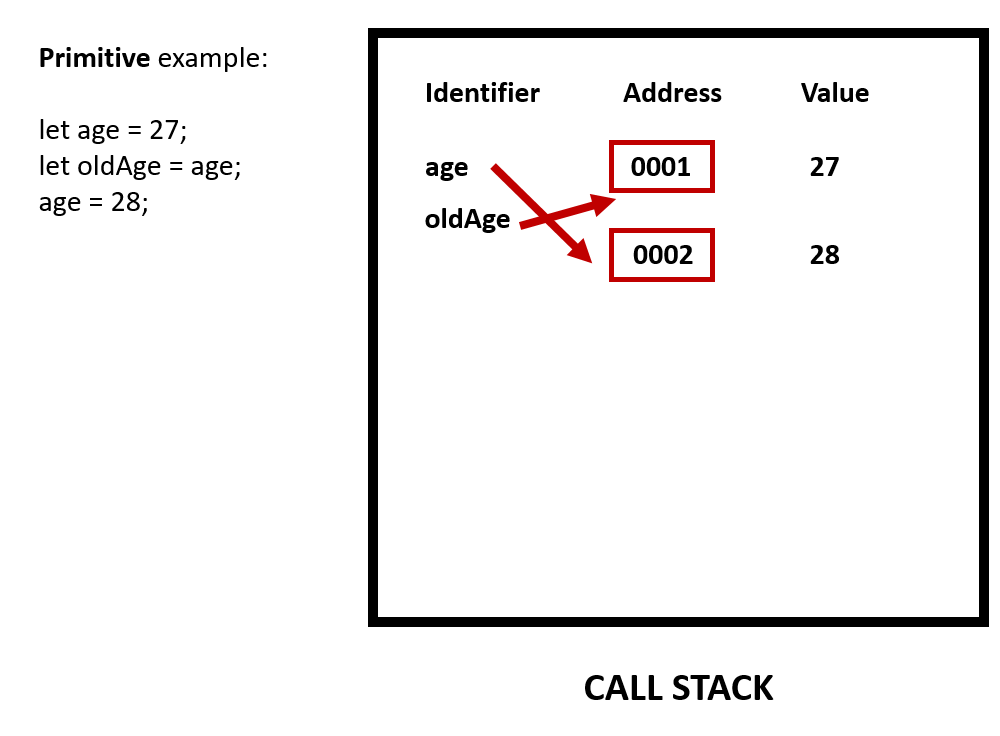
age = 28;
思考一下這時候的age以及oldAge結果會是如何?
console.log(age); //28
console.log(oldAge); //27
age由於後續重新賦予28的值,所以最終結果是28
oldAge則是在宣告當下值為27,後續也沒有重新賦值,因此最終數值仍然是27
接下來看Reference type例子
const me = {name: ‘Jeremy’,age: 27;};
const friend = me;
後續將friend.age改成30
friend.age = 30;
想一下結果me以及friend的結果會是如何呢?
console.log(me); //{name : ’Jeremy’, age : 30}
console.log(friend); //{name : ’Jeremy’, age : 30}
兩個Object age都變成30了!!! 即使明明只改動friend Object裡頭的age
以下就來解釋背後運作的邏輯

在宣告變數時,JavaScript engine會
1.創建Identifier (創建age這個Identifier)
2.創建一個值的位址 (創建位址0001)
3.在位址上儲存數值 (儲存數值在變數age所引用的記憶體位址0001中)
4.oldAge再指向age的位址
而當我們針對Primitive type進行修改時 (重新賦值age為28)
此時不會直接更動0001位址的數值,而是會創造一個新的位址並儲存著新數值
在Call stack中,特定位址的數值是不能更動的
傳值(Pass by value)指得是傳遞變數中的值,在上述例子中oldAge的值保持不變,因為它只包含了一開始複製的值,而這就是 "傳值" 的概念。
